ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS の count 関数を詳しく見てみる
CSS の count 関数を詳しく見てみる
- 青灯夜游転載
- 2021-03-10 10:20:352119ブラウズ
この記事では、CSS のカウント関数 counter()、counter() を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

[推奨チュートリアル: CSS ビデオ チュートリアル]
counter()
counter は、代表的なカウンタ電流を返します。値の文字列。名前と数え方の 2 つのパラメータを受け取ります。 counter(name,styleName),name は大文字と小文字が区別され、現在のカウンターを表す名前識別子として機能します。 styleName パラメータはオプションで、増加する数字または文字のタイプを表します。受け入れ可能なパラメータは、list-style-type でサポートされているタイプです。一般的に使用されるものは次のとおりです。
- disc (黒点)
- circle (中空点)
- square (黒点)
- 10 進数(アラビア数字 12345...)
- 下ローマ字 (ローマ数字 i、ii、iii...)
- 上ローマ字 (ローマ数字 I、II、III、IV. . .)
- simp-chinese-informal (中国語で 1、2、3、...99 と数える)
- simp-chinese-formal (中国語の伝統的な 1、2、3、4) 5...)
- 小ラテン語 (小文字の abcd...)
- 高ラテン語 (大文字の ABCD....)
- ...
詳細と互換性については、MDN list-style-typeを参照してください
##カウンタの関心事に関連する他の属性値が 2 つあります:
- カウンタ リセット
- カウンタ インクリメント
カウンタ リセット、 counter -increment
counter-reset は CSS カウンターをリセットするために使用され、リセット内容には名前と初期番号が含まれます。例:
<div></div>
.demo1 {
counter-reset: counter1 123;
}
.demo1:before {
content: counter(counter1,simp-chinese-formal);
}Effect

counter-increment は、カウンターの増分間隔を表すために使用されます。コード
<p>
<section></section>
<section></section>
<section></section>
<section></section>
</p>
.demo2{
counter-reset: counter2 1;
/* counter-increment: counter2 -2; */
}
section:before {
content: counter(counter2,decimal);
counter-increment: counter2 2;
}# を参照してください。 ##効果
#互換性
##counters()
counters(counterName,string,styleName)
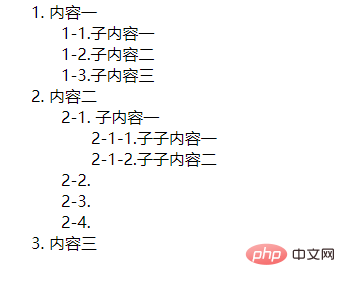
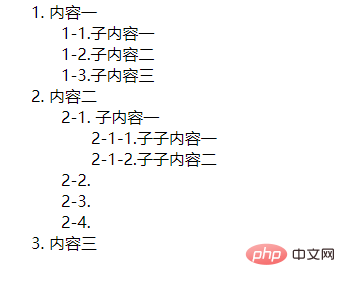
、3 つのパラメーター counterName、string、styleName を受け取ります。3 番目のパラメーターはオプションです。 。栗を見てください。 <p>
</p><p>
内容一
</p><p>
</p><p>子内容一</p>
<p>子内容二</p>
<p>子内容三</p>
<p>
内容二
</p><p>
</p><p>
子内容一
</p><p>
</p><p>子子内容一</p>
<p>子子内容二</p>
<p></p>
<p></p>
<p></p>
<p>
内容三
</p>
.father {
counter-reset: counter3;
padding-left: 30px;
}
.son:before {
content: counters(counter3, "-")'.';
counter-increment: counter3;
}
effect
リスト要素はカウンターを使用して相互間のカウント接続ルールを定義します。これにより、順序付きリストを簡単にシミュレートできます。
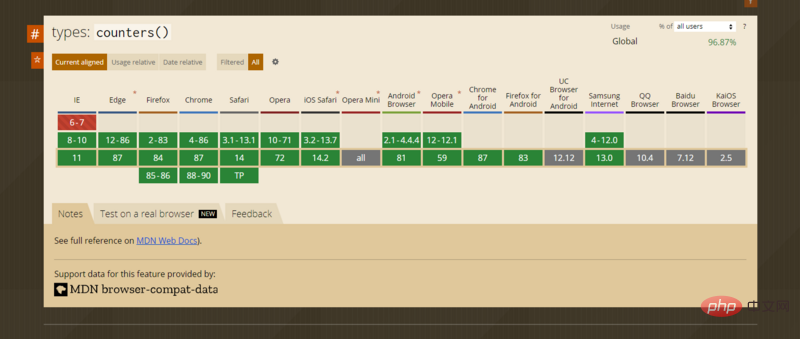
互換性
互換性はcounterと同じです
概要
プログラミング ビデオ
をご覧ください。 !以上がCSS の count 関数を詳しく見てみるの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はsegmentfault.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:CSSの下線を消す方法次の記事:CSSの下線を消す方法

