ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSフォントが継承されない場合の対処法
CSSフォントが継承されない場合の対処法
- 藏色散人オリジナル
- 2021-01-25 09:38:312911ブラウズ
ワイルドカードの優先順位が継承されたスタイルの優先順位よりも高いため、CSS フォントは継承されません。そのため、span によって取得されるフォント スタイルはワイルドカードから取得されます。解決策は、優先順位の問題に従って変更することです。

このチュートリアルの動作環境: Windows 7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター。
推奨事項: css ビデオ チュートリアル
具体的な質問:
span がフォント サイズを継承できないのはなぜですか?
タイトルのように
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
*{
font-size:0;
margin:0;
padding:0;
}
.container{
margin-top:20px;
background-color: orange;
font-size:20px !important;
line-height: 1;
}
</style>
</head>
<body>
<div>
<span style="background-color: #fff;">xxxx</span>
</div>
</body>
</html>解決策:
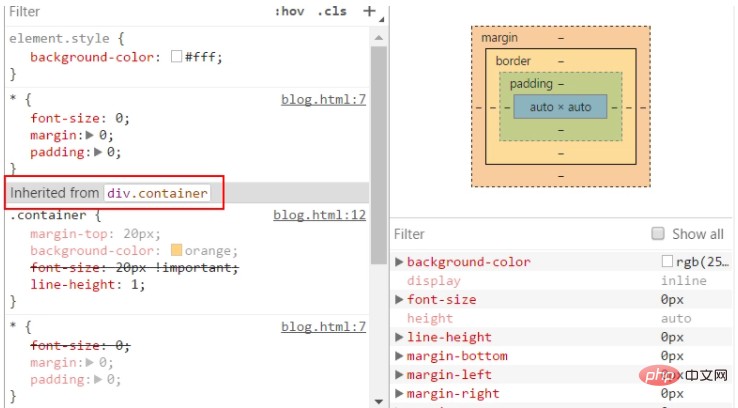
上記の通り、spanのフォントは親スタイルのフォントを継承できますが、 CSS の優先順位の問題が関係するため、ワイルドカードの優先順位は継承されたスタイルの優先順位よりも高く、span によって取得されるフォント スタイルはワイルドカードから取得されます。写真と真実があります:

以上がCSSフォントが継承されない場合の対処法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSの背景が幅を超えた場合の対処方法次の記事:CSSの背景が幅を超えた場合の対処方法

