ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで水平スクロールバーを非表示にする方法
CSSで水平スクロールバーを非表示にする方法
- 藏色散人オリジナル
- 2021-03-30 11:53:216212ブラウズ
CSS で水平スクロール バーを非表示にする方法: まず HTML サンプル ファイルを作成し、次に本文にスタイルを追加し、次にスタイル定義に「overflow-x:hidden;」を追加して水平スクロール バーを非表示にします。バー。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
まず HTML に div を記述しますが、通常の状態ではスクロール バーはありません。

ページのコンテンツが非常に長い場合、または実際に大きな幅を設定した場合、スクロール バーが表示されます。

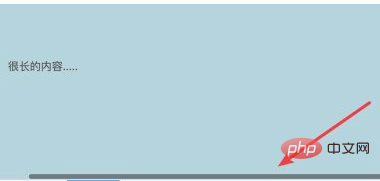
ページを実行すると、スクロール バーが表示されることがわかります。

このスクロール バーを非表示にするには、まず本文にスタイルを追加します。 [推奨学習: css ビデオ チュートリアル ]

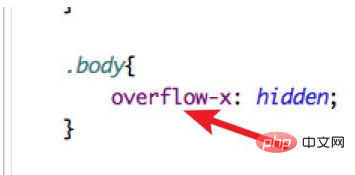
スタイル定義に、
overflow-x: hidden を追加します。 ;######### スタイル。
#ページを再度実行すると、ページ上のスクロール バーが消えていることがわかります。 
このメソッドはスクロール バーを非表示にします。コンテンツが非常に長い場合、コンテンツの一部が非表示になります。慎重に検討する必要があるため、設定するのが最善です。最大幅。自動的に折り返されます。 
以上がCSSで水平スクロールバーを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで画像の角丸を設定する方法次の記事:CSSで画像の角丸を設定する方法

