ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLの背景画像をウィンドウサイズに合わせる方法
HTMLの背景画像をウィンドウサイズに合わせる方法
- 醉折花枝作酒筹転載
- 2021-04-25 09:15:148567ブラウズ
この記事では、HTMLの背景画像をウィンドウサイズに合わせる方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

background-size:cover
は画像を十分な大きさに拡大しますが、背景画像の一部が完全に表示されない可能性があります
#bgImg {
height: 100%;
width: 100%;
background: url('../img/bg/snow.jpg') no-repeat;
background-size: cover;
position: absolute;
overflow: hidden;}効果
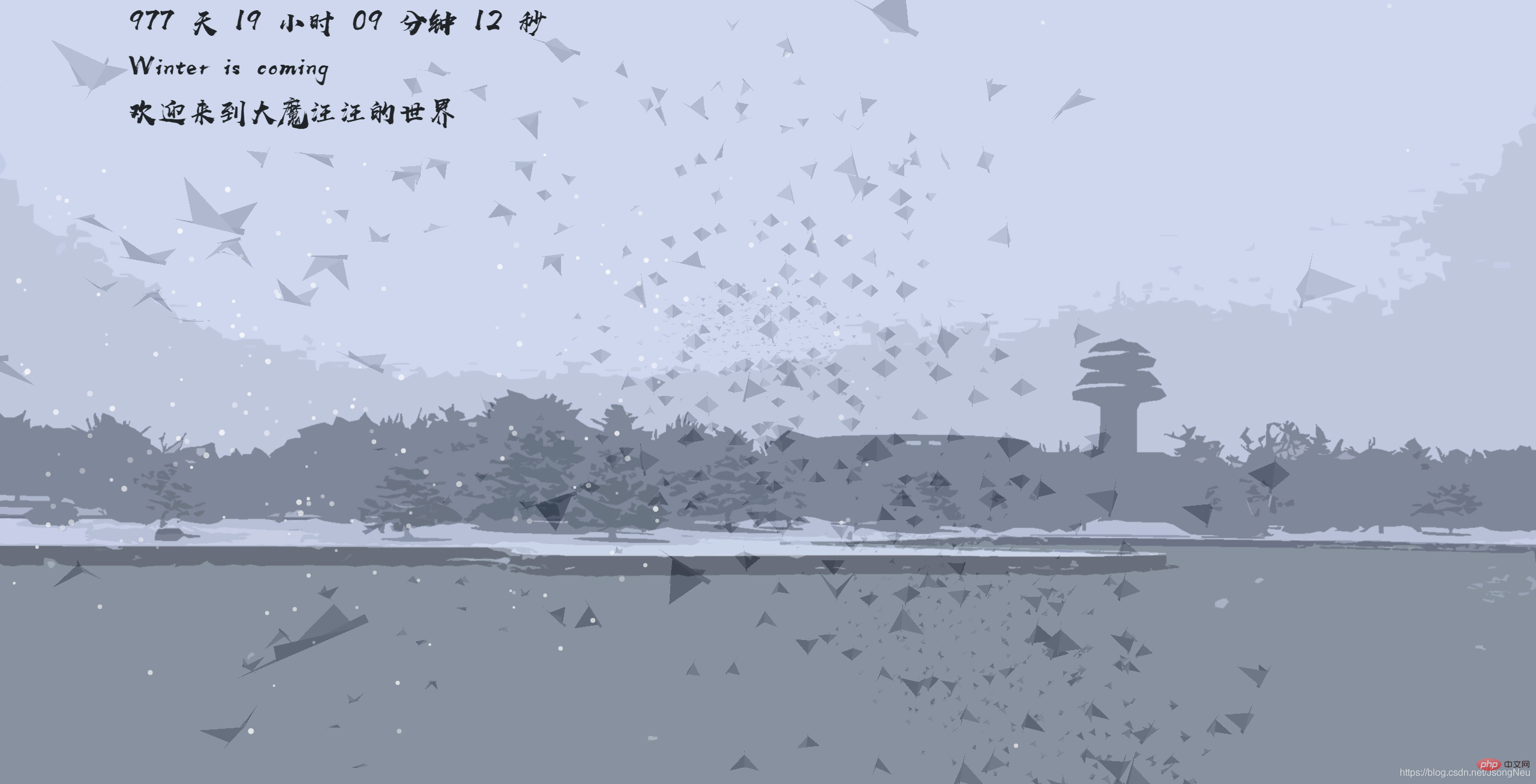
大きなウィンドウ
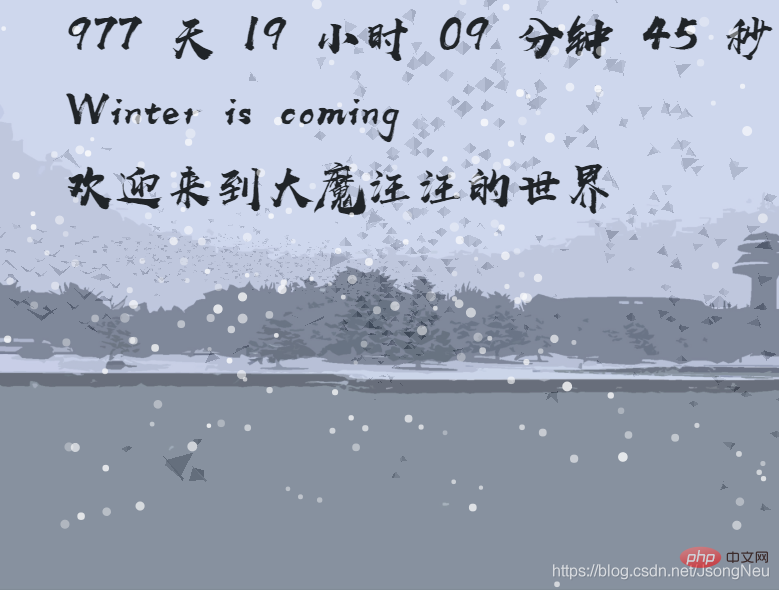
小さなウィンドウ
background-size:contain
画像を最大まで引き伸ばして表示します。全体の画像
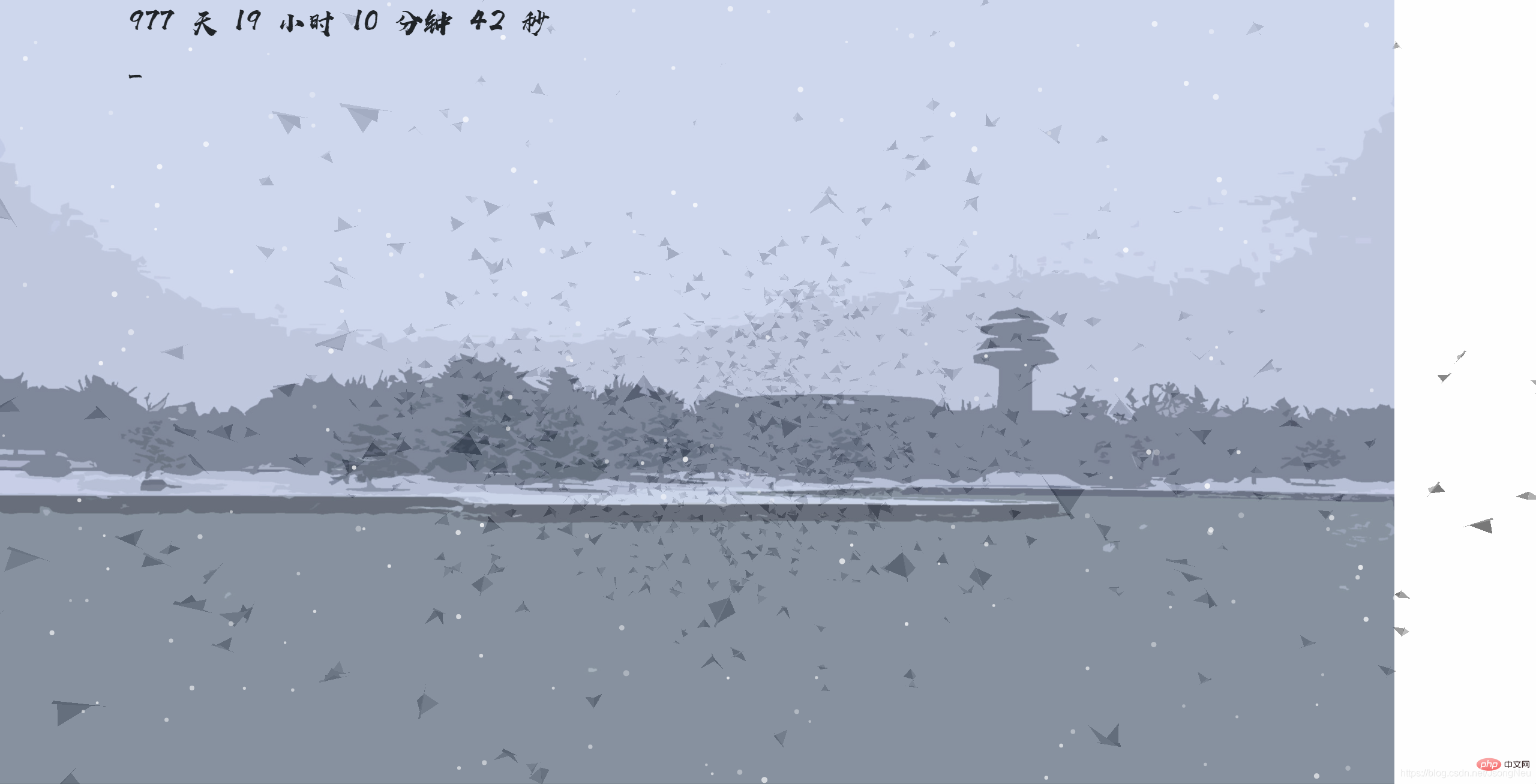
大きなウィンドウ 
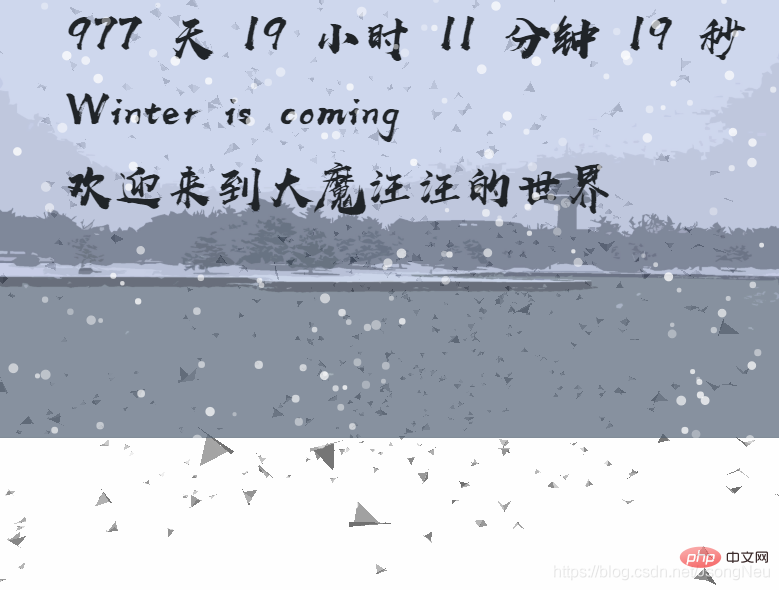
小さなウィンドウ
推奨学習: html ビデオ チュートリアル
以上がHTMLの背景画像をウィンドウサイズに合わせる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:HTMLでセンター表示画像を設定する方法次の記事:HTMLでセンター表示画像を設定する方法

