ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで文字の色を白に設定する方法
HTMLで文字の色を白に設定する方法
- coldplay.xixiオリジナル
- 2021-03-04 11:57:0315649ブラウズ
htmlテキストの色を白に設定する方法: 1. 外部 CSS スタイルで設定します; 2. 内部 CSS スタイルで設定します。コードは [style="color:white;font-size:25px]; です。 3、font タグを通じて設定します。

#html テキストの色を白に設定する方法:
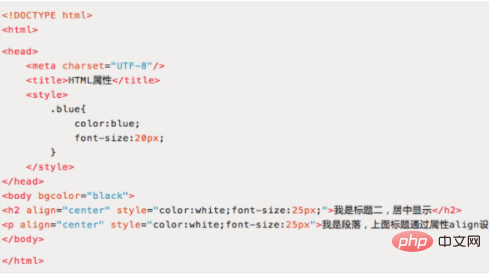
1. 外部 CSS スタイルを通じて設定します。head タグにスタイル スタイルを追加し、本文内の他のタグで開始タグを追加できます。 h1、p、div などに、class="上記のスタイルで定義された名前 (白など) を追加します。コードは次のように実装されます:
 ##3. font タグを通じて設定します。本文の他のタグのコンテンツに、フォントの色とサイズを設定するための font タグを追加します。 color=" yellow" size="5"。size の最大値は 7 であることに注意してください。フォントの色とサイズは等号を使用して設定されます。最初の 2 つの CSS スタイルは英語のコロンを使用して割り当てられます。コードは次のとおりです。次のように実装されます:
##3. font タグを通じて設定します。本文の他のタグのコンテンツに、フォントの色とサイズを設定するための font タグを追加します。 color=" yellow" size="5"。size の最大値は 7 であることに注意してください。フォントの色とサイズは等号を使用して設定されます。最初の 2 つの CSS スタイルは英語のコロンを使用して割り当てられます。コードは次のとおりです。次のように実装されます:
 ## 関連する学習の推奨事項:
## 関連する学習の推奨事項:
以上がHTMLで文字の色を白に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:htmlのdlってどういう意味ですか?次の記事:htmlのdlってどういう意味ですか?

