今回はJSでDOMノードを操作する方法と、JSでDOMノードを操作するための注意点を実際の事例を交えて紹介します。
DOM操作は、JSでは非常に一般的であると言えます。一部の要素の追加や削除など、Webページの多くの小さな機能の実装はJSで実装できます。それでは、いくつかの関数を実装するには DOM で何を知る必要があるのでしょうか?今日の記事では、JS での DOM 操作について簡単に紹介します。 !
1. DOM ツリーのノード
1. DOM ノードは、要素ノード (ラベル ノード)、属性ノード、テキスト ノードの 3 つのカテゴリに分類されます。
属性ノードとテキストノードは両方とも要素ノードの子ノードです。 したがって、操作する場合は、最初に要素ノードを選択し、次に属性とテキストを変更する必要があります。
【要素ノードの表示】
1. getElementシリーズメソッドを使用します:
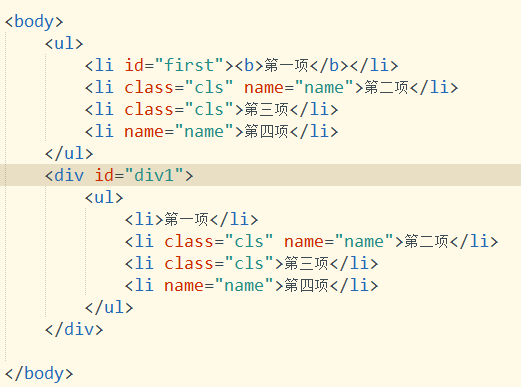
具体的なHTMLコードは次のとおりです:

//通过ID来查看元素属性
var li = document.getElementById("first");
//通过类名来查看元素属性
var lis1 = document.getElementsByClassName("cls");
//通过名字来查看元素属性
var lis2 = document.getElementsByName("name");
//通过标签名来查看元素属性
var lis3 = document.getElementsByTagName("li");
注:
① IDが重複する場合、同じ名前を持つことはできません。 、最初の 1 つだけを取得できます。
② 要素ノードを取得する際は、DOMツリーが読み込まれるまで待つ必要があります。
2 つの処理方法:
a. ドキュメントの最後に JS を記述します。
b. コードを window.onload 関数に記述します。
③ getElements シリーズを通じて取得されたデータは配列形式である必要があります。演算中に取得 各要素は演算可能ですが、配列を直接演算することはできません。
document.getElementsByTagName("li")[0].click = function(){}
④ この一連のメソッドでは、最初に DOM ノードを選択し、選択した DOM ノードから必要なノードを選択することもできます:
document.getElementById("p1").getElementsByTagName("li");
[querySelector シリーズのメソッドを通じて]
① セレクター名を渡して返す最初に見つかった要素。 通常、ID:
var dq1 = document.querySelector("#id");
を検索するために使用されます。② セレクター名を渡し、見つかった要素をすべて返します。 見つかった数に関係なく、配列形式で返されます。この方法はより汎用性が高く、あらゆる属性を正確に見つけることができます。
var dqs1 = document.querySelectorAll("#p1 li");
【設定された属性ノードの表示】
1. 属性ノードの表示: .getAttribute("属性名");
2. 属性ノードの設定: .setAttribute("属性名", "属性値") ;
注: .setAttribute() は古いバージョンの IE では互換性の問題がある可能性があるため、代わりに . シンボルを使用できます。
【JSでCSSを変更する様々な方法】
1. setAttributeを使用してクラスとスタイルを設定します。
document.getElementById("first").setAttribute("class","class1");
document.getElementById("first").setAttribute("style","color:red;");
2. .className を使用してクラス セレクターを追加します。
document.getElementById("first").className = "class1";
3. .style.style を使用して、単一のスタイルを直接変更します。 スタイル名にはキャメルケース表記を使用する必要があることに注意してください。
document.getElementById("first").style.fontSize = "18px";
4. .style または .style.cssText を使用してシリアルレベルのスタイルを追加します:
// IE不兼容
document.getElementById("first").style = "color:red;";
//所有浏览器兼容
document.getElementById("first").style.cssText = "color:red;";
【テキストノードの表示/設定】
1. .innerHTML: ノード内の HTML コードを取得または設定します。
2. .innerText: HTML コードのテキストを取得または設定することはできません。
2. 階層ノードの操作
1. .childNodes: 現在のノードのすべての子ノードを取得します (要素ノードとテキスト ノードを含む)。
.children: 現在のノードのすべての要素の子ノードを取得します (テキスト ノードを除く)。
2. .parentNode: 現在のノードの親ノードを取得します。
3. .firstChild: 改行などのテキスト ノードを含む最初の子ノードを取得します。
.firstElementChild: 最初の要素ノードを取得します。 テキスト ノードは含まれません。
.lastChild: 改行などのテキスト ノードを含む最後の子ノードを取得します。 .previousSibling: を取得します。現在のノードの前の兄弟ノード (テキスト ノードを含む)
.previousElementSibling: 現在のノードの前の要素の兄弟ノードを取得します。
.nextSibling: テキスト ノードを含む、現在のノードの次の兄弟ノードを取得します。
.nextElementSibling: 現在のノードの次の要素の兄弟ノードを取得します。
5. 現在のノードのすべての属性ノードを取得します。 配列形式を返します。
【新しいノードの作成と追加】
1. document.createElement("ラベル名"): 新しいノードを作成し、作成された新しいノードを返します。
新しいノードの属性を設定するには、.setAttribute() と連携する必要があります。
2. 親ノード.insertBefore(新しいノード、ターゲット ノード): 親ノードで、ターゲット ノードの前に新しいノードを挿入します。
親ノード.appendChild (新しいノード): 親ノードの最後に新しいノードを挿入します。
3. ソースnode.cloneNode(true): ノードのクローンを作成します。
true を渡すと、ソース ノードとそのソース ノードのすべての子ノードが複製されることを意味し、
false が渡されるかどうかは、現在のノードのみが複製され、子ノードは複製されないことを意味します。
【ノードの削除、置換】
1. 親ノード.removeChild(子ノード): 指定した子ノードを親ノードから削除します。
2. 親ノード.replaceChild(新しいノード、古いノード): 親ノードから、古いノードを新しいノードに置き換えます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
jQueryを使ってサイクルタイム自動変更スタイル機能を作る方法
以上がJSでDOMノードを操作するにはどのような方法があるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境






