ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで2秒後にページを更新する方法
jqueryで2秒後にページを更新する方法
- coldplay.xixiオリジナル
- 2020-12-01 15:39:374696ブラウズ
jquery で 2 秒後にページを更新する方法: まず、[$(function(){})] を使用して、ページのロード時に関数内のメソッド本体を実行し、次に [setTimeout()] を使用します。 ] [location.reload()]を定期的に実行するだけでリフレッシュが可能です。

jquery で 2 秒後にページを更新する方法:
1. test.html という名前の新しい HTML ファイルを作成して、jquery で 2 秒を実装する方法を説明します。 jquery 数秒後にページを更新します。
 ##3. test.html ファイルに、
##3. test.html ファイルに、
タグを記述します。ページの JS ロジック コードは、このタグ内に記述します。
 4. 効果を示すために、ここでは new Date() を使用して現在のシステム時刻を取得し、
4. 効果を示すために、ここでは new Date() を使用して現在のシステム時刻を取得し、
を使用します。ページ上に時間を出力します。
 5. test.html ファイルで、
5. test.html ファイルで、
を使用して、ページが次のときに関数内の関数を実行します。メソッド本体は主に、ページが更新されるたびに時間を再調整するために使用されます。
 6. function() メソッド本体で、
6. function() メソッド本体で、
を使用して操作を定期的に実行します (たとえば、2 ごとに location を実行します)。 .reload() メソッドを使用してページを更新します。
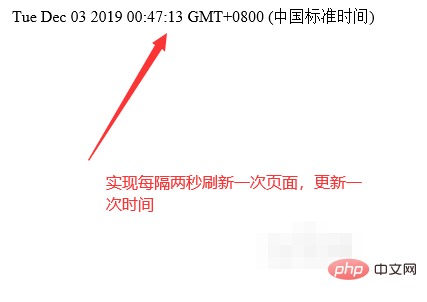
 #7. ブラウザで test.html ファイルを開いて効果を確認します。
#7. ブラウザで test.html ファイルを開いて効果を確認します。

javascript
以上がjqueryで2秒後にページを更新する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

