ホームページ >バックエンド開発 >PHPチュートリアル >Ajax+phpデータインタラクションの詳細な説明を実装し、ページを部分的に更新します
Ajax+phpデータインタラクションの詳細な説明を実装し、ページを部分的に更新します
- coldplay.xixi転載
- 2020-07-16 17:48:263123ブラウズ

Ajax とは何ですか?
国内翻訳では「Ajax」が多く、Ajax フットボール チームの同音異義語です。AJAX は、高速で動的な Web ページを作成するために使用されるテクノロジーです。新しい言語ではありませんが、既存の標準を使用する新しい方法。 AJAX を使用すると、バックグラウンドでサーバーと少量のデータを交換することで Web ページを非同期的に更新できるため、Web ページ全体を再ロードせずに Web ページの一部を更新できます。
XMLHttpRequest は AJAX の基礎であり、サーバーとのデータ交換に使用されます。最新のブラウザはすべて XMLHttpRequest オブジェクトをサポートしています (IE5 および IE6 は ActiveXObject を使用します)
次の記事では、主に ajax を使用して php データと対話し、ページの関連コンテンツを部分的に更新する方法を紹介します。
1. 構文の紹介
1.1 基本的な ajax 構文
$.ajax({
type: "post", //数据提交方式(post/get)
url: "http://xxx/test/demo.php", //提交到的url
data: {username:username,password:password},//提交的数据
dataType: "json", //返回的数据类型格式
success: function(msg){
...//返回成功的回调函数
},
error:function(msg){
...//返回失败的回调函数
}
});1.2 php側の受信方法
<!--?php $username=$_POST['username']; //接收以post方式提交来的username数据 $password=$_POST['password']; ?>
2. 詳細例
2.1 HTMLコードdemo.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajaxTest</title> </head> <body> <input type="text" id="username"> <input type="text" id="password"> <button id="sub">查询</button> <span id="text"></span><!-- 用以显示返回来的数据,只刷新这部分地方 --> </body> <script src="//cdn.bootcss.com/jquery/3.0.0-alpha1/jquery.min.js"></script> </html>
2.2 次のjsコードをdemo.html
<script>
$(function(){
$('#sub').click(function(){
var username=$('#username').val();
var password=$('#password').val();
$.ajax({
type: "post",
url: "http://xxx/test/demo.php",
data: {username:username,password:password}, //提交到demo.php的数据
dataType: "json", //回调函数接收数据的数据格式
success: function(msg){
$('#text').empty(); //清空Text里面的所有内容
var data='';
if(msg!=''){
data = eval("("+msg+")"); //将返回的json数据进行解析,并赋给data
}
$('#text').html("用户名为:" + data.username + ",密码为:" + data.password); //在#text中输出
console.log(data); //控制台输出
},
error:function(msg){
console.log(msg);
}
});
});
})
</script>2.3 phpコードデモに追加します。 php
<!--?php
header('Content-type:text/json;charset=utf-8');
$username=$_POST['username'];
$password=$_POST['password'];
$data='{username:"' . $username . '",password:"' . $password .'"}';//组合成json格式数据
echo json_encode($data);//输出json数据
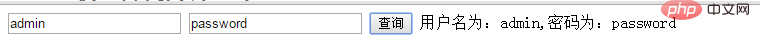
?>3. 最終的な効果は次のとおりです

# #デモのダウンロード アドレス
デモのダウンロード関連する学習の推奨事項:
以上がAjax+phpデータインタラクションの詳細な説明を実装し、ページを部分的に更新しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjb51.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:PHPとWebページ間の対話操作例の分析次の記事:PHPとWebページ間の対話操作例の分析

