ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSプロパティを変更する方法
CSSプロパティを変更する方法
- coldplay.xixiオリジナル
- 2021-03-23 16:49:182924ブラウズ
CSS 属性を変更する方法: 1. [document.getElementById()] を通じて css 属性の color 属性を変更します; 2. [document.getElementById()] を通じて css 属性の背景属性を変更します。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
css 属性を変更する方法:
1. html 要素の css 属性の color 属性を変更します。 document.getElementById() メソッドを使用して html 要素オブジェクトを取得し、その style.color プロパティを設定してテキストの色を変更します。たとえば、次のコードは、「プロパティの変更」ボタンがクリックされたときに、p 要素のテキストの色を青に設定します。

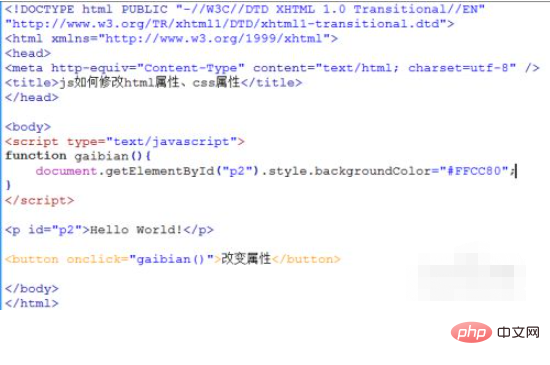
#2. html要素のcss属性のbackground属性を変更します。 document.getElementById() メソッドを使用して html 要素オブジェクトを取得し、その style.backgroundColor プロパティを設定して背景色を変更します。たとえば、次のコードは、「属性の変更」ボタンがクリックされたときに、p 要素の背景を #FFCC80 カラーに設定します。

#3. html要素のcss属性のwidth属性を変更します。 document.getElementById() メソッドを使用して html 要素オブジェクトを取得し、その style.width プロパティを設定して幅を変更します。たとえば、次のコードは、「属性の変更」ボタンがクリックされたときに p 要素の幅を 300px に設定します。

関連チュートリアルの推奨事項: CSS ビデオ チュートリアル
以上がCSSプロパティを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

