ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで枠線を削除する方法
CSSで枠線を削除する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-19 19:10:0513729ブラウズ
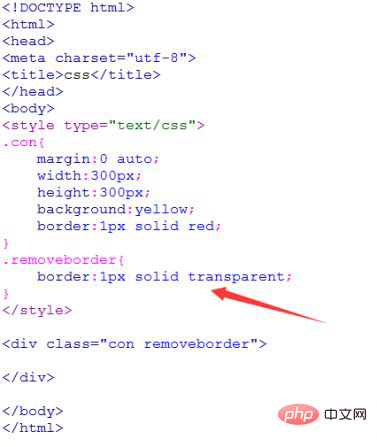
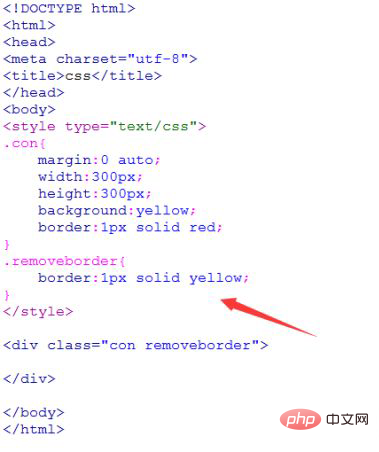
CSS で枠線を削除する方法: 1. 「border:none」を使用して枠なしスタイルを定義します; 2. 「border:1px 単色透明」を使用して枠線の透明度を設定します; 3. 「border:1px」を使用します単色の背景色の値" "境界線の色を背景色と同じに設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
test.html という名前の新しい HTML ファイルを作成し、CSS を使用して div の境界線を削除する方法を説明します。

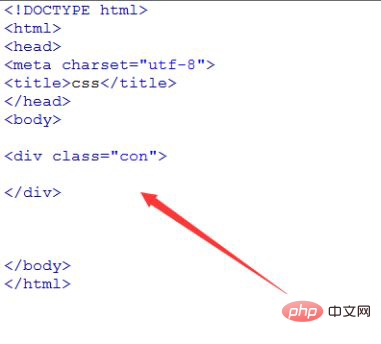
test.html ページで div を作成し、その CSS クラス名を con に設定します。コードは次のとおりです。

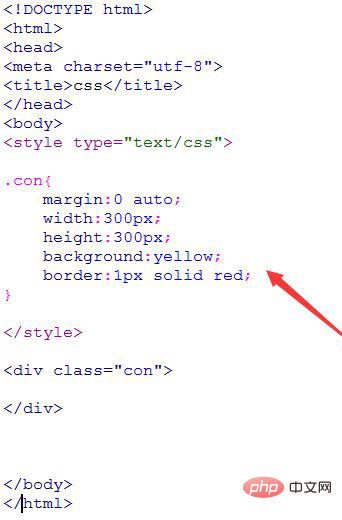
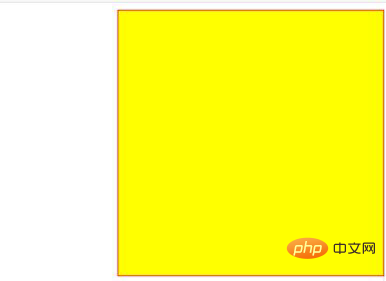
css を使用して、ページの中央に表示される div を設定し、幅と高さを 300px に設定し、div を赤い枠線に設定します。


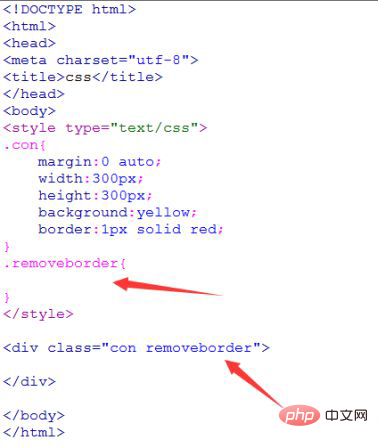
css で、境界線スタイルを削除するクラス名 Removeborder を設定し、それを div の class 属性に追加します。

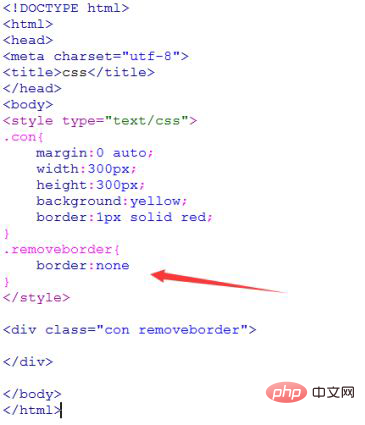
方法 1: 次の図に示すように、removeborder クラス名を持つスタイルで、border:none を使用して div の境界線表示を削除します。






以上がCSSで枠線を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

