ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLテーブルの枠線を削除する方法
HTMLテーブルの枠線を削除する方法
- 藏色散人オリジナル
- 2021-04-12 09:06:4117815ブラウズ
HTML テーブルの境界線を削除する方法: 最初に HTML サンプル ファイルを作成し、次に本文の table タグを使用してテーブルのコンテンツを作成し、最後に「border-left: none;border-right:」などの CSS 属性を渡します。 none;" 指定されたテーブルの境界線を削除するだけです。

#この記事の動作環境: Windows7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
#HTML の表で左右の境界線が削除されます.table {
text-align: center;
}
.table table {
font-size: 14px;
border-collapse: collapse;
width: 70%;
table-layout: fixed;
text-align: center;
line-height: 25px;
margin:0 auto;
}
.table table tr {
border: dashed 1px #a59e9e;
border-left: none;
border-right: none;
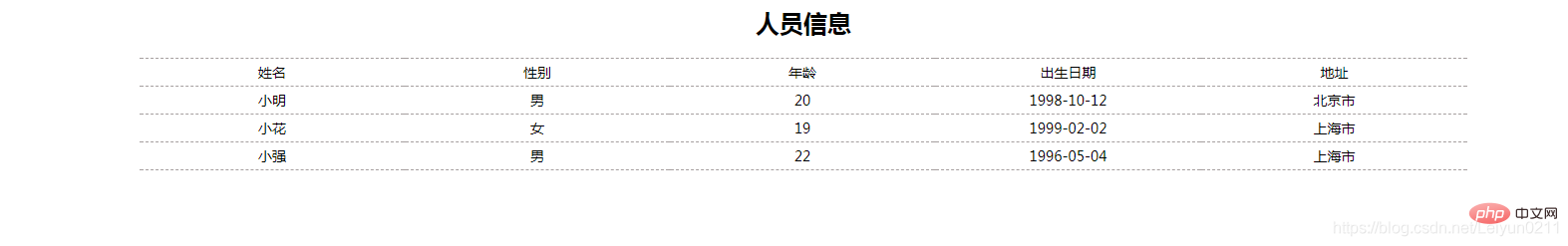
}効果は図に示すとおりです:
 元の HTML コードを添付します:
元の HTML コードを添付します:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Table去掉左右两边的边框</title>
</head>
<style>
.table {
text-align: center;
}
.table table {
font-size: 14px;
border-collapse: collapse;
width: 70%;
table-layout: fixed;
text-align: center;
line-height: 25px;
margin:0 auto;
}
.table table tr {
border: dashed 1px #a59e9e;
border-left: none;
border-right: none;
}
</style>
<body>
<p class="table">
<h2>人员信息</h2>
<table>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>出生日期</td>
<td>地址</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>20</td>
<td>1998-10-12</td>
<td>北京市</td>
</tr>
<tr>
<td>小花</td>
<td>女</td>
<td>19</td>
<td>1999-02-02</td>
<td>上海市</td>
</tr>
<tr>
<td>小强</td>
<td>男</td>
<td>22</td>
<td>1996-05-04</td>
<td>上海市</td>
</tr>
</table>
</p>
</body>
</html>[推奨学習:
css ビデオ チュートリアル以上がHTMLテーブルの枠線を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

