ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS経由で背景画像を全画面表示に設定する方法
CSS経由で背景画像を全画面表示に設定する方法
- coldplay.xixiオリジナル
- 2021-03-25 17:35:4311683ブラウズ
CSS を使用して背景画像を全画面に設定する方法: 1. CSS の [background-size=100%] 属性を使用して全画面を設定します; 2. [background-size=100%] 属性を使用して画像を繰り返すかどうかを設定します。繰り返す]。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
CSS を使用して背景画像を全画面に設定する方法:
1. 次のディレクトリ構造でテスト ページを作成します
BackGround
- - BgImage.html
-- Images
-- bg.png

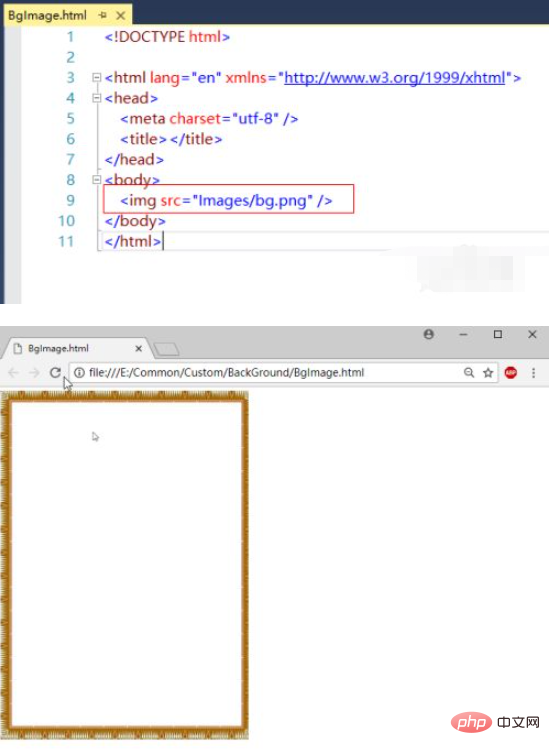
2. テスト画像を表示します。ブラウザ インターフェイスの効果は次のとおりです。

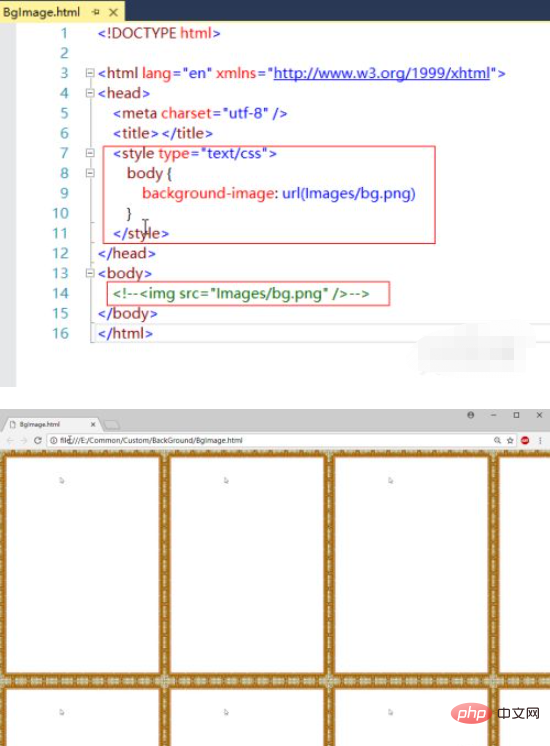
#3 CSS を通じて背景画像を設定します。デフォルトの効果は次のとおりです。画像はウィンドウ全体に自動的に繰り返されます。

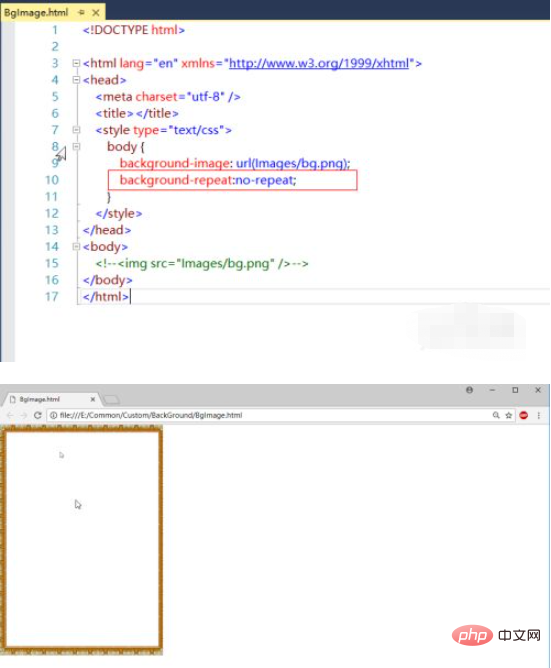
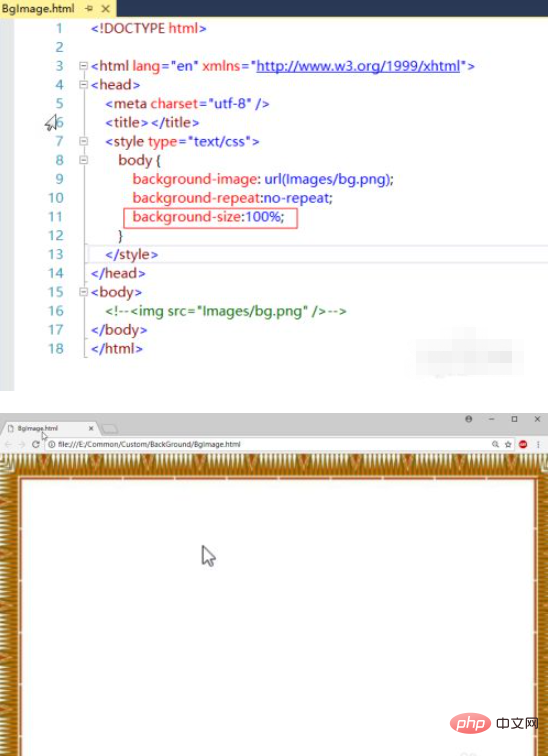
5. CSS を使用して画像サイズを 100% に設定します。効果は次のとおりです: 画像がウィンドウ全体に表示されます

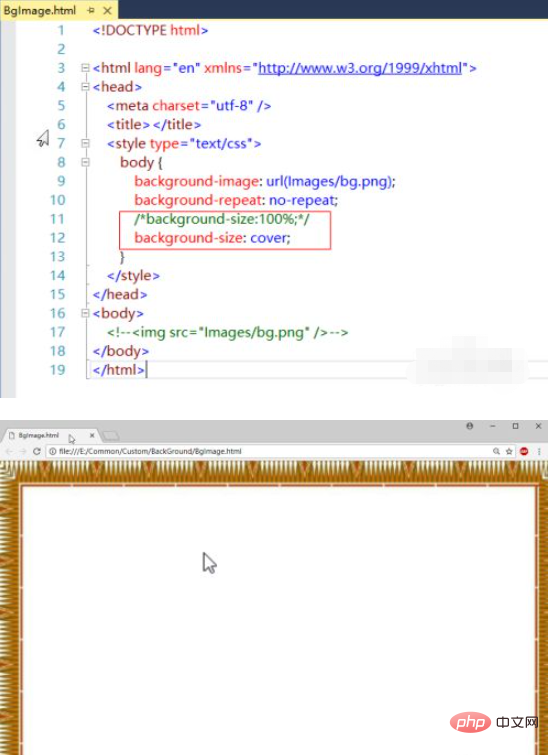
6. 画像サイズのカバーを設定します。 CSS。効果は次のとおりです。画像がウィンドウ全体に表示されます


以上がCSS経由で背景画像を全画面表示に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

