ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLで左マージンを設定する方法
HTMLで左マージンを設定する方法
- 藏色散人オリジナル
- 2021-04-12 10:36:2513282ブラウズ
HTML の左マージンを設定する方法: 最初に新しい HTML ドキュメントを作成し、次にボックスを定義し、次に head タグに style タグを入力し、最後に「#box1」に位置指定「position:absolute;」を入力します。 " と入力して Letf は左マージンを定義するだけです。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
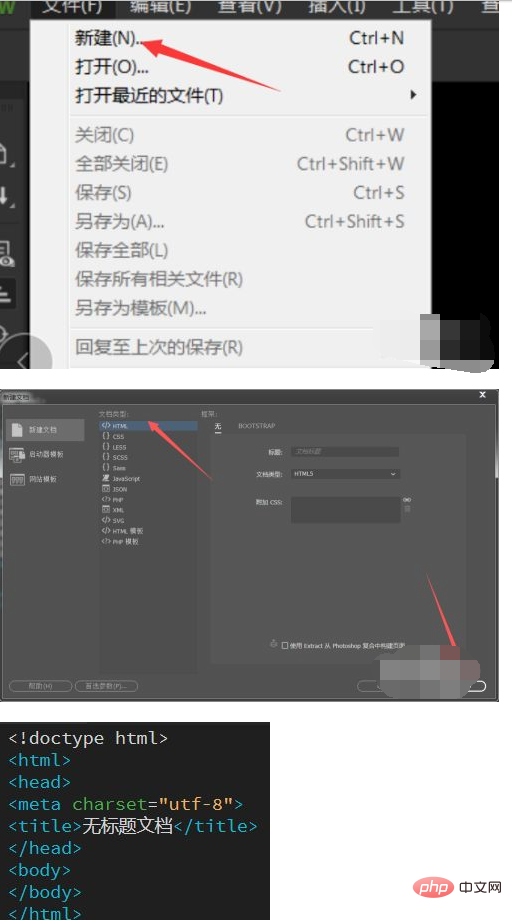
図に示すように、新しい HTML ドキュメントを作成します。

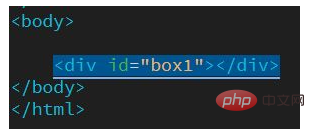
ボックスを定義し、図に示すように
<div id="box1"></div>
と入力します

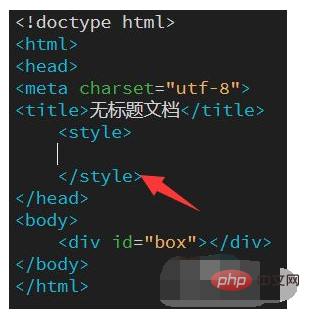
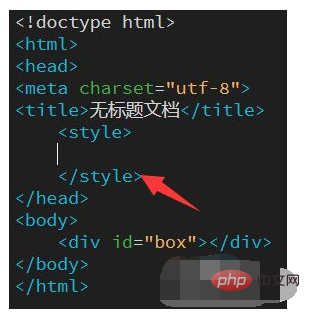
次に、head タグに style タグを入力します。

ボックスの色とサイズを定義し、## を入力します。スタイル タグの #
width: 100px;
height: 100px;
background-color: #000000;図に示すように
 #f12 を押してプレビューすると、黒い四角形が表示されます
#f12 を押してプレビューすると、黒い四角形が表示されます
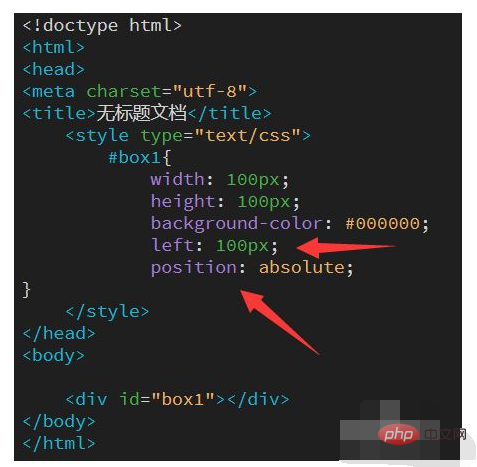
#dw に戻り、#box1 に、位置を指定するために「position:Absolute;」と入力し、「letf」と入力して左マージンを定義し、「left:100px;」と入力して画面の左側から 100 ピクセルを示します。図 
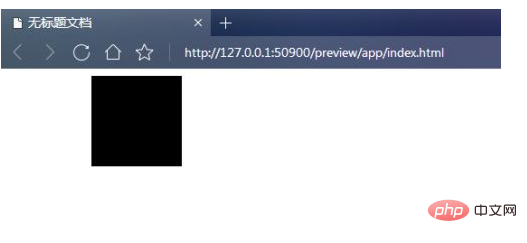
#最後に f12 を押してプレビューすると、正方形が左から離れていることがわかります。
[推奨される学習:  HTML ビデオ チュートリアル
HTML ビデオ チュートリアル
以上がHTMLで左マージンを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTML5の枠線を設定する方法次の記事:HTML5の枠線を設定する方法

