ホームページ >ウェブフロントエンド >jsチュートリアル >Webstrom で反応プロジェクトを作成する方法
Webstrom で反応プロジェクトを作成する方法
- 藏色散人オリジナル
- 2020-12-03 10:36:413582ブラウズ
Webstrom が React プロジェクトを作成する方法: 最初に Webstorm と React.js をインストールし、次にソフトウェア インターフェイスを開き、上部のナビゲーション バーで [ファイル] - [新しいプロジェクト] - [React APP] をクリックし、最後に必要事項を入力します。 " "プロジェクト名およびその他の関連情報。

このチュートリアルの動作環境: Windows 7 システム、webstorm2020.2 バージョン、Dell G3 コンピューター。
推奨事項: "javascript 基本チュートリアル"
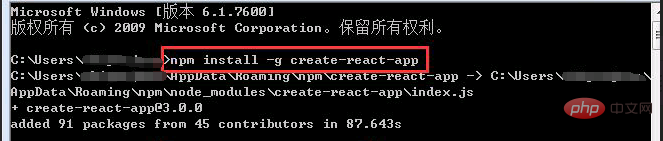
1. React.js を使用する前に、node.js をコンピューターにインストールする必要があります。インストールされていない場合は、まず公式 Web サイトなどからダウンロードしてインストールし、環境を設定する必要があります。次に、コマンド ウィンドウに次のコマンドを入力して、create-react-app スキャフォールディング ツールキットをダウンロードします:
npm install -g create-react-app

2. インストールが完了したら、Webstorm ツールをインストールしましょう。
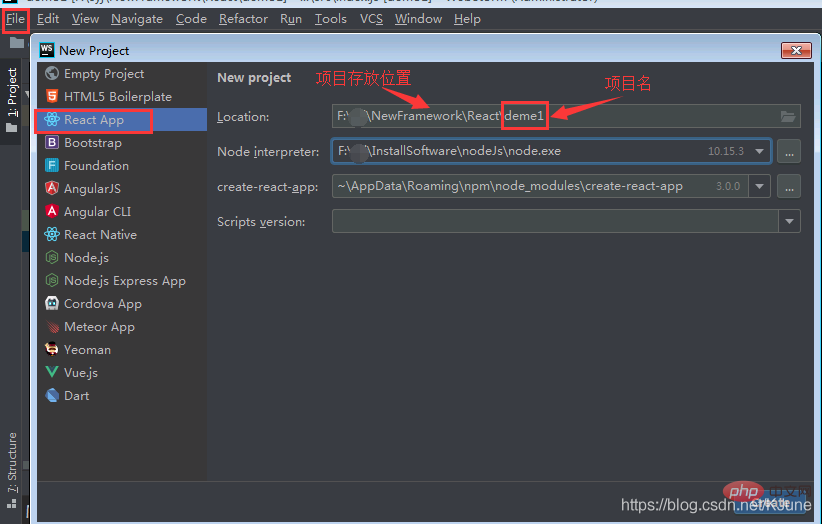
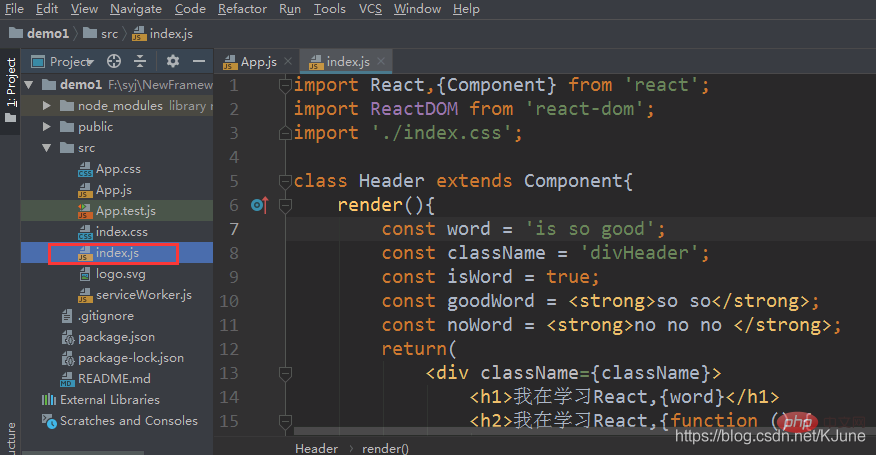
3. インストールが成功したら、ソフトウェア インターフェイスを開き、新しいプロジェクトの作成を選択します。ここでの新しいプロジェクトの名前は demo1:
 # です。
# です。
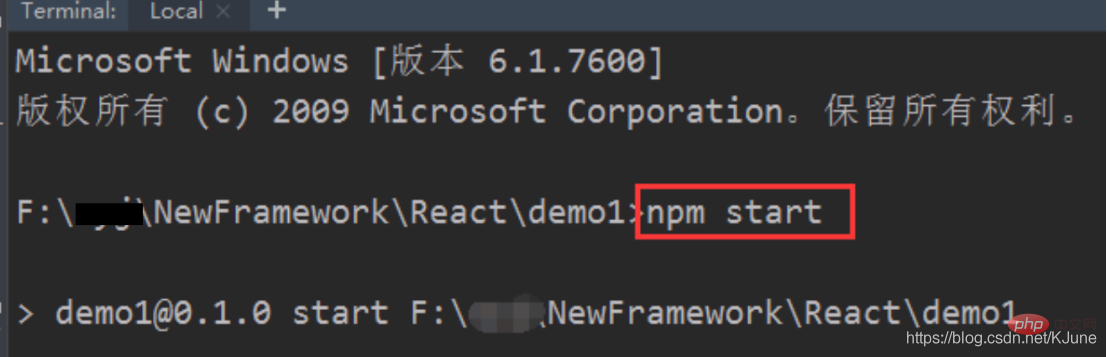
npm start





以上がWebstrom で反応プロジェクトを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

