ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで色のグラデーションを設定する方法
HTMLで色のグラデーションを設定する方法
- 藏色散人オリジナル
- 2021-04-19 14:51:0041296ブラウズ
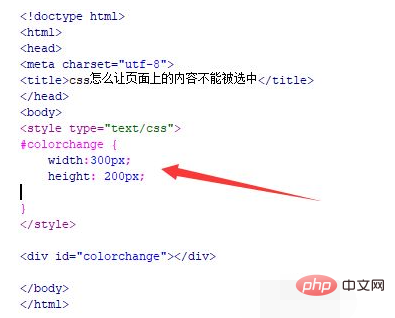
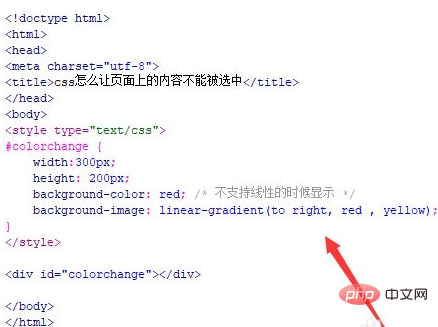
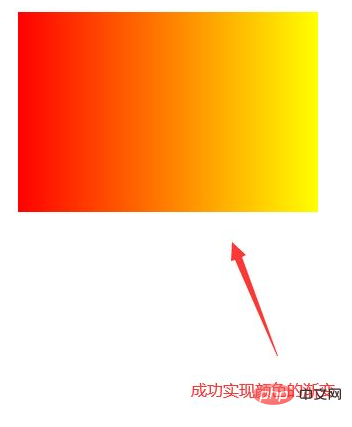
htmlカラー グラデーションの設定方法: 最初に HTML サンプル ファイルを作成し、次に div タグを使用してモジュールを作成し、次に css タグの "id(colorchange)" を通じて div スタイルを設定し、最後にリニアを使用します。 gradient 属性を使用して div の背景色のグラデーション効果を設定するだけです。




HTML ビデオ チュートリアル ]




以上がHTMLで色のグラデーションを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLで高さを設定する方法次の記事:HTMLで高さを設定する方法

