ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLのiタグは何をするのでしょうか?
HTMLのiタグは何をするのでしょうか?
- 醉折花枝作酒筹オリジナル
- 2021-04-23 18:52:319126ブラウズ
HTML では、i タグの機能は要素のテキストにイタリック スタイルを追加することです。HTML に i タグを追加すると、ブラウザは i タグに含まれるテキストをイタリック (斜体) またはイタリック(斜体)フォント表示。このタイプの斜体がブラウザで使用できない場合は、強調表示、反転、または下線のスタイルを使用できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
タグは斜体のテキスト効果を表示します。
タグは、コンテンツベースのスタイルタグ に似ています。これは、含まれているテキストを斜体または斜体フォントで表示するようにブラウザーに指示します。このタイプの斜体がブラウザで使用できない場合は、強調表示、反転、または下線のスタイルを使用できます。
ヒント: タグは、終了タグ と組み合わせて使用する必要があります。
注: i は icon の略語でもあるため、ブートストラップなどの一部の一般的なフレームワークでも、アイコン (アイコン) を格納するために タグを使用することが多く、通常は CSS を使用して タグを記述します。真ん中。
例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div>
<p>这里是缅甸北部</p>
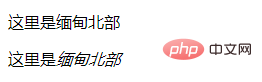
<p>这里是<i>缅甸北部</i></p>
</div>
</body>
</html> 効果:

推奨学習: html ビデオ チュートリアル
以上がHTMLのiタグは何をするのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで一行コメントを作る方法次の記事:CSSで一行コメントを作る方法

