vscode 完全な翻訳プラグインの実践的な開発
- 青灯夜游転載
- 2020-10-22 20:09:415589ブラウズ

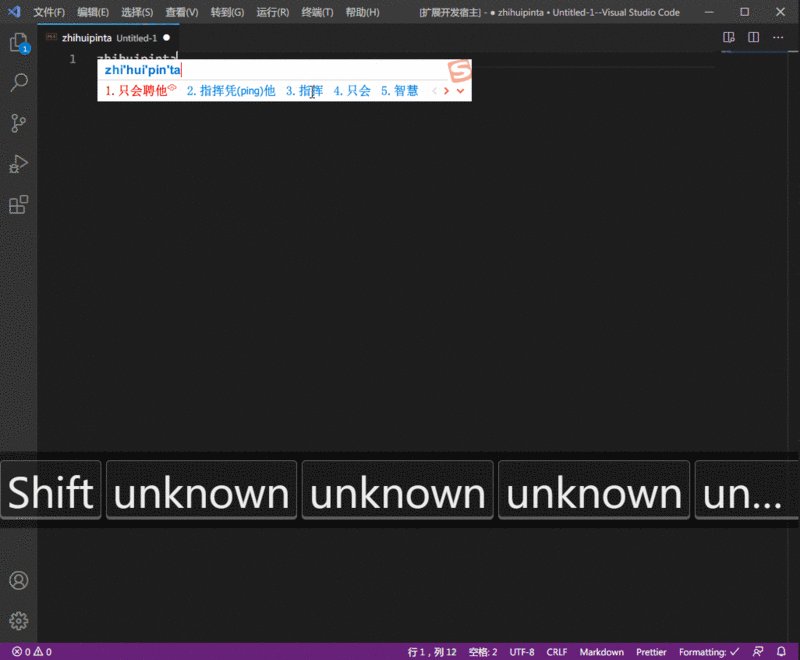
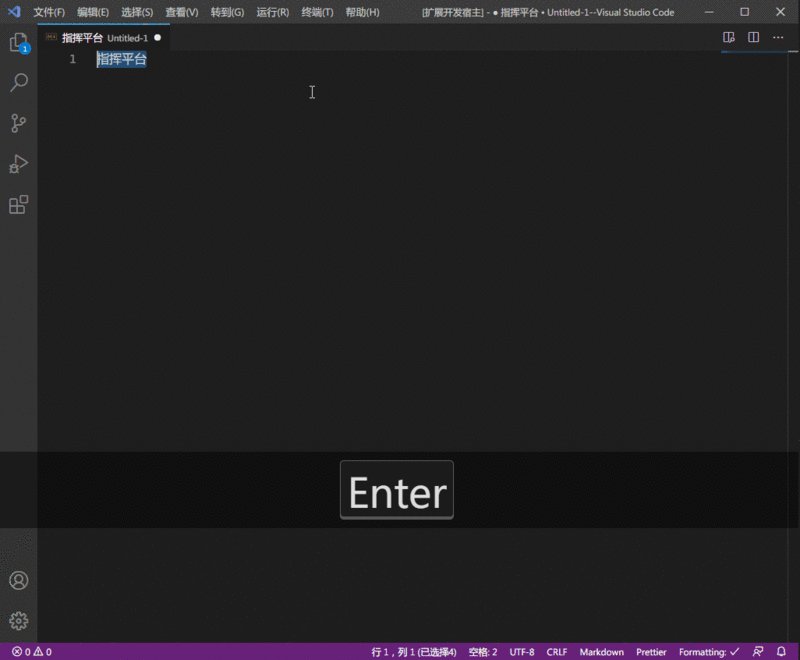
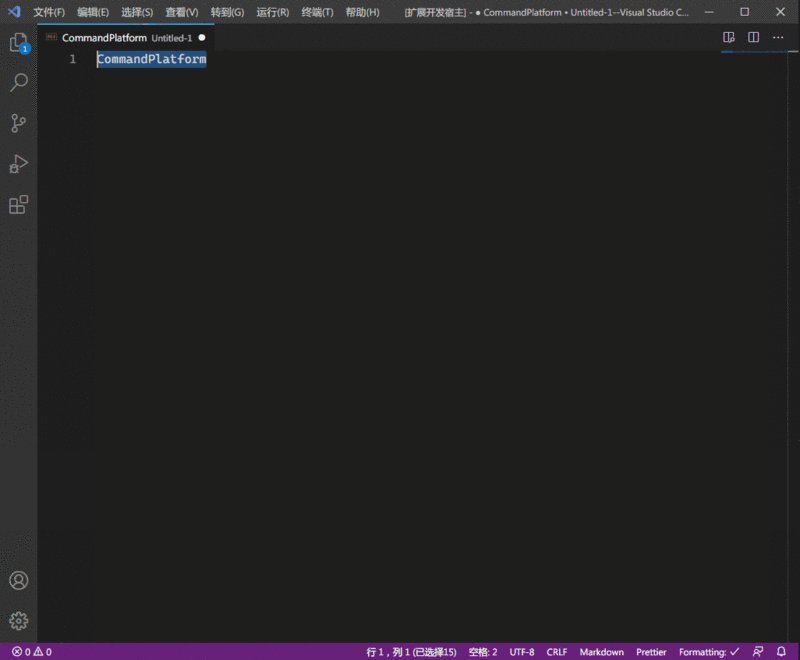
#必須効果は次のとおりです。これは翻訳機能です~#ビデオ チュートリアルの推奨事項: vscode 基本チュートリアル

- キー vscodeAPI
vscode.window.activeTextEditor.document.getText(range?: Range)
- クイック選択パネルの呼び出し
vscode.window.showQuickPick(items: string[] | Thenable<string[]>, options?: QuickPickOptions)
- コーディング開始
- 足場作成フォルダコード
yo code
JavaScript(拡張子)を選択し、 を押します。すべて入力してください デフォルト それだけです。
Baidu 翻訳 API コード
作成
translate-api.jsファイル
結局のところ、ここでユーザー構成を取得する方法を知る必要があります。同じアプリ ID とキー 呼び出し数には制限があります。以下の手順が必要です。
貢献ポイントを登録する
- vscode では、メニュー、コマンド、ビューなど、表示する必要があるすべての機能package.json にコントリビューション ポイントを登録する必要があります。
コントリビューション設定項目は次のとおりです。
"contributes": { "configuration": [ { "title": "translateNamed", "properties": { "translate.appid": { "type": "string", "default": "20200921000570318", "description": "百度翻译API-appid" }, "translate.secret": { "type": "string", "default": "8iaGzb7v0225xQ8SVxqq", "description": "百度翻译API-密钥" } } } ] },ユーザー設定を見つけます
わかりました、コントリビューション ポイントを登録した後、API を介して登録した構成アイテムを見つけることができます
- ##
vscode.workspace.getConfiguration().get((section: string))
API の呼び出し
使い慣れています- yarn add axios md5
- 、ここで
md5
のコードです。は Baidu Translation API で必要です。OK、次はtranslate-api.js
const axios = require("axios")
const vscode = require("vscode")
const md5 = require("md5")
const appid = vscode.workspace.getConfiguration().get("translate.appid")
const secret = vscode.workspace.getConfiguration().get("translate.secret")
module.exports = {
/**
* 翻译方法
* @param {string} q 查询字符串
* @param {string} from 源语言
* @param {string} to 目标语言
* @returns {{data: {trans_result:[{src: string, dst: string}]}}} Promise翻译结果
*/
translate(q, from, to) {
var salt = Math.random()
return axios({
method: "get",
url: "https://fanyi-api.baidu.com/api/trans/vip/translate",
params: {
q,
appid,
from,
to,
salt,
sign: md5(appid + q + salt + secret),
},
})
},
}Google 翻訳などの別の翻訳 API に置き換える必要がある場合は、この translate-api.js コードを変更するだけで済みます。
extension.js
const currentEditor = vscode.window.activeTextEditor const currentSelect = currentEditor.document.getText(currentEditor.selection)
Range
が必要ですが、selection は Range から継承しているため、 currentEditor.selectionをパラメータに直接入力します。 2 番目のステップは、単語を分割することです。 翻訳された単語は通常スペースで区切られているため、スペースを使用して区切ってください。
const list = result.split(" ")
const arr = []
// - 号连接
arr.push(list.map((v) => v.toLocaleLowerCase()).join("-"))
// 下划线连接
arr.push(list.map((v) => v.toLocaleLowerCase()).join("_"))
// 大驼峰
arr.push(list.map((v) => v.charAt(0).toLocaleUpperCase() + v.slice(1)).join(""))
// 小驼峰
arr.push(
list
.map((v, i) => {
if (i !== 0) {
return v.charAt(0).toLocaleUpperCase() + v.slice(1)
}
return v.toLocaleLowerCase()
})
.join("")
)ステップ 3 結果をクイック選択パネルに入力します。 let selectWord = await vscode.window.showQuickPick(arr, {
placeHolder: "请选择要替换的变量名",
})4 番目のステップは、選択したテキストを選択した結果で置き換えることです。if (selectWord) {
currentEditor.edit((editBuilder) => {
editBuilder.replace(currentEditor.selection, selectWord)
})
}すべてのコードを表示するには、github にアクセスできます: githubエントリ ファイルは次のとおりです。 extension.js
さらに便利にご利用いただけるように、登録メニューをご用意しています。さらに便利にご利用いただくために、ポイントが付与される登録メニューをご用意しています。
"menus": {
"editor/context": [
{
"when": "editorHasSelection",
"command": "translate.zntoen",
"group": "navigation"
}
]
}このうち、
when
はメニュー オプションが表示されるときを指し、editorHasSelection
はエディターでテキストが選択されているときを指します。どのオプションがいつ利用できるのかを確認してください。 vscode コントリビューション ポイント ドキュメントcommand は、メニュー
group## をクリックしたときに実行する必要があるコマンドを指します。 # は、「メニューはどこに配置されますか? ビュー グループとどのようなオプションが利用可能ですか?」を参照します。 vscode グループ ドキュメントアイコンの追加
package.json<pre class="brush:js;toolbar:false;">"icon": "images/icon.png",</pre> で構成します。images/icon.png は 128*128 ピクセルの画像です。
git リポジトリの追加、readme の変更など。
git リポジトリを追加しない場合、公開時に警告が表示されます。
Readme が変更されていない場合、公開されません。
アカウント トークンの作成
最初に Microsoft アカウントを作成する必要があります。作成後、次のリンクを開きます
https://aka.ms/SignupAzureDevOps
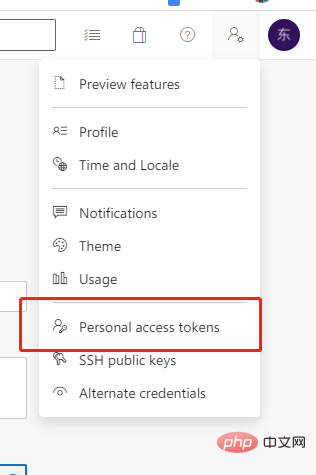
右上隅にある [ユーザー設定] をクリックします -> 個人用アクセス トークン
プロンプトに従って、新しいトークン


プラグイン アドレス: https://marketplace.visualstudio.com/items?itemName=chendm.translate&ssr=false#overviewvscode 検索
translateNamedへそれを体験してください。
github でコードを表示します: https://github.com/chendonming/translate
! !
プログラミング関連の知識の詳細については、次を参照してください:プログラミング入門
以上がvscode 完全な翻訳プラグインの実践的な開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

