ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで画像の角丸を設定する方法
CSSで画像の角丸を設定する方法
- 藏色散人オリジナル
- 2021-03-30 11:48:1713154ブラウズ
CSS 画像に丸い角を設定する方法: まず、対応するコード ファイルを開き、次に「-moz-border-radius:10px;-webkit-border-radius:」などのコードを

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS3 の角丸には、border-radius (「境界線の半径」を意味します) という 1 つのプロパティを設定するだけで済みます。このプロパティに値を指定して、4 隅すべての半径を同時に設定します。すべての法的な CSS 測定値 (em、ex、pt、px、パーセントなど) を使用できます。
コード例: border-radius: 15px;
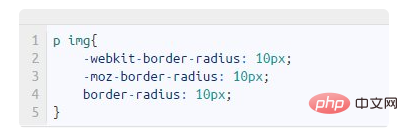
1. 次のコードを

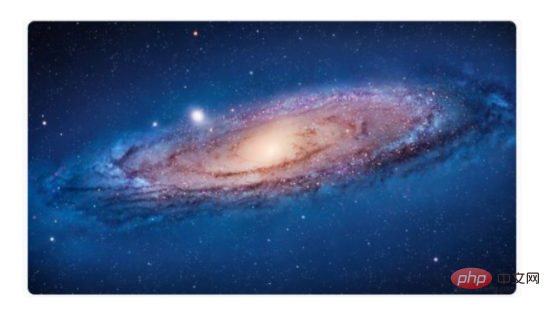
2キャッシュをクリアして効果を確認します (一部の IE バージョンではサポートされていない場合があります)
プレビュー

概要
これは非常に実用的な方法で、画像をより「洗練された」ものに見せることができます
##[推奨学習:css ビデオ チュートリアル ]
以上がCSSで画像の角丸を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで画像の枠線を消す方法次の記事:CSSで画像の枠線を消す方法

