ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSテキストの行の高さを設定する方法
CSSテキストの行の高さを設定する方法
- coldplay.xixiオリジナル
- 2021-03-25 17:57:109457ブラウズ
CSS テキストの行の高さを設定する方法: 最初に新しいファイルを作成し、div タグを使用してテキスト行を作成し、次にスタイルを記述し、div タグの class 属性を mybkkd に設定します。 、 div タグ mybkkd 行の高さの class 属性を使用して、テキストの上限と下限の高さを設定します。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
CSS テキストの行の高さを設定する方法:
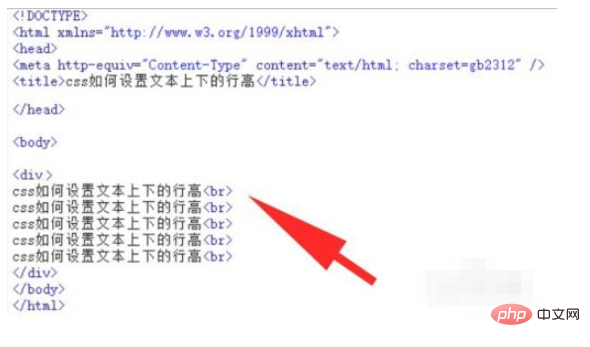
1. 新しい HTML Web ページ ファイルを作成し、test.html という名前を付けます。次に、test を使用します。 .html cssで上下の文字の行高さを設定する方法を説明したファイルです。

2. test.html ファイルで、div タグを使用してテキスト行を作成し、「テキストの上下の行の高さを設定する方法」を記述します。 css」をテキストコンテンツに含めます。

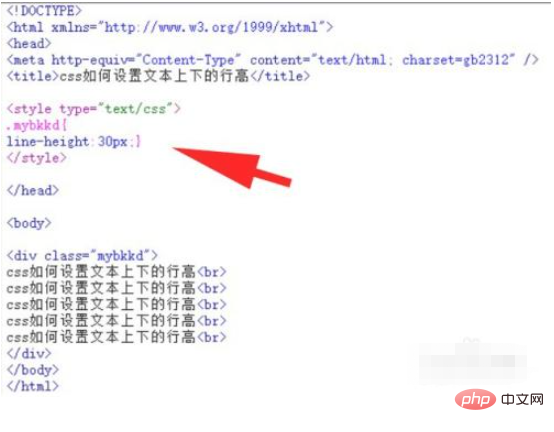
#3. div タグにスタイルを追加し、div タグの class 属性を mybkkd に設定します。

4. CSS スタイル <style type="text/css"></style> タグを記述すると、mybkkd スタイルが書き込まれますこのタグ内にあります。

5. css タグ内で、div タグの class 属性 mybkkd でテキストの上下の行の高さを設定します。

6. CSS スタイル タグの括弧内で、mybkkd の div の CSS 属性スタイルを line-height:30px; に設定します。

7. ブラウザで test.html を参照して、効果が得られるかどうかを確認します。

関連チュートリアルの推奨事項: CSS ビデオ チュートリアル
以上がCSSテキストの行の高さを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

