ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで最小の高さを設定する方法
CSSで最小の高さを設定する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-20 14:32:216340ブラウズ
CSS では、「min-height: value」という構文で「min-height」属性を使用して最小の高さを設定できます。 min-height 属性は、要素の最小の高さを設定します。この属性値は要素の高さの最小制限を設定し、height 属性の適用値が min-height の値より小さくなるのを防ぎます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
新しい HTML ファイルを作成し、test.html という名前を付けます。test.html ファイル内で、div タグを使用してモジュールを作成します。div 内にテスト用のテキストを記述します。 test.html ファイルで、div の class 属性を mydiv に設定します。これは主に、以下のこのクラスを通じて CSS スタイルを設定するために使用されます。 test.html ファイル内に タグを記述すると、このタグ内にページの CSS スタイルが記述されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
</style>
</head>
<body>
<div class="mydiv">
这是测试的内容
</div>
</body>
</html>css タグでは、width を使用して div の幅を 100px に設定し、background を使用して背景色を赤に設定し、color を使用してテキストの色を白に設定します。
<style>
.mydiv{
width:100px;
background: red;
color: #fff;
}
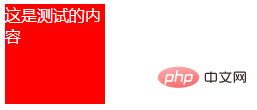
</style>css タグで、min-height を使用して div の最小の高さを設定します。div 内のテキストが比較的小さく、div を開くのに十分ではない場合、min-height の最小の高さになります。有効になります。ブラウザで test.html ファイルを開いて効果を確認します。
min-height: 100px;

推奨学習: css ビデオ チュートリアル
以上がCSSで最小の高さを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

