ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLを使用して画像に枠線を追加する方法
HTMLを使用して画像に枠線を追加する方法
- coldplay.xixiオリジナル
- 2021-03-04 16:23:5729533ブラウズ
HTML を使用して画像に境界線を追加する方法: まず外側のボックスにストロークを追加し、そのストロークの境界線を img 画像タグに直接追加してから、画像のストロークのサイズと色を変更します。

HTML を使用して画像に枠線を追加する方法:
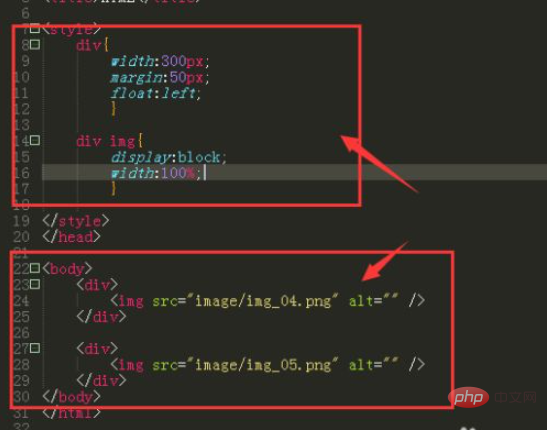
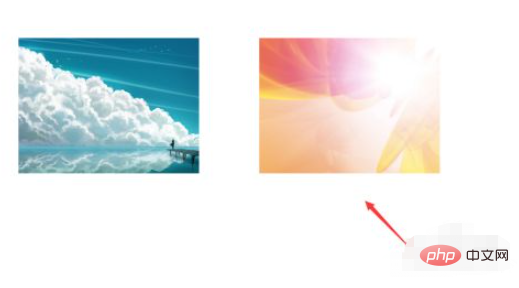
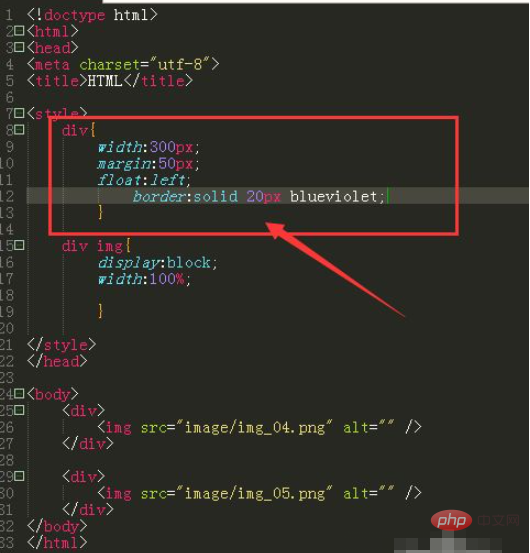
1. 図に示すように、コード ツールで最初にいくつかの画像を作成します。画像は div ボックスに含まれています; 次にボックスの幅を設定してフロートさせます; 画像はボックス全体のサイズを埋めます


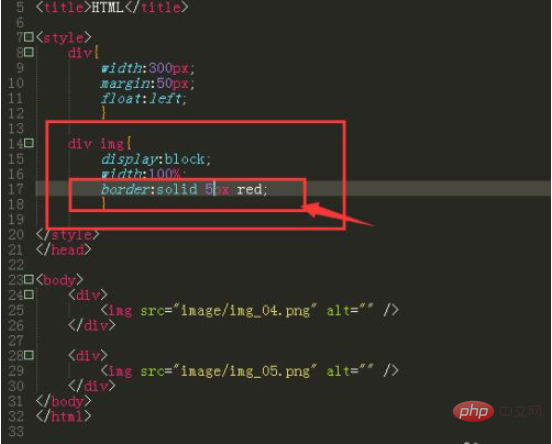
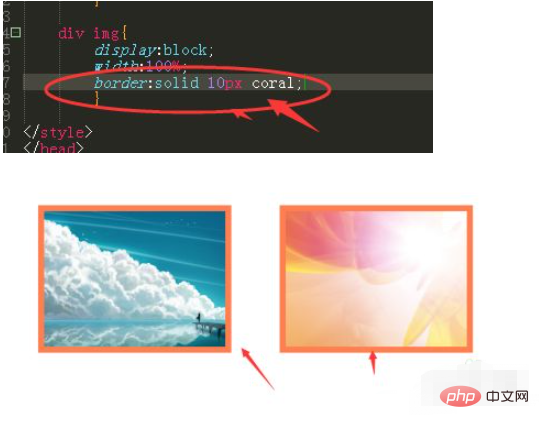
 #5. 画像のストロークのサイズと色を変更したい場合は、ここで変更します
#5. 画像のストロークのサイズと色を変更したい場合は、ここで変更します
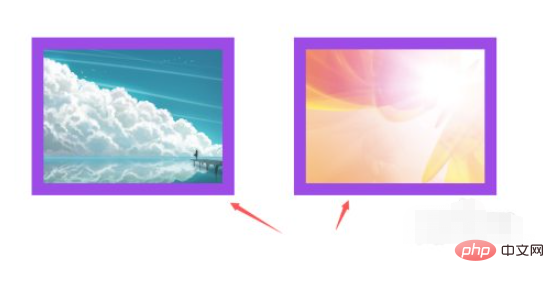
#6. 次に、div ボックスにストローク効果を追加する場合、img に追加する方法は、border 属性と同じです 
7. どちらの方法でも成功する可能性はありますが、どちらの方法に慣れているかによって異なります。 
 関連する学習に関する推奨事項:
関連する学習に関する推奨事項:
以上がHTMLを使用して画像に枠線を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

