ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでの:notの使用法は何ですか
CSSでの:notの使用法は何ですか
- 醉折花枝作酒筹オリジナル
- 2021-07-26 15:23:1018623ブラウズ
CSS では、「:not」はセレクターの一種です。特定のスタイルをセレクターに適用したくない場合は、:not (セレクター) を使用できます。構文形式は「element:not(」です。要素 ID) {属性: 属性値;}"; このセレクターは、指定された要素/セレクターではないすべての要素と一致します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
特定のスタイルをセレクターに適用したくない場合は、以下を使用できます: not (selector)
例:
<input type="text" value="1" /> <input type="text" value="2" /> <input type="text" class="no-red" value="3"/>
input[type="text"] {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
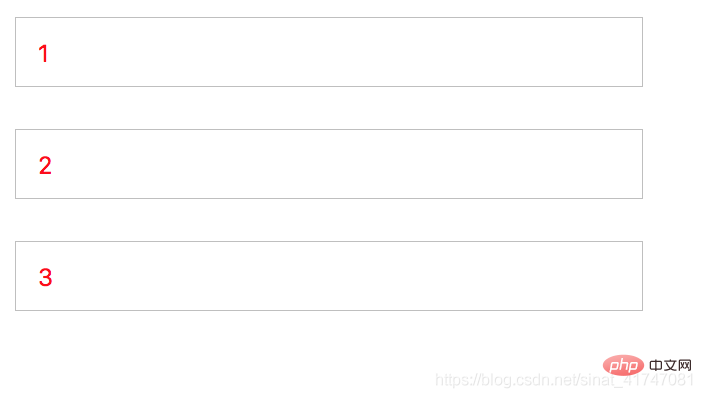
}これを記述すると次のような効果があります。以下:

input[type="text"] のスタイルを 3 番目の入力に適用しない場合は、次のように記述できます:
input[type="text"]:not(.no-red) {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
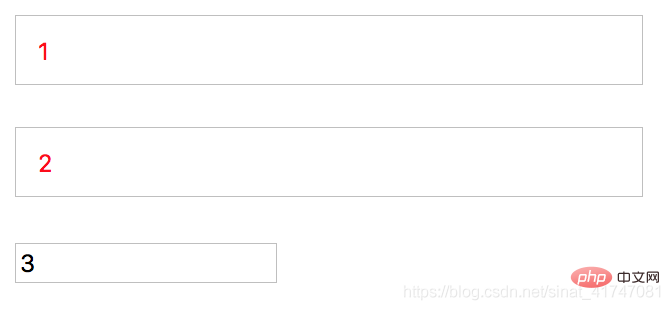
} 効果は図に示すとおりです:

推奨学習: css ビデオ チュートリアル
以上がCSSでの:notの使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで上余白を記述する方法次の記事:CSSで上余白を記述する方法

