ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで画像に影をつける方法
CSSで画像に影をつける方法
- 王林オリジナル
- 2020-11-13 17:38:044828ブラウズ
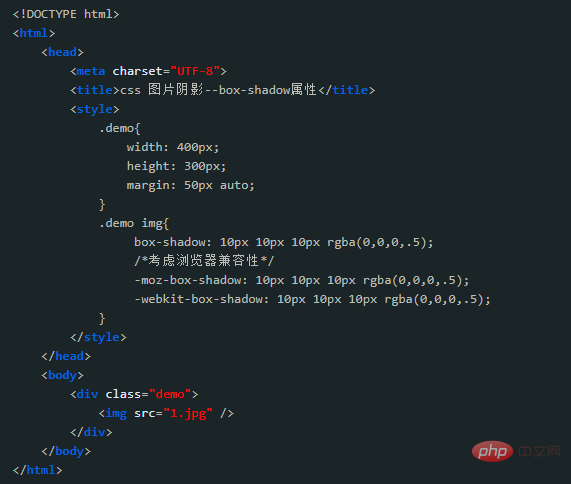
CSS を使用して画像に影を追加する方法: [box-shadow: 10px 10px 10px rgba(0,0,0,.5) のような box-shadow 属性を使用して影を追加できます。 );]。 box-shadow プロパティは、1 つ以上のドロップダウン シャドウ ボックスを設定できます。

プロパティの紹介:
box-shadow プロパティは、1 つ以上のドロップダウン シャドウ ボックスを設定できます。
(学習ビデオ共有: css ビデオ チュートリアル)
文法:
box-shadow: h-shadow v-shadow blur spread color inset;
属性値:
- #h-shadow 必須。水平方向の影の位置。負の値も許可されます
- v-shadow 必須。垂直影の位置。負の値も許可されます
- blur オプション。ファジー距離
- #スプレッド オプション。影のサイズ
- #カラーはオプションです。影の色。カラー値の完全なリストについては、「CSS カラー値」
- inset オプションを参照してください。シャドウを外側のシャドウ (最初) から内側のシャドウに変更します。


以上がCSSで画像に影をつける方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

