ホームページ >ウェブフロントエンド >htmlチュートリアル >ハイパーリンクHTMLの位置を調整する方法
ハイパーリンクHTMLの位置を調整する方法
- coldplay.xixiオリジナル
- 2021-03-04 16:04:229216ブラウズ
htmlハイパーリンクの位置を調整する方法: まず、F1、F2、F3、および F4 の親要素に幅を与え、次に F1、F2、F3、および F4 に [display:block;] スタイルを与えます。親要素の位置を決定し、最後に [shuleft, top;] を調整します。

htmlハイパーリンクの位置を調整する方法:
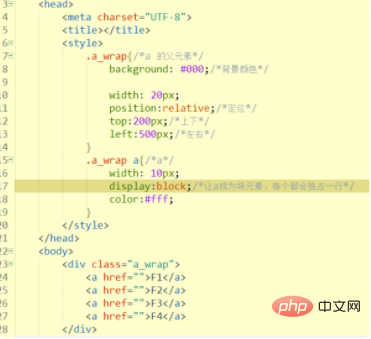
F1、F2、F3、および F4 の親要素に幅を与えます。幅は F1 の幅です。次に、 F1 、 F2、 F3、 F4 にdisplay:block; スタイルを指定し、その親要素に位置決め position:relative; を指定して、shuleft、top;# を調整します。 ## コードは次のとおりです:
<style>
.a_wrap{/*a 的父元素*/
background: #000;/*背景颜色*/
width: 20px;
position:relative;/*定位*/
top:200px;/*上下*/
left:500px;/*左右*/
}
.a_wrap a{/*a*/
width: 10px;
display:block;/*让a成为块元素,每个都会独占一行*/
color:#fff;
}
</style>
<body>
<div class="a_wrap">
<a href="">F1</a>
<a href="">F2</a>
<a href="">F3</a>
<a href="">F4</a>
</div>
</body>

html ビデオ チュートリアル
以上がハイパーリンクHTMLの位置を調整する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

