ホームページ >ウェブフロントエンド >uni-app >uniappで現在のページを更新する方法
uniappで現在のページを更新する方法
- coldplay.xixiオリジナル
- 2020-12-16 17:19:5871697ブラウズ
ユニアプリが現在のページを更新する方法: まずユニアプリを作成し、新しいページ ファイルを作成します。次に、ページ ジャンプを追加し、新しいバック ページを作成します。次に、ページ パスを設定します。最後に、表示するためにプレビューを保存します。

このチュートリアルの動作環境: Windows7 システム、uni-app2.5.1 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨 (無料): uni-app 開発チュートリアル
現在のページを更新するための Uniapp メソッド:
1. HBuilderX 開発ツールを開き、ユニアプリ プロジェクトを作成し、プロジェクトを開きます





6.進むボタンをクリックすると、インターフェイスがジャンプして変更されたことがわかります

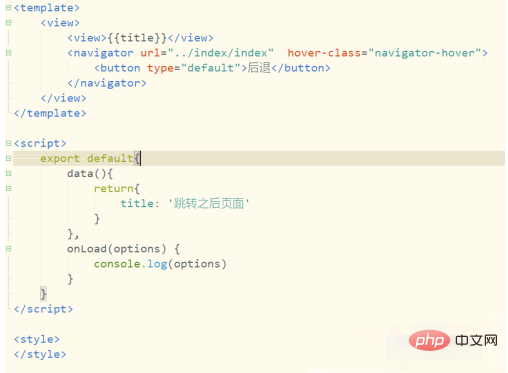
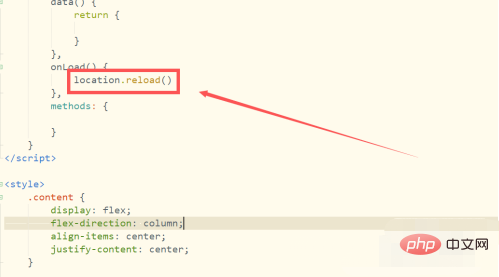
7. onLoad ライフでは逆方向ページのサイクル関数に、location.reload()

#関連する無料学習の推奨事項を追加します。 php プログラミング(ビデオ)
以上がuniappで現在のページを更新する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:uniappのタイトルバーを削除する方法次の記事:uniappのタイトルバーを削除する方法

