ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSフォントの位置を制御する方法
CSSフォントの位置を制御する方法
- 藏色散人オリジナル
- 2020-12-22 11:12:123577ブラウズ
CSS フォントの位置を制御する方法: 最初に新しい HTML ファイルを作成し、次に、index.html の

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨: 「css ビデオ チュートリアル 」
CSS フォントの位置を制御するにはどうすればよいですか?
用意するものは、パソコン、ブラウザ、HTMLエディタなどです。
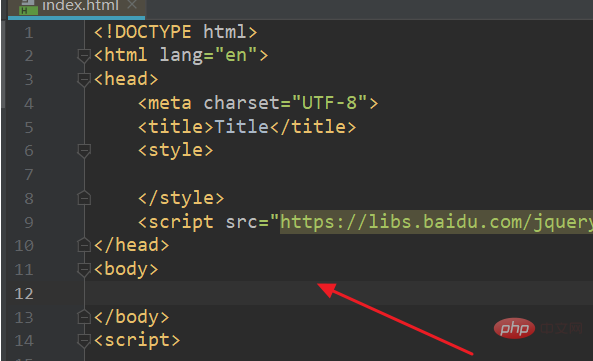
1. まず、HTML エディターを開いて、新しい HTML ファイル (例:index.html) を作成します。

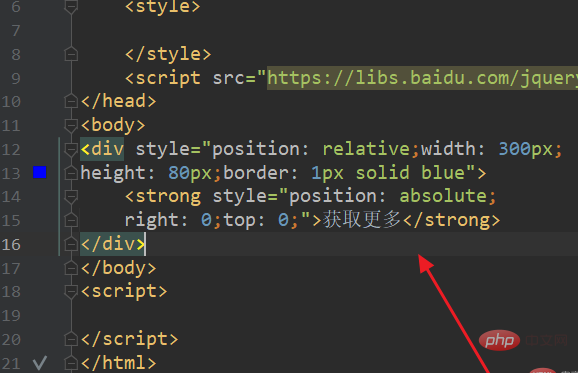
2.index.html の
<div style="position: relative;width: 300px;height: 80px;border: 1px solid blue"> <strong style="position: absolute;right: 0;top: 0;">获取更多</strong> </div>

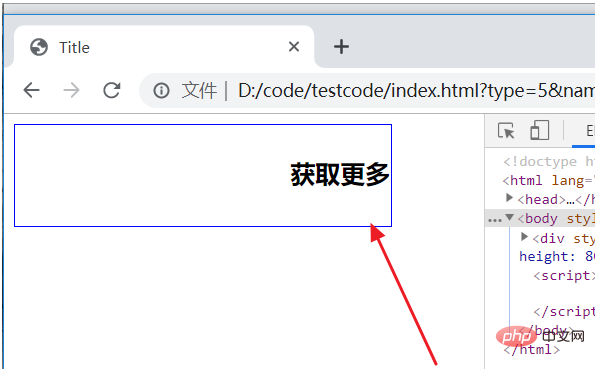
3. ブラウザでindex.htmlページが実行され、「もっと見る」リンクテキストがバーバーの中央に移動します。

以上がCSSフォントの位置を制御する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

