ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML内のスペースを削除する方法
HTML内のスペースを削除する方法
- 藏色散人オリジナル
- 2021-04-12 10:21:544424ブラウズ
HTML 内のスペースを削除する方法: まず、対応する HTML コード ファイルを開き、親要素に「font-size:0;」スタイルを設定して、HTML コード タグ間の改行によって生じるスペースを削除します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
HTML コードのタグ間の改行によるスペースを削除する方法
inline-block を使用すると、HTML 要素間のスペースがページ上に表示されます。すべてを 1 行で使用するか、見た目に影響を与える方法を使用してください。
推奨方法: 親要素に
font-size を設定: 0;
例:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body { margin: 0; padding: 0; }
p { height: 41px; border-top: 4px solid red; border-bottom: 1px solid gray; }
a { display: inline-block; height: 41px; text-align: center; line-height: 41px; text-decoration: none; padding: 0px 5px; background-color: red; font-size: 14px; font-family: 楷体; }
.shouye { margin-left: 200px; }
.shouye:hover { background-color: gray; }
</style></head><body>
<p>
<a class="shouye" href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
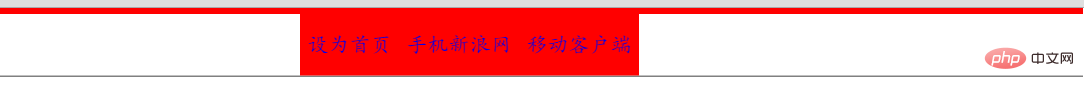
</p></body></html>エフェクト プレビュー: 
##修正コード:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body { margin: 0; padding: 0; }
p { font-size: 0;/*关键代码*/
height: 41px; border-top: 4px solid red; border-bottom: 1px solid gray; }
a { display: inline-block; height: 41px; text-align: center; line-height: 41px; text-decoration: none; padding: 0px 5px; background-color: red; font-size: 14px; font-family: 楷体; }
.shouye { margin-left: 200px; }
.shouye:hover { background-color: gray; }
</style></head><body>
<p>
<a class="shouye" href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
</p></body></html>エフェクト プレビュー: 
HTML ビデオ チュートリアル】
以上がHTML内のスペースを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:「コードレイン」を実現するコツを教えます次の記事:「コードレイン」を実現するコツを教えます

