ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでテーブルを中央揃えにする方法
CSSでテーブルを中央揃えにする方法
- coldplay.xixiオリジナル
- 2021-03-11 16:49:599561ブラウズ
テーブルを中央に配置する Css メソッド: まず新しい HTML ファイルを作成し、[index.html] の [

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
CSS でテーブルを中央に配置する方法:
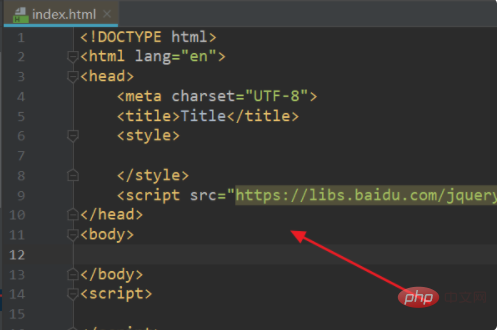
1. まず、HTML エディターを開いて、新しい HTML ファイル (例:index.html) を作成します。

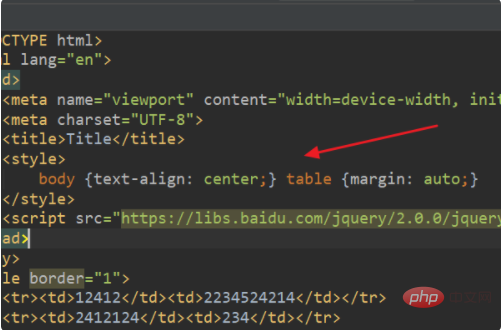
# を入力します。  ##3. ブラウザでindex.htmlページが実行され、CSSを使用して表が正常に中央に配置されます。
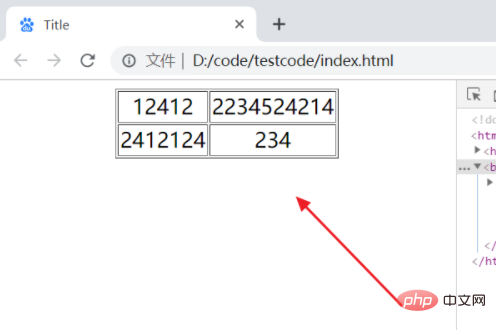
##3. ブラウザでindex.htmlページが実行され、CSSを使用して表が正常に中央に配置されます。

関連チュートリアルの推奨事項:
以上がCSSでテーブルを中央揃えにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでテキストを行単位で表示する方法次の記事:CSSでテキストを行単位で表示する方法

