ホームページ >ウェブフロントエンド >htmlチュートリアル >htmlファイルの作成方法
htmlファイルの作成方法
- 醉折花枝作酒筹オリジナル
- 2021-04-14 18:36:1818881ブラウズ
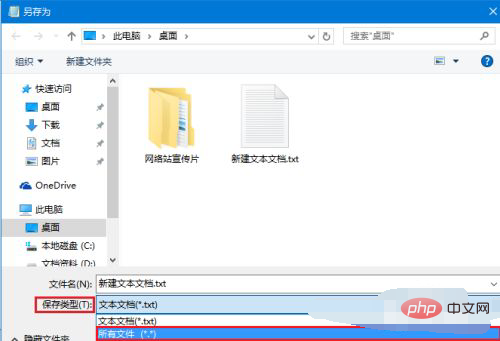
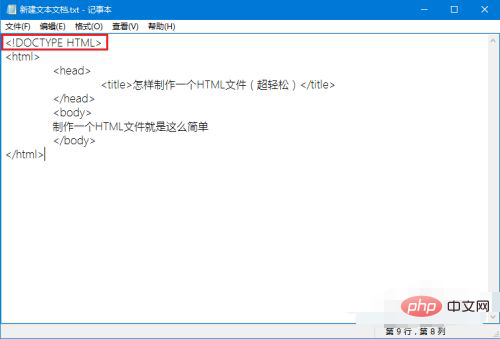
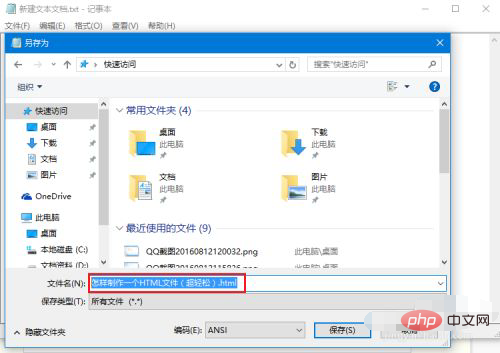
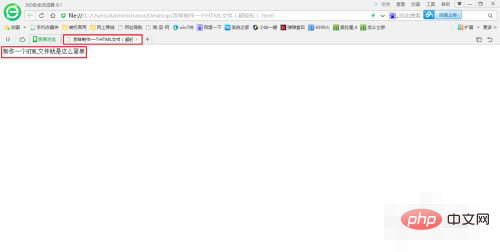
方法: まずデスクトップに新しいメモ帳ファイルを作成して開き、そのファイルに HTML ステートメントとコンテンツを入力し、左上隅の [ファイル] - [名前を付けて保存] をクリックして、 「保存の種類」を「すべてのファイル」に変更し、最後にファイル名を「XXXX.html」の形式に変更し、保存アドレスを選択して「保存」をクリックします。

このチュートリアルの動作環境: Windows7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
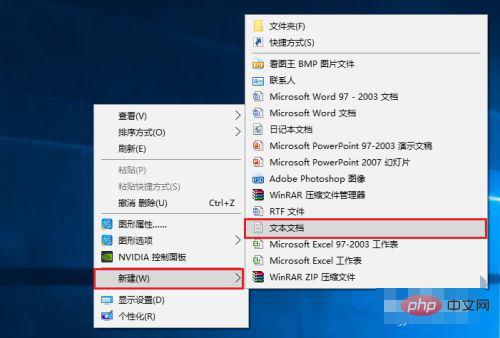
まず、コンピュータのデスクトップに新しいメモ帳ファイルを作成し、それを開きます。






以上がhtmlファイルの作成方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLのサイズを設定する方法次の記事:HTMLのサイズを設定する方法