ホームページ >ウェブフロントエンド >jsチュートリアル >DOM ノードと要素の違いは何ですか
DOM ノードと要素の違いは何ですか
- 青灯夜游転載
- 2021-01-21 10:10:062649ブラウズ

関連する推奨事項: 「JavaScript ビデオ チュートリアル 」
ドキュメント オブジェクト モデル (DOM) は HTML を変換するモデルですまたは XML ドキュメントは、各ノードがドキュメントのオブジェクトであるツリー構造へのインターフェイスとして表示されます。 DOM には、ツリーをクエリしたり、構造やスタイルを変更したりするための一連のメソッドも用意されています。
DOM では、ノードとよく似た用語 要素 (Element) も使用します。では、DOM ノードと要素の違いは何ですか?
1. DOM ノード
ノードと要素の違いを理解するための鍵は、ノードとは何かを理解することです。
より高い観点から見ると、DOM ドキュメントはノード階層で構成されます。各ノードには親や子を持つことができます。
次の HTML ドキュメントを見てください:
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2>My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
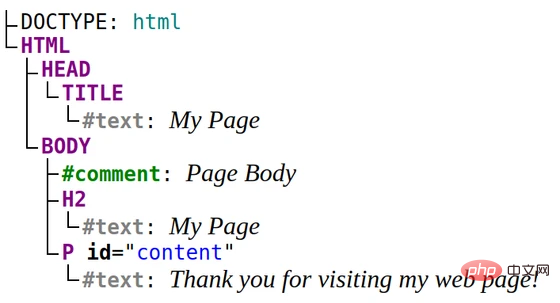
</html>このドキュメントには次のノード階層が含まれています:

はドキュメント ツリー内のノードです。これには、 と という 2 つの子ノードがあります。
3 つの子ノードを持つノード: コメント ノード <!-- ページ本文 -->、タイトル、段落 <code><p></p>。 ノードの親ノードは、 ノードです。
HTML ドキュメント内のタグはノードを表しますが、興味深いことに、通常のテキストもノードです。段落ノード <p></p> には、テキスト ノード 「Web ページにアクセスしていただきありがとうございます!」 という 1 つの子ノードがあります。
1.2 ノード タイプ
これらのさまざまなタイプのノードをどのように区別すればよいでしょうか?答えは DOM ノード インターフェイス、特に Node.nodeType 属性にあります。
Node.nodeType には、ノード タイプを表す次の値のいずれかを指定できます:
- Node.ELEMENT_NODE
- Node.ATTRIBUTE_NODE
- Node.TEXT_NODE
- Node.CDATA_SECTION_NODE
- Node.PROCESSING_INSTRUCTION_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_NODE
- Node.DOCUMENT_TYPE_NODE
- Node.DOCUMENT_FRAGMENT_NODE
- Node.NOTATION_NODE
定数はノード タイプを意味のある形で示します: たとえば、Node.ELEMENT_NODE は要素を表しますノード、Node.TEXT_NODE はテキスト ノード、Node.DOCUMENT_NODE はドキュメント ノードなどを表します。
たとえば、段落ノードを選択し、その nodeType 属性を表示してみましょう。
const paragraph = document.querySelector('p');
paragraph.nodeType === Node.ELEMENT_NODE; // => true
ノード ドキュメント ツリー全体を表すノード タイプは Node です。 DOCUMENT_NODE:
document.nodeType === Node.DOCUMENT_NODE; // => true
2. DOM 要素
DOM ノードの知識を習得したら、次は DOM ノードと要素を区別します。
ノードの用語を理解していれば、答えは明白です。要素は、ドキュメント、コメント、テキストなどのタイプと同様に、特定のタイプ element (Node.ELEMENT_NODE) のノードです。 。
つまり、要素とは、HTML ドキュメント内でマークアップを使用して記述されたノードです。 、、<title></title>、、、
<p></p> はタグで表現されるため、すべて要素です。
ドキュメント タイプ、コメント、テキスト ノードは、タグを使用して記述されていないため、要素ではありません。
Node は、ノード HTMLElement## のコンストラクターです。 # は、JS DOM の要素のコンストラクターです。段落はノードと要素の両方であり、Node と HTMLElement
const paragraph = document.querySelector('p');
paragraph instanceof Node; // => true
paragraph instanceof HTMLElement; // => true の両方のインスタンスです。簡単に言うと、要素は猫と同じようにノードのサブタイプです。は動物です。サブタイプは同じです。 <p></p>3. DOM 属性: ノードと要素ノードと要素を区別することに加えて、ノードのみまたは要素のみを含む DOM 属性も区別する必要があります。 <p></p>ノード タイプの次のプロパティは、ノードまたはノードのコレクション (NodeList) として評価されます:
node.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeListただし、次のプロパティは要素または要素のコレクションです。 (
HTMLCollection):
node.parentElement; // HTMLElement or null node.children; // HTMLCollection
node.childNodes とnode.children は両方とも子のリストを返すのに、なぜ両方のプロパティがあるのでしょうか?良い質問!
<p> <b>Thank you</b> for visiting my web page! </p>デモを開いて、段落ノードの
childNodes プロパティと children プロパティを確認します。
const paragraph = document.querySelector('p');
paragraph.childNodes; // NodeList: [HTMLElement, Text]
paragraph.children; // HTMLCollection: [HTMLElement]
paragraph.childNodesこのコレクションには 2 つのノードが含まれています: ありがとう、および 私の Web ページにアクセスしていただきました!テキストノード!
paragraph.children コレクションには Thank you という項目が 1 つだけ含まれています。
paragraph.children には要素のみが含まれるため、テキスト ノードはここには含まれません。そのタイプは要素 () ではなくテキスト (Node.TEXT_NODE) であるためです。ノード.ELEMENT_NODE)。
node.childNodes と node.children の両方があるため、アクセスする子のセット (すべての子ノードまたは要素である子のみ) を選択できます。
4. 概要
DOM ドキュメントはノードの階層的なコレクションであり、各ノードには親や子を持つことができます。ノードとは何かを理解していれば、DOM ノードと要素の違いを理解するのは簡単です。
ノードには型があり、要素の型もその 1 つであり、HTML 文書では要素はタグによって表現されます。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がDOM ノードと要素の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

