ホームページ >ウェブフロントエンド >jsチュートリアル >ウェブストロームの Sass コメントにおける中国語エラーの問題を解決する方法
ウェブストロームの Sass コメントにおける中国語エラーの問題を解決する方法
- 一个新手オリジナル
- 2017-09-27 09:50:161799ブラウズ
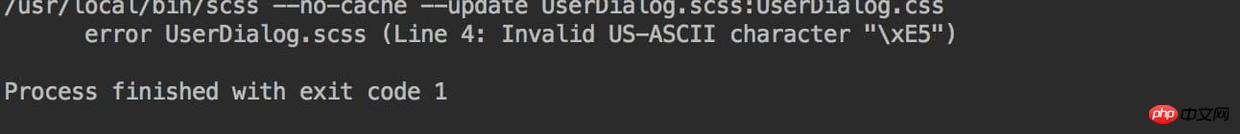
私は最近 webStrom を使って Sass を書きました。とても使いやすく、自動的にコンパイルしてくれるのですが、というエラーが発生します。

@charset "utf-8";を追加するように言いましたが、試してみましたが、うまくいきませんでした。 ! ��いくつか検索した後、最終的に方法を見つけたので、ここに記録します: ① scss ファイルの先頭に:
@charset "utf-8";② を追加します
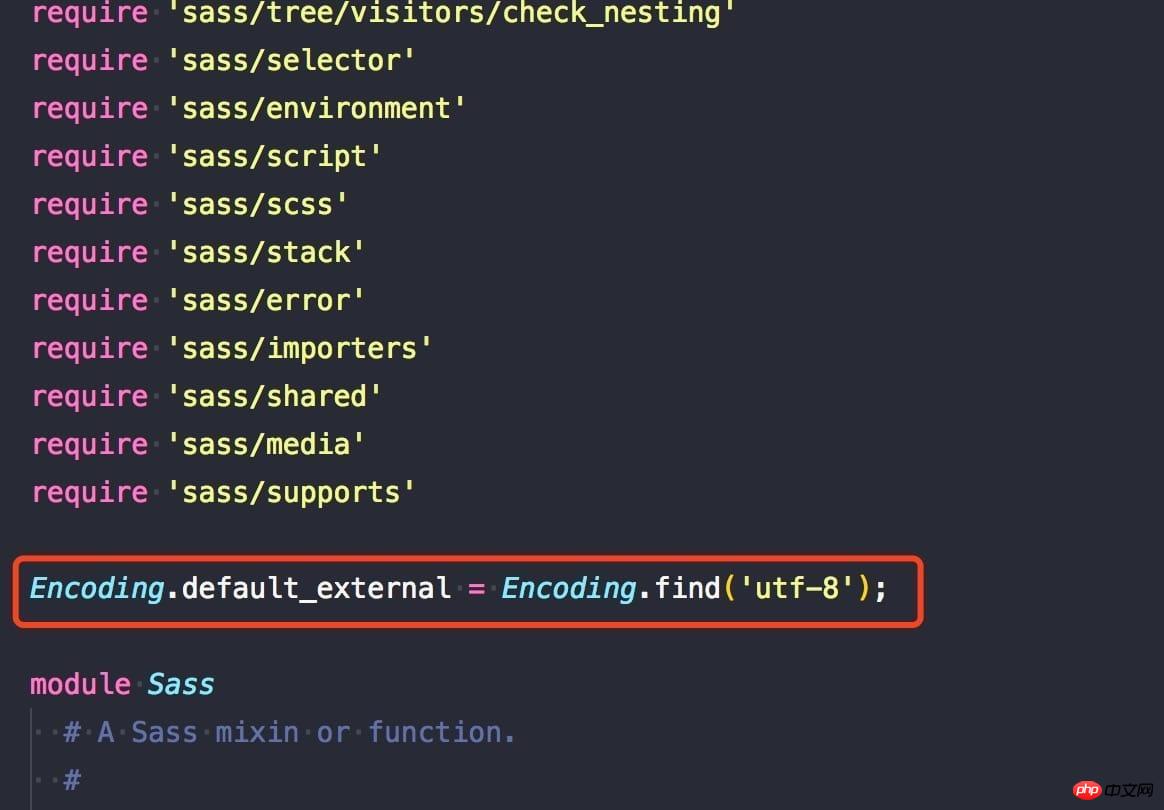
(mac) を開きます/Library/Ruby/Gems/2.0.0/gems/sass-3.4.22/lib/sass/engine.rb
Encoding.default_external = Encoding.find('utf-8'):

以上がウェブストロームの Sass コメントにおける中国語エラーの問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

