ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLでテキストの間隔を設定する方法
HTMLでテキストの間隔を設定する方法
- 青灯夜游オリジナル
- 2021-03-04 11:36:2638578ブラウズ
HTML では、letter-spacing 属性を使用してテキストの間隔を設定できます。この属性は、文字間の間隔 (文字間隔) を増減できます。追加する必要があるのは、「letter-spacing: spacing value」だけです。テキストを含む要素に追加します。;" スタイルで十分です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css のletter-spacing プロパティは、文字間隔 (文字間隔) を設定します
letter-spacing プロパティは、文字間の間隔 (文字間隔) を増減します。テキスト文字ボックス間に挿入するスペースを定義します。文字グリフは通常、その文字ボックスよりも狭いため、長さの値を指定すると、文字間の通常の間隔が調整されます。したがって、normal は値 0 と同等です。
この属性の場合: 各漢字は「文字」とみなされ、各英語文字も「文字」とみなされます。したがって、誰もが細心の注意を払う必要があります。
属性値:
| 値 | 説明 |
|---|---|
| normal## ####デフォルト。文字間に余分なスペースを入れないことを指定します。 | |
| 文字間の固定スペースを定義します (負の値が許可されます)。 |
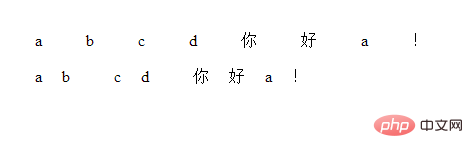
]文字を使用して単語の間隔を設定する例を見てみましょう-spacing 属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
 プログラミング関連の知識の詳細については、
プログラミング関連の知識の詳細については、
以上がHTMLでテキストの間隔を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLコードを使って写真をぼかす方法次の記事:HTMLコードを使って写真をぼかす方法

