ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLコンテンツの左右の余白を設定する方法
HTMLコンテンツの左右の余白を設定する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-22 11:10:5727854ブラウズ
HTML では、padding 属性を使用してコンテンツの左右の余白を設定でき、要素に「padding:0 値の単位 | パーセント値」を設定するだけです。 padding プロパティは、要素上のすべてのパディングの幅を設定するか、各側のパディングの幅を設定します。パディング属性では、負のパディング値を指定することはできません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
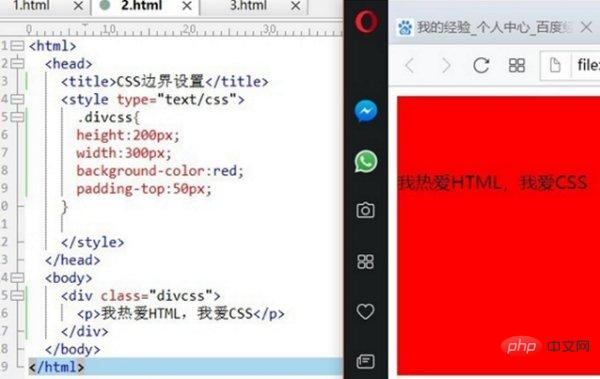
最初に新しい HTML ファイルを作成し、次にその中に div ブロックを作成し、背景色を赤に設定してテキストを挿入します: 次に、余白を設定します。余白を設定するには、「パディング」を使用します。さらに、下、左、右 (上、下、左、右) を設定します。たとえば、ここでは、padding-top 属性を使用して、境界線からのテキストの上マージンを 50 ピクセルに設定します。上マージンから 50 ピクセルです:

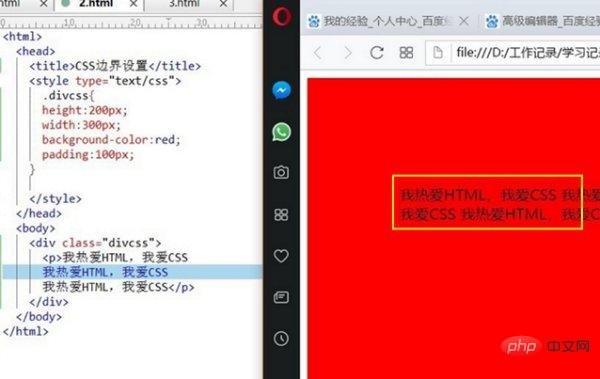
もちろん、padding 属性を使用して直接設定するだけで、4 つの境界を同時に設定することもできます。ここではpadding属性を100pxに設定していますが、このとき右側では下のテキストが上下左右に間隔をあけて配置されているのがわかります。上記は div のマージンを設定する方法です:

推奨学習: html ビデオ チュートリアル
#以上がHTMLコンテンツの左右の余白を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

