ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで表のセルの色を設定する方法
HTMLで表のセルの色を設定する方法
- 青灯夜游オリジナル
- 2021-03-04 12:03:3842668ブラウズ
HTML で表のセルの色を設定する方法: 1. bgcolor 属性を td タグに設定します (構文
; 2. background-color 属性を使用します) 、構文「」。
このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
1. HTML
bgcolor 属性を使用する bgcolor 属性は、表のセルの背景色を指定します。
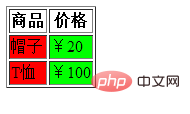
#構文<td bgcolor="color_name|hex_number|rgb_number">属性値#例:
値 説明 color_name 色の値が色の名前の背景色 (「red」など) であることを指定します。hex_number カラー値が 16 進値 (「#ff0000」など) である背景色を指定します。rgb_number 色の値がRGBコードの背景色であることを指定します(「rgb(255,0,0)」など) ")。
#2、要素の背景色を設定するbackground-colorプロパティ
background-colorプロパティ。 要素の背景は、パディングと境界線を含む要素の合計サイズです (マージンは含まれません)。 [推奨チュートリアル:CSS ビデオ チュートリアル ]
属性値:#例:
値 説明 color 背景色を指定します。transparent 背景色を透明にすることを指定します。これはデフォルトです
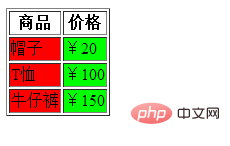
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td style="background-color:#FF0000">帽子</td> <td style="background-color:#00FF00">¥20</td> </tr> <tr> <td style="background-color:#FF0000">T恤</td> <td style="background-color:#00FF00">¥100</td> </tr> <tr> <td style="background-color:#FF0000">牛仔裤</td> <td style="background-color:#00FF00">¥150</td> </tr> </table> </body> </html>レンダリング:
プログラミング ビデオ
# #プログラミング関連の知識については、
以上がHTMLで表のセルの色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




 # #プログラミング関連の知識については、
# #プログラミング関連の知識については、