vscodeを使ってNodeプログラムをリモートデバッグする方法の紹介
- 青灯夜游転載
- 2020-09-15 10:57:543637ブラウズ

この記事では、vscode を使用して Node プログラムをリモートでデバッグする方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。
ビデオ チュートリアルの推奨: vscode 基本チュートリアル、node js チュートリアル
リモート環境設定
まず、リモートサーバーで SSH サーバー機能を開きます。システムには基本的にすべて付属していますが、付属していない場合は、インストールしてください
apt-get install openssh-server
vscode プラグインのローカル インストール
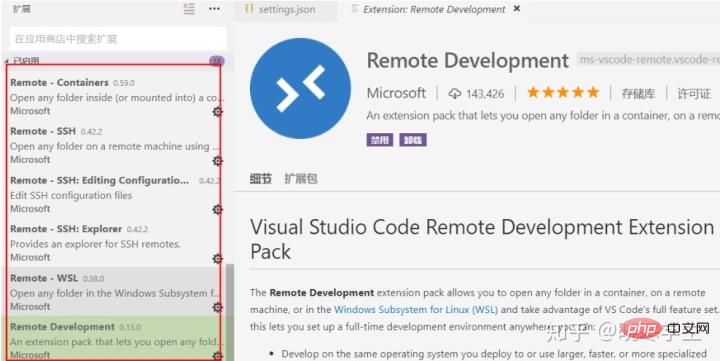
VScode Insider バージョンをダウンロードし、リモート開発拡張機能をインストールします。リモート開発拡張機能、その他のリモート SSH は自動的にインストールされます。自動的にインストールされない場合は、スクリーンショットに従って手動でインストールしてください。

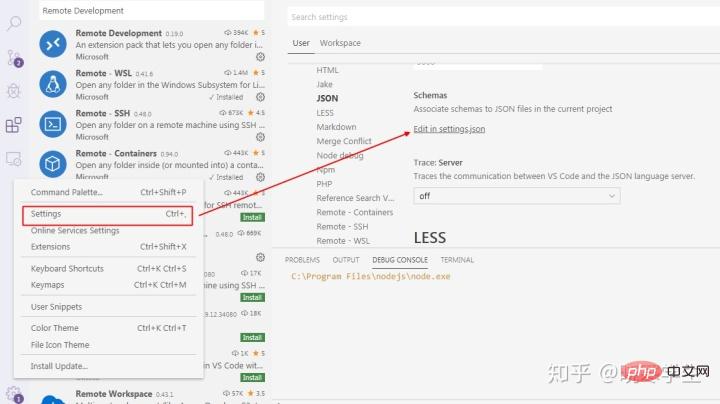
ユーザー名/パスワード認証を設定するには、VSCode の settings.json ファイルを編集する必要があります。開き方は以下の通りです。設定をクリックし、いずれかをクリックしてください。 「settings.json で編集」の。

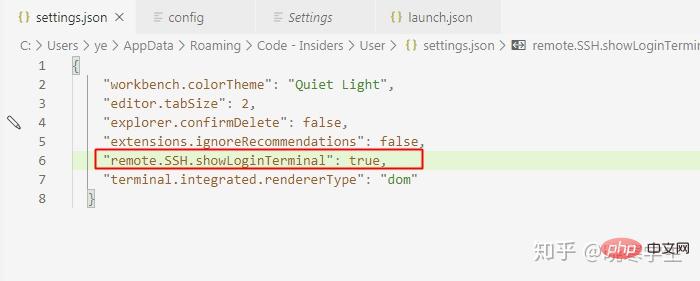
次に、settings.json に "remote.SSH.showLoginterminal": true を追加します。

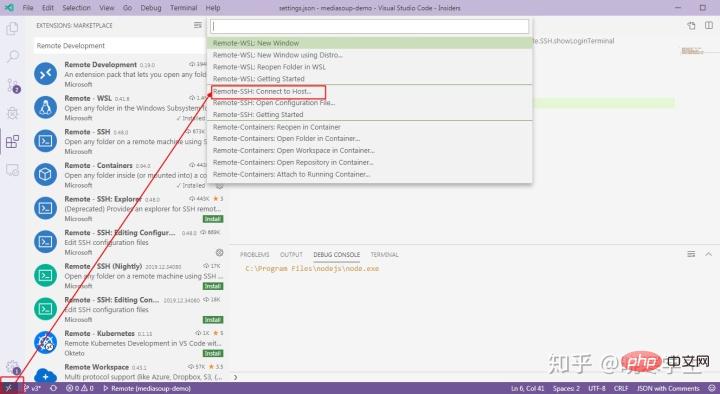
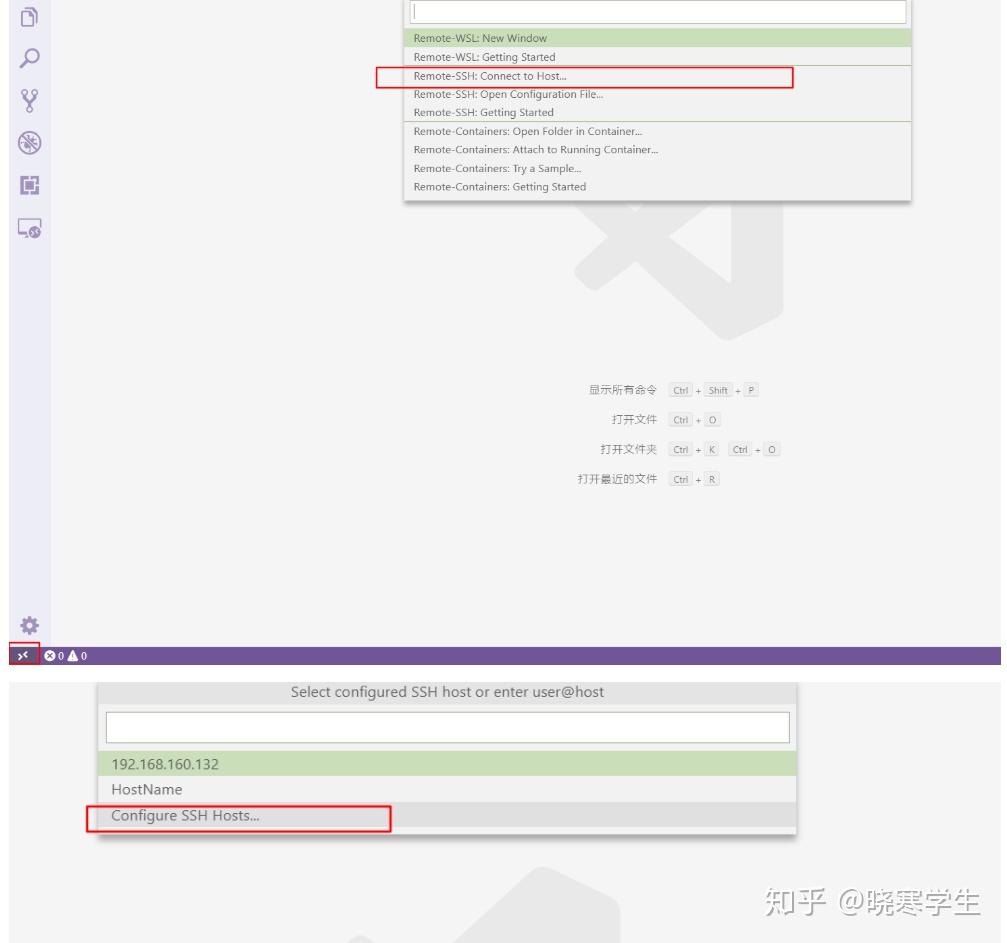
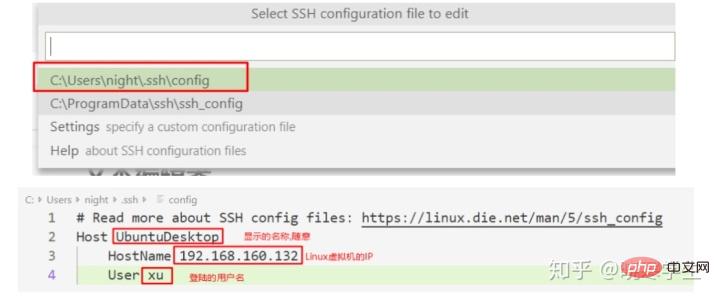
「リモートを開く」をクリックします。 window」で、「ホストに接続」を選択します



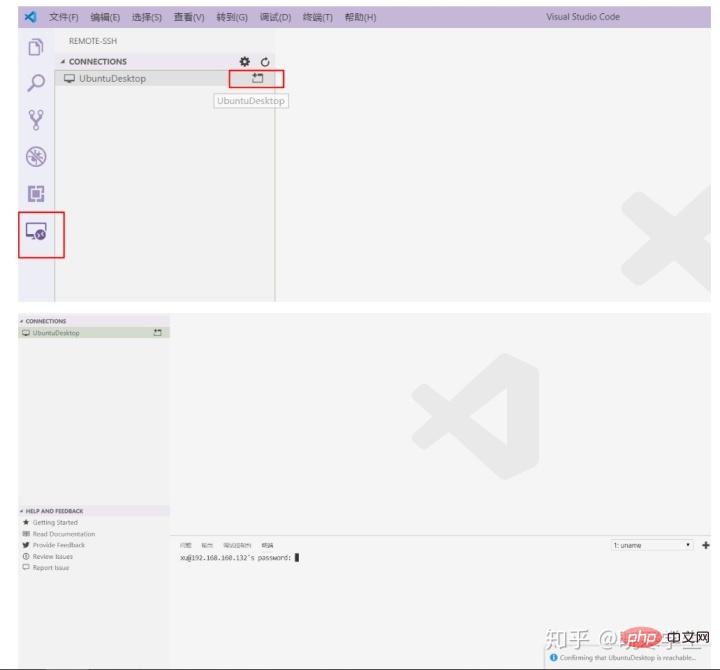
 ##接続後、
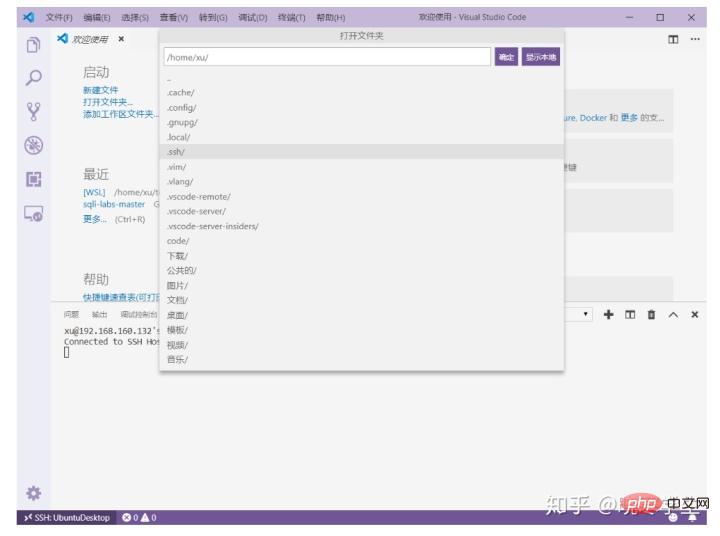
##接続後、をクリックして、Linux フォルダー (またはファイル) を表示します。 #公開鍵の設定
上記の手順では毎回パスワードを入力する必要があり非常に面倒ですが、公開鍵を設定することでこの問題を解決できます。 1. Git インストール ディレクトリを開き、環境変数に Git\usr\bin を入力します。
1. Git インストール ディレクトリを開き、環境変数に Git\usr\bin を入力します。 2. 次に、プロセスを開いてホスト構成ファイル C:\Users\ye\.ssh のディレクトリを編集し (ユーザー名はコンピュータによって異なります)、ssh-keygen を実行します。
Enter キーを押すだけです! 完了すると、さらに 2 つのファイル、id_rsa と id_rsa.pub.,
AuthorizedKeysFile .ssh/authorized_keys を変更します。ファイル .ssh/authorized_keys2の 2 つの項目は正常ですか? コメントがある場合は取り消してください。異なる場合は
7)。次に Windows コマンド ラインに戻り、ssh (ユーザー名)@192.168.160.132

此时打开文件的时候就不会再提示输入密码了
远程调试
找到远程服务器中 node 的路径
which node
在 launch.json 中添加配置
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/server/server.js",
"runtimeExecutable": "/root/.nvm/versions/node/v8.6.0/bin/node" // 就增加这行
}
]
}
更多编程相关知识,请访问:编程入门!!
以上がvscodeを使ってNodeプログラムをリモートデバッグする方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
関連記事
続きを見る- Node.js のコールバック キューの詳細な分析
- Node.js のモジュール読み込みメカニズムの詳細な分析
- vscodeにプラグインをインストールするにはどうすればよいですか?よく使われるプラグインの紹介
- nvm を使用して Mac と Windows に複数のバージョンの Node.js をインストールおよび管理するにはどうすればよいですか?
- オフラインで VSCode にプラグインをインストールするにはどうすればよいですか?
- VSCode の 2 つの便利な vue コード プロンプト プラグイン (推奨)
- VSCode エンジニアリングのハイライトは何ですか?
- VSCode に役立つプラグインをいくつかお勧めします
- VSCodeを10倍便利にするヒント(初心者向けガイド)

