ホームページ >ウェブフロントエンド >CSSチュートリアル >レスポンシブ Web デザインのための 15 の優れた HTML および CSS フレームワーク
レスポンシブ Web デザインのための 15 の優れた HTML および CSS フレームワーク
- 青灯夜游転載
- 2021-03-11 10:17:534865ブラウズ

【推奨チュートリアル: CSS ビデオ チュートリアル 】
レスポンシブ Web デザインは、さまざまなデバイスで動作するように設計されています(デスクトップ モニターから携帯電話まで) 最高のブラウジング エクスペリエンスを提供します。この記事では、レスポンシブ Web デザインに最適な HTML および CSS フレームワークをいくつかまとめました。これらのフレームワークはオープンソースで無料です。
レスポンシブ Web フレームワークを比較するのはそれほど簡単ではありません。一部のフレームワークは、特定の機能を備えたより高速で合理化された Web サイトの設計に適していますが、他のフレームワークは多くの機能、プラグイン、アドオンを提供しますが、サイズが大きく、開始するのが難しい場合があります。
1. Bootstrap

Bootstrap は、 最も人気のある HTML、CSS、および JS フレームワークです。 、Web 上でレスポンシブなモバイルファーストのプロジェクトを開発する場合。ブートストラップにより、フロントエンド開発がより迅速かつ簡単になります。レスポンシブ Web 開発をすぐに始めるのに役立つ広範なドキュメント、例、デモが提供されています。 Bootstrap 5 では、jQuery の多用や RTL サポートの追加など、いくつかの大きな変更が加えられ、既製のコンポーネントやツール クラスと組み合わせられ、Bootstrap が Web 開発者にとって最良の選択肢の 1 つになりました。
また、開発プロセスを容易にする無料のプレミアム ブートストラップ テンプレートや UI キットも多数用意されています。
公式ウェブサイト: https://getbootstrap.com/
2.Tailwind CSS

3.タキオン

4.財団

5. ブートストラップ用マテリアル デザイン (MDB)

6.レスポンシブ Web デザインのための 15 の優れた HTML および CSS フレームワーク

7. 純粋な CSS
 #
#
レスポンシブ Web デザインのための 15 の優れた HTML および CSS フレームワーク.css は、あらゆる Web プロジェクトで使用できる小さな応答性の高い CSS モジュールのセットです。 レスポンシブ Web デザインのための 15 の優れた HTML および CSS フレームワーク の小さいサイズは単純に小さすぎます。たとえば、完全なクロック モジュール の最小圧縮バージョンはわずか 4.0 KB です。 レスポンシブ Web デザインのための 15 の優れた HTML および CSS フレームワーク は Normalize.css に基づいて構築されており、最も一般的な UI コンポーネントのレイアウトとスタイルだけでなく、ネイティブ HTML 要素も提供します。 レスポンシブ Web デザインのための 15 の優れた HTML および CSS フレームワーク はすぐに応答性が高いため、要素はすべての画面サイズで美しく表示されます。
公式 Web サイト: http://purecss.io/
8. マテリアル デザイン ライト フレームワーク (MDL)

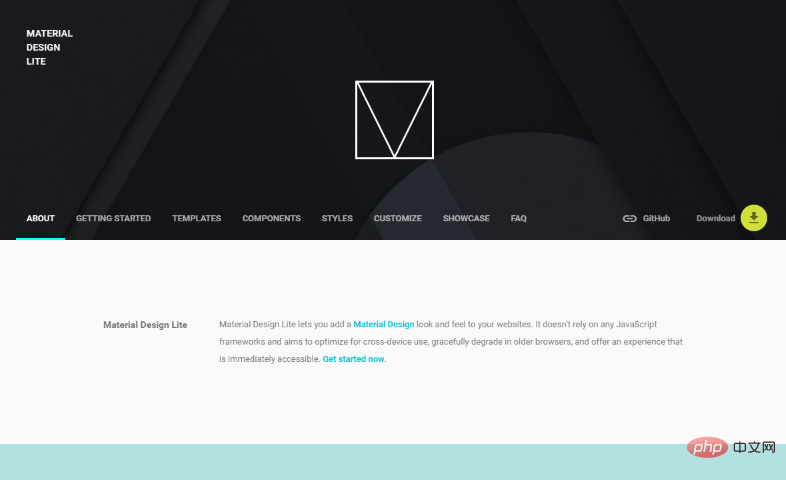
Google のマテリアル デザイン ライト フレームワークは、Web サイトにマテリアル デザインの外観を追加するための最も人気のある CSS フレームワークの 1 つです。 JavaScript フレームワークに依存せず、さまざまなデバイスで動作し、古いブラウザー用にダウングレードできます。アクセシビリティを念頭に置いて構築されており、豊富なドキュメントとスターター テンプレートが付属しています。
公式ウェブサイト: https://getmdl.io/
9.マテリアライズ

Materialize は、マテリアル デザインに基づいた最新の応答性の高いフロントエンド フレームワークです。 Google マテリアル デザインは、カード、シャドウ、アニメーションを含む人気のデザイン トレンドです。
公式ウェブサイト: http://レスポンシブ Web デザインのための 15 の優れた HTML および CSS フレームワークcss.com/
10. スケルトン

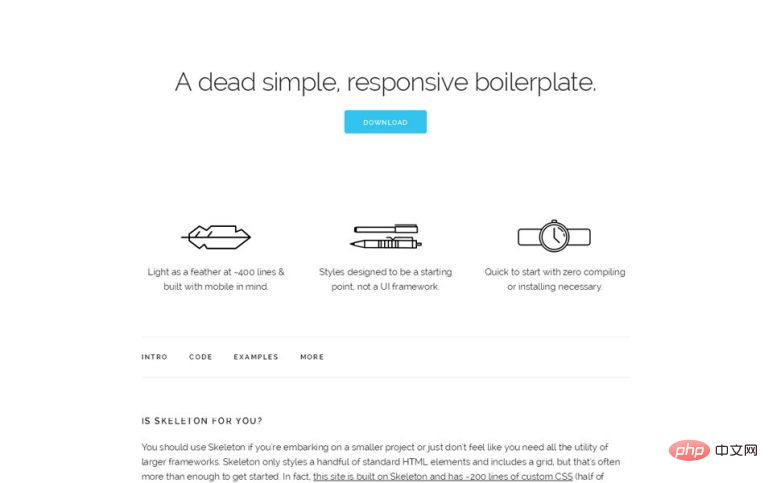
小規模なプロジェクトを開発している場合、または大規模なフレームワークのすべてのユーティリティが必要ないと感じている場合は、レスポンシブ Web デザインのための 15 の優れた HTML および CSS フレームワーク を試してみてください。スケルトンは、いくつかの標準的な HTML 要素のみをスタイルし、グリッドを含みます。
レスポンシブ Web デザインのための 15 の優れた HTML および CSS フレームワーク のグリッドは、最大幅 960 ピクセルの 12 列の流体グリッドで、ブラウザーまたはデバイスの縮小に応じて縮小します。最大幅は CSS の 1 行で変更でき、それに応じてすべての列のサイズが変更されます。構文がシンプルなので、レスポンシブコーディングが容易になります。
公式ウェブサイト: http://getskeleton.com/
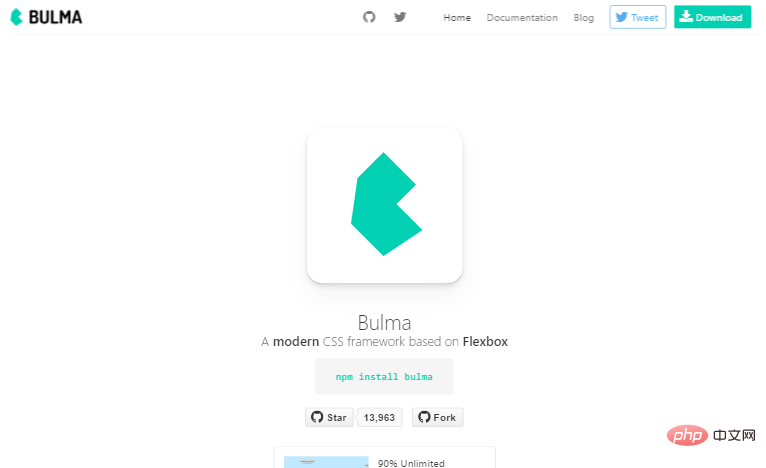
11. ブルマ

12. セマンティック UI

13.ミリグラム
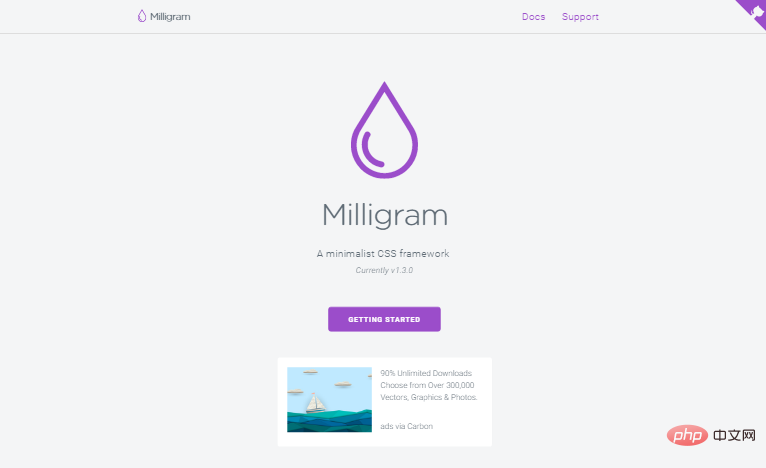
 ##Milligram は、JavaScript に依存しない最小限の CSS フレームワークです。最小限のスタイルで、応答性の高い Web サイトを迅速かつきれいに作成するために使用されます。また、フレックスボックスベースのグリッド システムも提供します。
##Milligram は、JavaScript に依存しない最小限の CSS フレームワークです。最小限のスタイルで、応答性の高い Web サイトを迅速かつきれいに作成するために使用されます。また、フレックスボックスベースのグリッド システムも提供します。
公式ウェブサイト: https://milligram.github.io/
14.Spectre.css
 #Spectre.css は、すぐに使用できるフレックスボックス ベースの応答性の高いモバイル フレンドリーなレイアウトを提供する軽量ライブラリです。ニーズに合わせて、スタイルや応答性の高いユーティリティをその上に追加できます。
#Spectre.css は、すぐに使用できるフレックスボックス ベースの応答性の高いモバイル フレンドリーなレイアウトを提供する軽量ライブラリです。ニーズに合わせて、スタイルや応答性の高いユーティリティをその上に追加できます。
公式ウェブサイト: https://picturepan2.github.io/spectre/
15. 基本 CSS フレームワーク
 Base は、レスポンシブ Web サイトの構築に使用できる軽量の CSS フレームワークでもあります。無料の基本的なスターター ソフトウェアに加え、Web サイト プロジェクト用の既製の有料テンプレートも多数提供しています。
Base は、レスポンシブ Web サイトの構築に使用できる軽量の CSS フレームワークでもあります。無料の基本的なスターター ソフトウェアに加え、Web サイト プロジェクト用の既製の有料テンプレートも多数提供しています。
公式 Web サイト: https://getbase.org/
これらのフレームワークを比較すると、Bootstrap、Tailwind、Foundation の人気が他のフレームワークを大きく上回っていることがわかります。
デザイン会社は、すぐに使えるコンポーネントを提供し、カスタマイズが簡単であるため、Bootstrap を選択することがよくあります。これが、非常に多くの Bootstrap テーマとライブラリがある理由です。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がレスポンシブ Web デザインのための 15 の優れた HTML および CSS フレームワークの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

