VSCodeを10倍便利にするヒント(初心者向けガイド)
- 青灯夜游転載
- 2020-09-15 10:49:129506ブラウズ

関連する推奨事項: 「vscode 基本チュートリアル 」
「VS Code は非常に使いやすく、書くのが楽しいです」 code. ."
あなたの周囲で複数の人がこのようなことを言っているのを聞いたことがあると思います。最近の JS 2019 レポートでも、VS Code が圧倒的な優位性で 1 位を獲得しました 、他のエディターは容赦なく打ち砕かれ、地面にこすられるしかありませんでした...

ただし、VS Code は、PyCharm/WebStorm のようにすぐに使用できるわけではありません。追加のプラグインをインストールし、いくつかのショートカット キーとスキルを習得する必要があります。スムーズにご使用頂けます。
私たちは 1 週間かけて、おそらく最も包括的な VS Code の初心者向けガイドを作成しました。このガイドは 3 つの部分に分かれています: ショートカット キーのチート シート、10 個の非常に使いやすいプラグイン、 Bai はすぐに使い始められ、効率が 2 倍になります。
# ショートカット キーのチートシート
#最初に、VS Code でよく使用されるショートカット キーの 2 つのクイック キーをまとめました。表の上位:
 Mac ショートカット キー
Mac ショートカット キー Windows/Linux ショートカット キー
Windows/Linux ショートカット キー● 10 個の非常に便利なプラグイン

中国語 (簡体字) 言語パックVisual Studio Code[1]
Microsoft3,358,698 ダウンロードインストール後
1 秒で中国語 VS code なら、もう英語が読めないことを心配する必要はありません。

街の明かりのテーマ[2]
ヤミーガム54,054 ダウンロード
には多くのテーマが用意されていますので、自分に合ったテーマを見つけてください。

 美化
美化 HookyQR 3,998,071 ダウンロード
マークを拡大したり、コードの間隔を調整したり、
コードをすばやくフォーマットしたりすることができますまた、後のメンテナンスも容易になります。

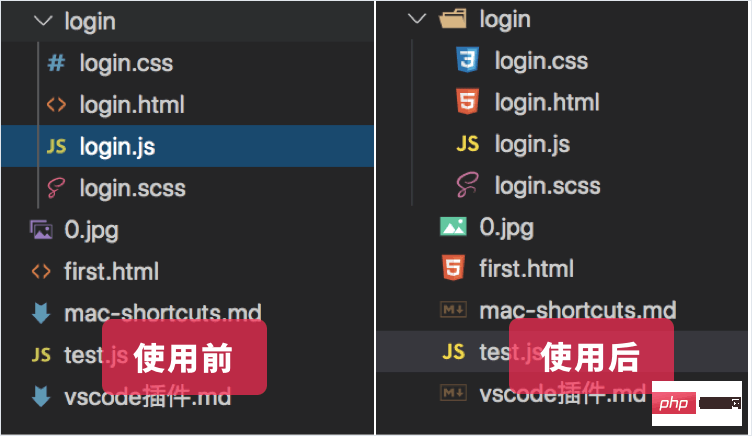
VSCode Icons チーム4,237,487ダウンロード
ファイルアイコンを設定します。さまざまな種類のファイルに応じて、対応するファイルアイコンを設定します。ファイルリストを見ると、一目ではっきりとわかり、必要なファイルをすぐに見つけることができます(特にファイル数や種類が多い場合)。


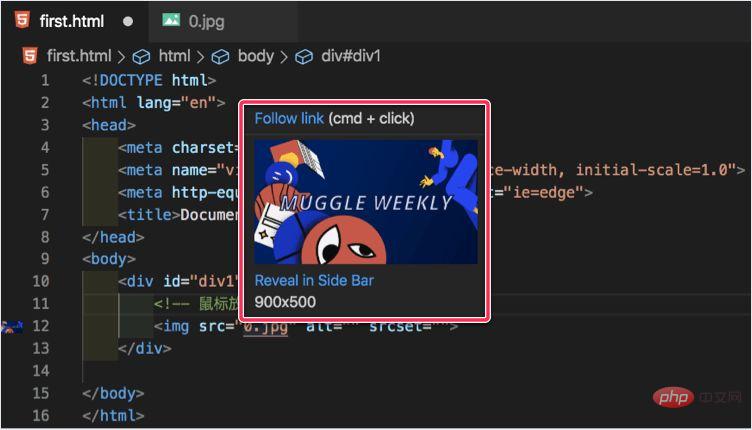
画像プレビュー[5]
タマスにキス
123,990 ダウンロード
カーソルが画像パス上にあると、画像プレビューが表示されるため、コードを入力するときに、画像が正しいかどうかをすぐに知ることができます。参照は正しいです。画像またはアイコン。


コード スペル チェッカー[6]
ストリート サイドソフトウェア970,955 ダウンロード数 コードを入力するときに使用する名前の多くは英語の単語を使用しています。不注意な友人はスペルを間違える可能性があります。このプラグインは、単語のスペルが間違っている場合の救済ツールです。 ##間違った単語をマークします。また、その単語の正しいスペルを求めるプロンプトを表示することもできます。これを使用すると、単語のスペルミスが原因で長い間バグを見つける必要がなくなります。

 Live Server
Live Server[7] Ritwick Server
3,551,236 ダウンロードフロントエンド開発を行う場合、ブラウザを開いてプレビューおよびデバッグする必要があります。ページ。このプラグインは、静的ページと動的ページのリアルタイム プレビューを実現できます。保存すると、ページの更新が表示されます
。手動で更新する必要はありません。


oderwat #567,061 ダウンロード##コードを記述するとき、インデントが適切に配置されているかどうかを確認するメッセージが表示されます。
各ステップで 4 つの異なる色を交互に配置します。適切に配置されていない場合は、色が変わります。 red、コードがきれいに見えるのはとても快適です。


367,290 ダウンロード
丸括弧、角括弧、および曲線括弧の色を提供します。 同じ色は同じレベルの括弧を表します 分離された右括弧は赤で強調表示され、JavaScript を作成する人にとってより便利です。


Polacode-2019[10]
ジェフ・ハイキン4,704 ダウンロードコードを美しい画像に保存できます。テーマやコードの配色も異なります。枠線の色、サイズ、影を自分で設定することもできます。 ## チュートリアル または、コード例がドキュメントに提供されていると便利です。

① VS Code をインストールする
VS Code 公式ダウンロードアドレス: https://code.visualstudio.com
お使いのコンピュータに応じて、対応するバージョンをダウンロードし、インストールしてください。
② VS コードを入力します
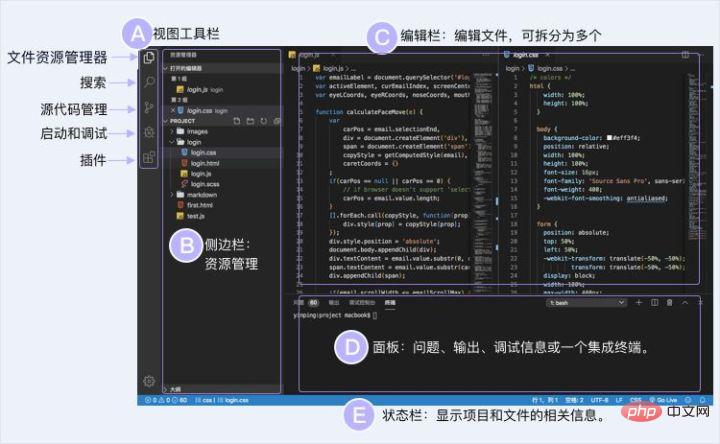
インターフェイスは次の部分に分かれています。まず、各部分が何をするのかを全体的に理解します。 . の





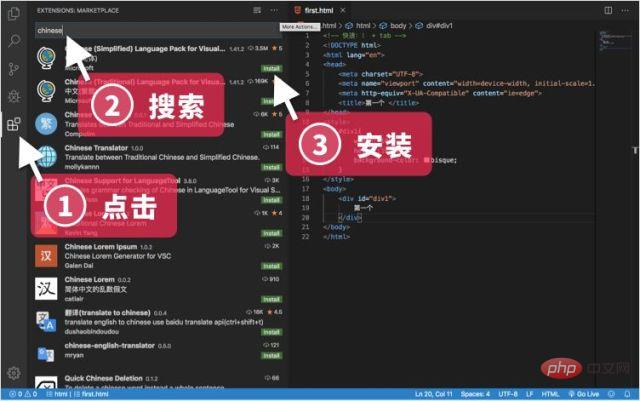
#??? # #上記の非常に使いやすいプラグインはここからインストールできます。
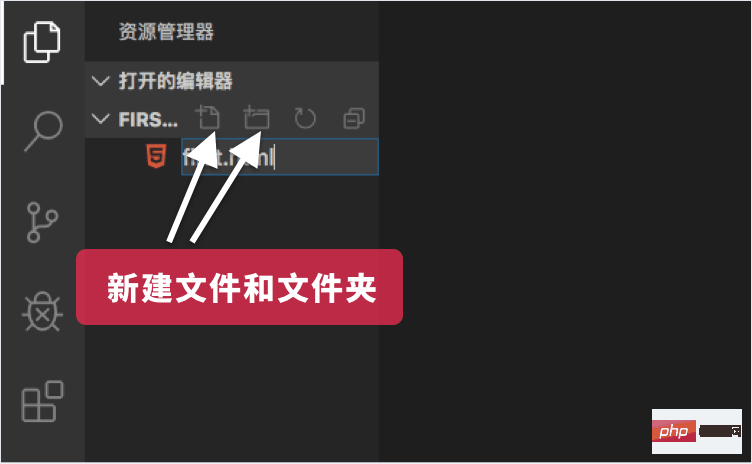
#④ コードの作成を開始しますまず、コンピューター上に新しいフォルダーを作成します

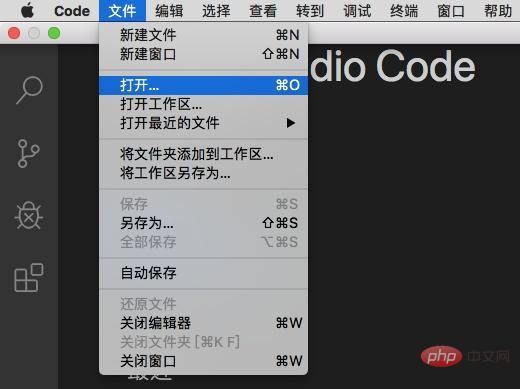
 次に、
次に、、またはショートカット キー (Command /Ctrl O)
#新しいファイルを作成します(コマンド/コントロール N)、
VScode がファイルの種類を識別できるように、サフィックスを記述する必要があります。
#⑤ コードの実行を開始します。
- 開くか
コードを編集して保存し、 Live Server プラグイン プレビューの上の推奨事項を参照して、プラグインをインストールした後、
右クリックして [Live Server で開く] を選択します- クリック
は右下隅にあります。[ライブに移行する]
- ●この要約を最後に書いてください
- 長い間記事を書いてきましたが、この記事では VS Code について知っておくべきことをすべてお伝えしたいと思います。
あなたも VS Code の威力を感じたら、2020 年までにできるだけ早く使ってください。- 少しでもお役に立てれば幸いです######参考###############^中国語パッケージプラグ-アドレス https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode- language-pack-zh-hans############^City Lights テーマ https://marketplace .visualstudio.com/items?itemName=Yummygum.city-lights-theme############^美化 https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify### ### ######^vscode-icons https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons############^画像プレビュー https://marketplace.visualstudio.com/items?itemName=kisstkondoros.vscode-gutter-preview############^コード スペル チェッカー https://marketplace.visualstudio.com/items? itemName=streetsidesoftware .code-spell-checker############^ライブ サーバー https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer###
^indent-rainbow https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
^レインボー ブラケット https:/ /marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets
^Polacode https://marketplace.visualstudio.com/items?itemName=jeff-hykin.polacode- 2019
プログラミング関連の知識については、プログラミング入門をご覧ください。 !
以上がVSCodeを10倍便利にするヒント(初心者向けガイド)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

