ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでTD幅を設定する方法
CSSでTD幅を設定する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-20 15:01:084822ブラウズ
CSS では、width 属性を使用して td の幅を設定できます。td 要素に「width:width value;」スタイルを設定するだけです。 width 属性は要素の幅を設定します。この属性は要素のコンテンツ領域の幅を定義します。パッド、境界線、およびマージンはコンテンツ領域の外側に追加できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css は、width 属性を直接使用してテーブルの幅を設定します td:
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
td.box1 {
width:10%;
border: medium solid red
}
td.box3 {
width:15%;
border: medium solid red
}
td.box5 {
width:20%;
border: medium solid red
}
td.box4 {
width:45%;
border: medium solid red
}
</style>
</head>
<body>
<table width="100%">
<td class="box1">10%</td>
<td class="box1">10%</td>
<td class="box3">15%</td>
<td class="box4">45%</td>
<td class="box5">20%</td>
</table>
</body>
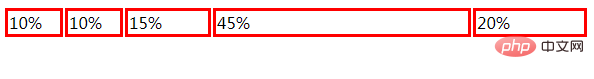
</html>レンダリング:

width 属性は要素の幅を設定します。
この属性は、要素のコンテンツ領域の幅を定義します。パッド、境界線、およびマージンをコンテンツ領域の外側に追加できます。
属性値:
自動デフォルト値。ブラウザは実際の幅を計算できます。
length px、cm などの単位を使用して幅を定義します。
% 包含ブロック (親要素) の幅に基づいて、幅をパーセンテージで定義します。
inherit は、width 属性の値を親要素から継承することを指定します。
推奨学習: css ビデオ チュートリアル
以上がCSSでTD幅を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで最小の高さを設定する方法次の記事:CSSで最小の高さを設定する方法

