ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSフォントの設定方法
CSSフォントの設定方法
- coldplay.xixiオリジナル
- 2021-03-25 14:54:1116646ブラウズ
Css フォント設定方法: [font-family] は要素のフォント ファミリーを指定します。[font-family] は複数のフォント名を [フォールバック] システムとして保存できます。ブラウザが 3 番目のフォントをサポートしていない場合は、フォントを指定すると、次のフォントが試行されます。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
CSS フォントの設定方法:
font-family要素のフォント ファミリを指定します。 font-family 複数のフォント名を「フォールバック」システムとして保存できます。ブラウザが最初のフォントをサポートしていない場合は、次のフォントが試行されます。
例:
テキストのフォントの設定:
<html>
<head>
<style type="text/css">
p.serif{font-family:"Times New Roman",Georgia,Serif}
p.sansserif{font-family:Arial,Verdana,Sans-serif}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">This is a paragraph, shown in the Times New Roman font.</p>
<p class="sansserif">This is a paragraph, shown in the Arial font.</p>
</body>
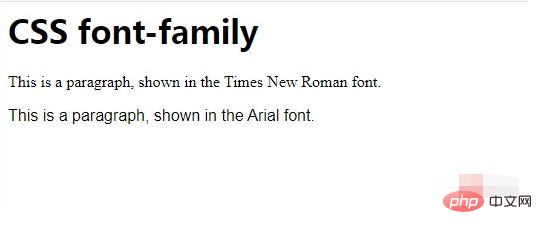
</html>レンダリング:

CSS には、 2 つの異なるタイプのフォント ファミリの名前:
ユニバーサル フォント ファミリ - 外観が似ているフォント システムの組み合わせ (「Serif」または「Monospace」など)
特定のフォント ファミリ - a特定のフォント ファミリ (「Times」や「Courier」など)
さまざまな特定のフォント ファミリに加えて、CSS では 5 つの一般的なフォント ファミリが定義されています:
-
Serif font
サンセリフ フォント
等幅フォント
筆記体フォント
- ##Fantasy font
推奨関連チュートリアル:
以上がCSSフォントの設定方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

