ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLでテーブルを中央揃えにする方法
HTMLでテーブルを中央揃えにする方法
- 藏色散人オリジナル
- 2021-04-12 09:23:4838520ブラウズ
HTML でテーブルを中央に配置する方法: まず HTML サンプル ファイルを作成し、次に table タグを使用して 2 行 2 列のテーブルを作成し、次に table タグにクラス属性を追加し、最後に設定します。マージン属性は「0 auto」で十分です。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
html表をページの中央に配置する方法
test.html という名前の新しい HTML ファイルを作成し、HTML で表をページの中央に配置する方法を説明します。

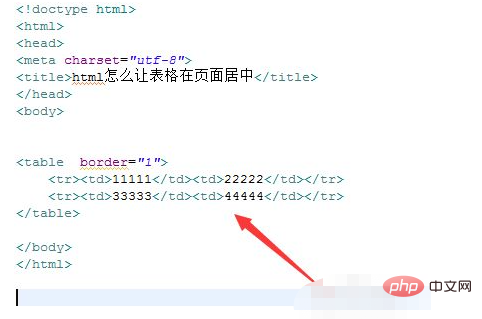
test.html ファイルで、table タグを使用して、テスト用に 2 行 2 列のテーブルを作成します。

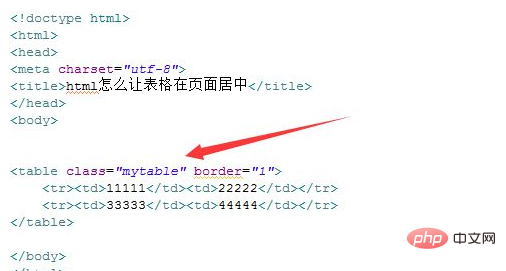
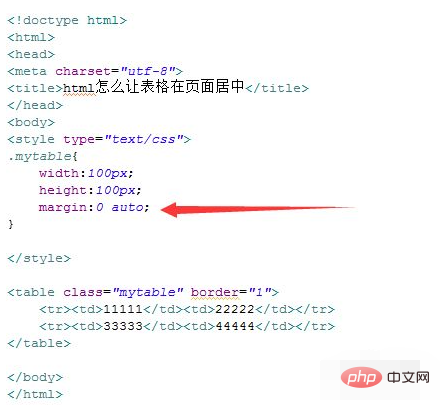
test.html ファイルで、以下の CSS スタイルを設定するための class 属性を table タグに追加します。

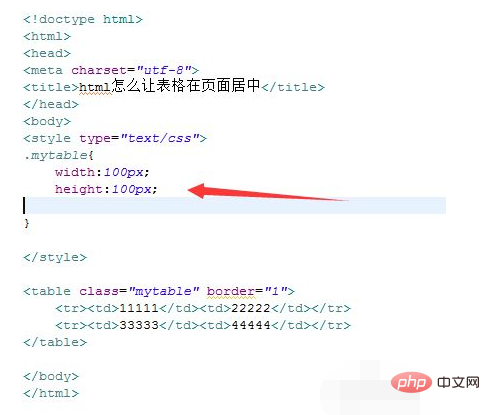
css タグで、クラスを通じてテーブルのスタイルを設定し、テーブルの幅を 100px、高さを 100px に定義します。 100ピクセル。

css タグで、margin 属性を 0 auto に設定して、テーブルを中央に配置します。

test.html ファイルをブラウザで開き、効果を確認します。

[推奨学習: css ビデオ チュートリアル]
以上がHTMLでテーブルを中央揃えにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLテーブルの枠線を削除する方法次の記事:HTMLテーブルの枠線を削除する方法

