ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの影効果を実装する方法
CSSの影効果を実装する方法
- coldplay.xixiオリジナル
- 2021-03-02 14:09:484744ブラウズ
CSS シャドウ効果の実装方法: 属性 [Box-shadow] を使用してシャドウ効果を表現し、内側のシャドウ [box-shadow:inset 2px 2px 5px #000]; 外側のシャドウ [box-shadow:2px] 2px 5px #000]。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
CSS シャドウ効果を実装する方法:
Box-shadow 属性を使用してシャドウ効果を表現することは、最新のブラウザーでは非常に便利なテクニックです。 、それを使って本当にクールなものをたくさん作ることができます。
#基本的な使い方


##アウターシャドウ
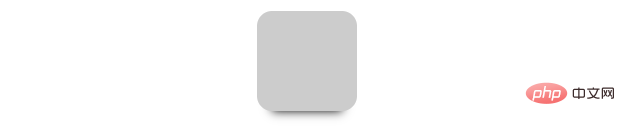
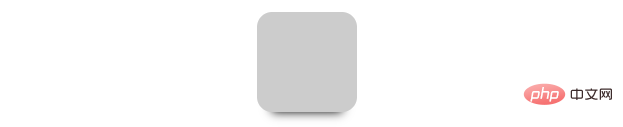
box-shadow:2px 2px 5px #000;

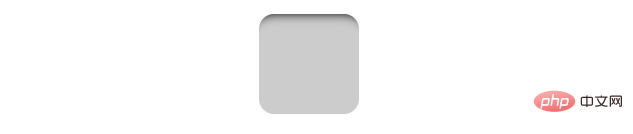
box-shadow:0px 0px 10px #000;

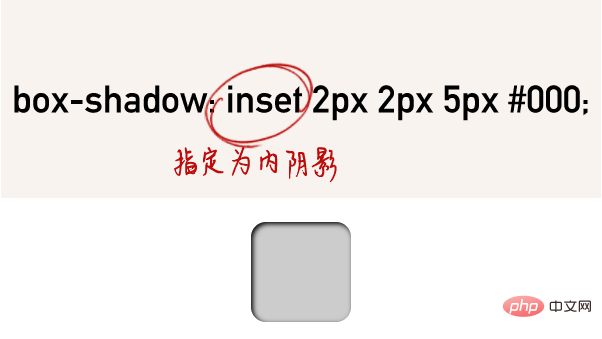
box-shadow:inset 2px 2px 5px #000;
 シャドウ エクステンデッド長さの値
シャドウ エクステンデッド長さの値
##
box-shadow:0px 0px 5px 10px #000;
 #
#box-shadow:0px 15px 10px -15px #000;#
box-shadow:inset 0px 15px 10px -15px #000;##複数のシャドウ

box-shadow:0px 0px 0px 3px #bb0a0a,
0px 0px 0px 6px #2e56bf,
0px 0px 0px 9px #ea982e;

#関連チュートリアルの推奨事項:
 CSS ビデオ チュートリアル
CSS ビデオ チュートリアル
以上がCSSの影効果を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

