ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLをラップする方法
HTMLをラップする方法
- 醉折花枝作酒筹オリジナル
- 2021-04-14 14:05:1544048ブラウズ
HTML 行の折り返し方法: 最初に新しい HTML ドキュメントを作成し、そのドキュメントに基本的な HTML コードを記述します。次に、ドキュメントの「
」タグにテキストを入力し、最後に行を追加します。折り返しが必要です テキストの後に「
」を入力するだけです。

このチュートリアルの動作環境: Windows7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
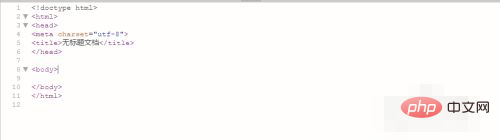
新しい HTML ドキュメントを作成すると、いくつかの基本的な HTML コードが表示されます。

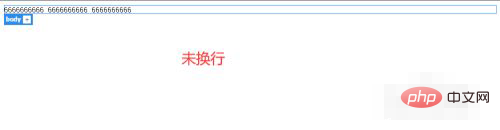
テキストを入力します。表示の便宜上、ここにテキストを入力します。リアルタイム ビューを見てみましょう。コードではキャリッジ リターンを使用していますが、表示される効果には改行がないことがわかります。

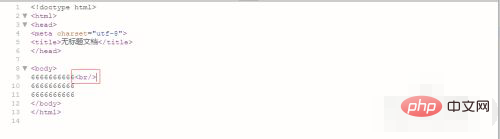
最初の数字の後に
を入力します。

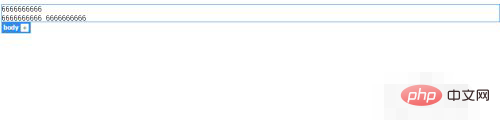
ご覧のとおり、リアルタイム ビューで改行が使用できるようになりました。

推奨学習: html ビデオ チュートリアル
以上がHTMLをラップする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

