ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで画像上にマスクレイヤーを表示する方法
CSSで画像上にマスクレイヤーを表示する方法
- coldplay.xixiオリジナル
- 2021-03-11 17:14:478302ブラウズ
画像上にマスク レイヤーを表示する css メソッド: 最初にイメージ コンテナーとイメージ スタイルを確認し、マスク レイヤーのスタイル定義を表示します。次に、マスク レイヤーを表示するためのマウスの動きのスクリプト コードを追加します。マウスオーバーイベントとマウスアウトイベントを追加するだけです。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
cssを使用して画像上にマスクレイヤーを表示する方法:
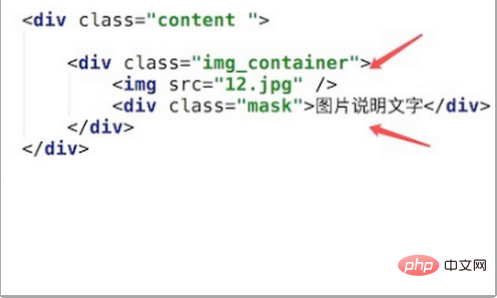
1.まず、HTML、img 画像コントロール、およびテキストを含むスタイル付き div を見てください。これがマスクマスクレイヤーです。

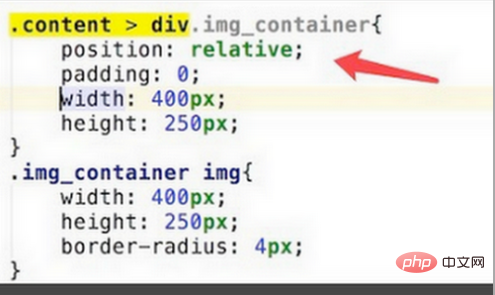
#2.次に、スタイル定義を確認します。まず、図に示すように、イメージ コンテナーとイメージ スタイルを確認します。注意すべき点は、 #img_container スタイルでposition:relativeが定義されていることですが、これは主にマスクレイヤーの絶対位置を準備するためです。

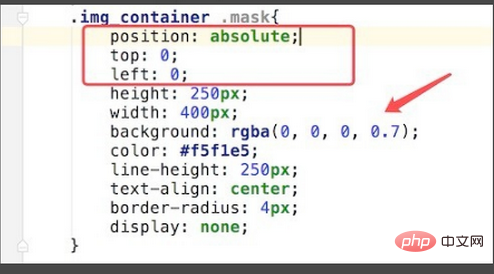
3.次に、マスク レイヤのスタイル定義を確認します。コードは画像に示されています。
Background: rgba (0, 0, 0, 0.7);
次の数値 0.7 を変更することで、透明度を変更できます。 1 は完全に不透明、0 は完全に透明です。

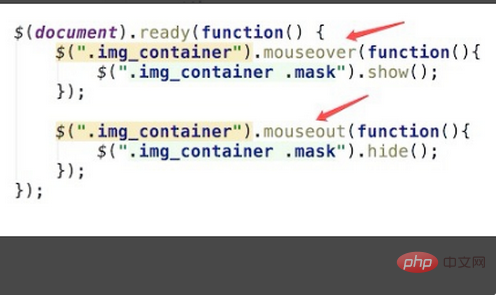
#4.次に、マウスを動かすためのスクリプト コードを追加して、マスク レイヤーを表示します。 js コードは jquery で記述されており、便利で簡単なので、最初に jquery スクリプト ライブラリを紹介します。

5.次に、主にマウスが画像コンテナーに移動したときにマスク レイヤーを表示し、マウスが移動したときにマスク レイヤーを非表示にするために、mouseover イベントと Mouseout イベントを追加します。

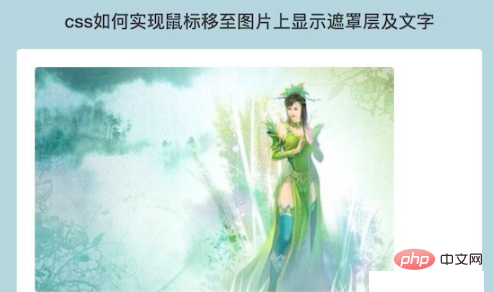
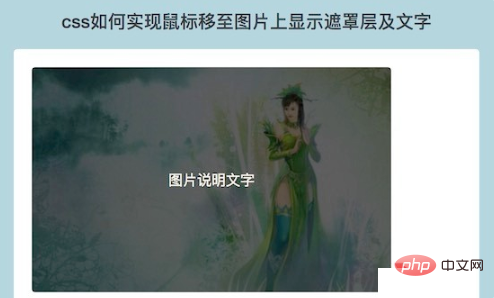
#6.ページを更新すると、ページに表示されている通常の画像が表示されます。 ###############7。最後に、マウスを画像の上に置くと、マスク レイヤーが表示されることがわかります。

CSS ビデオ チュートリアル
以上がCSSで画像上にマスクレイヤーを表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

