ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLで画像を中央に配置する方法
HTMLで画像を中央に配置する方法
- 藏色散人オリジナル
- 2021-04-12 09:28:4745265ブラウズ
html画像を中央に配置する方法: まず HTML サンプル ファイルを作成し、次に「
」を使用してアイコンを定義し、最後に「align="center"」を使用します。画像を中央に配置する属性を設定するだけです。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
コード エディターを開きます。ここでは例として ATOM を使用します。

新しい HTML ドキュメントを作成します。

まず HTML 形式を定義し、次にドキュメント全体の基本構造を定義する必要があります。 HEADとBODYが分かれていることに注意してください。

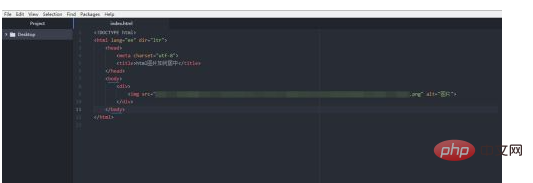
このとき、 を使用してアイコンを定義し、src に画像へのリンクを置きます。
を使用してアイコンを定義し、src に画像へのリンクを置きます。

チェックしてください。デフォルトでは、画像は左側に表示されます。

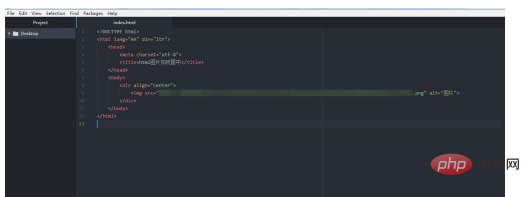
現時点では、他の部分と区別するために、div を使用して画像に別の領域を定義できます。

次に、div に align="center" を追加し、ファイルを保存します。

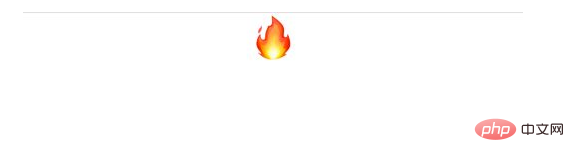
HTML ファイルを開くと、画像が中央に配置されていることがわかります。

以上がHTMLで画像を中央に配置する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLでテーブルを中央揃えにする方法次の記事:HTMLでテーブルを中央揃えにする方法

