ホームページ >ウェブフロントエンド >jsチュートリアル >ウェブストロームで反応コードを書くときのエラー問題を解決する方法
ウェブストロームで反応コードを書くときのエラー問題を解決する方法
- 藏色散人オリジナル
- 2021-01-21 09:28:462716ブラウズ
反応コードを記述するときの Webstrom のエラーの解決策: まず、Webstrom ソフトウェアを開き、次に対応する反応ファイルを開き、最後に JavaScript のバージョンを「JSX Harmony」に設定します。

react チュートリアル 」
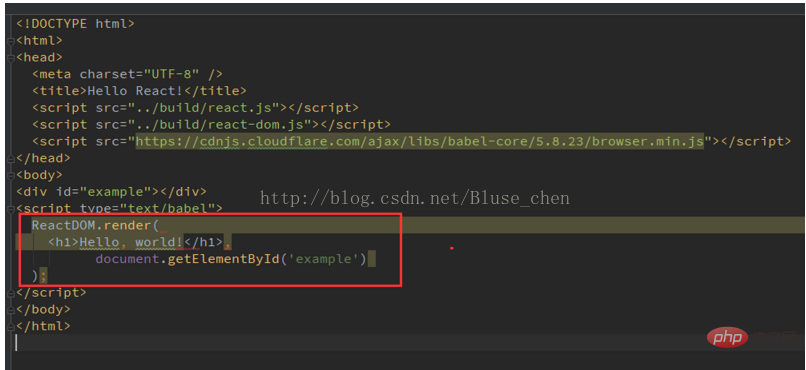
reactjs 構文を使用して WebStorm でエラーを報告する

以上がウェブストロームで反応コードを書くときのエラー問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

