VSCode で Vue コードをデバッグするにはどうすればよいですか?
- 青灯夜游転載
- 2020-12-01 17:47:045576ブラウズ
VSCode で Vue コードをデバッグするにはどうすればよいですか?次の記事では、VS Code で Vue.js をデバッグする方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「vscode チュートリアル」
手順
- vscode を開いてデバッガーをインストールします。 Chrome
- vue cli3 を使用して vue アプリケーションを作成します
- 「vue.config.js」ファイルをプロジェクトのルート パスに追加します
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}
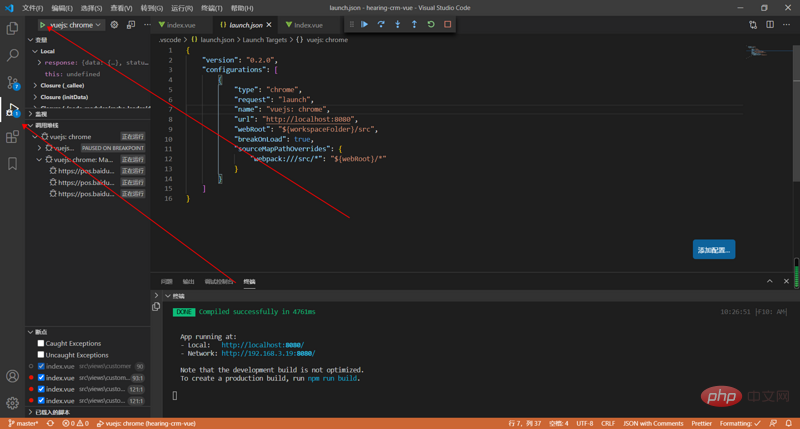
- launch .vscode ファイルの .json に追加:
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
- ブレークポイントを設定します
- ルート ディレクトリで通常のターミナルを開き、Vue CLI を使用してアプリケーションを起動します:
npm runserve - [デバッグ] ビューに移動し、"vuejs: chrome/firefox" 構成を選択し、F5 キーを押すか、緑色の再生ボタンをクリックします。

- #新しいブラウザ インスタンス
- http://localhost:8080
を開くと、ブレークポイントが# にヒットするはずです。 ##プログラミング関連の知識について詳しくは、
以上がVSCode で Vue コードをデバッグするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はsegmentfault.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

