ホームページ >ウェブフロントエンド >CSSチュートリアル >css h1 が 1 行に収まらない場合の対処方法
css h1 が 1 行に収まらない場合の対処方法
- 藏色散人オリジナル
- 2020-12-22 11:01:413691ブラウズ
CSS h1 が 1 行を占有しない場合の解決策: 1. 表示をブロックに設定します; 2. 親の "flex-wrap: Wrap;" を設定して改行を許可します; 3. クリア フローティング コードをh1タグです。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
おすすめ: 「css ビデオ チュートリアル 」
H1 タグは、Web サイトの制作プロセスでよく使用されるタグです。その役割は Title に次ぐものです。 SEO の観点から言えば、このタグには H2 と H3 もあり、これらのタグを適切に使用すると、Web サイトの最適化は半分の労力で 2 倍の効果が得られます。
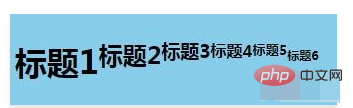
cssでh1が排他行を占有しない問題を解決するにはどうすればよいでしょうか?
H タグは、デフォルトでは独立した行にあります。行を占有しない場合は、次の理由が考えられます。
表示が inline または inline-block に設定されている
親要素の表示が flex に設定されており、flex-方向は row
float float を設定します

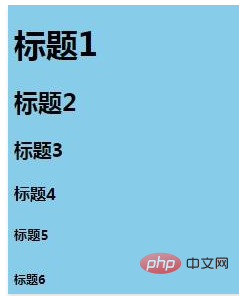
解決策:
1. 表示をブロックに設定します
2. Parent要素 表示が flex の場合、h1 の幅を 100% に設定し、改行を許可するように親の flex-wrap: Wrap; を設定する必要があります
#3. h1 タグの後に明確なフローティング コードを追加します
以上がcss h1 が 1 行に収まらない場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

