vscode で vue テンプレートをすばやく構築する方法の紹介
- 青灯夜游転載
- 2020-10-23 17:34:452930ブラウズ
vscode如何快速搭建vue模板?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《vscode基础教程》、《vue.js教程》
文件 -> 首选项 -> 用户代码片段
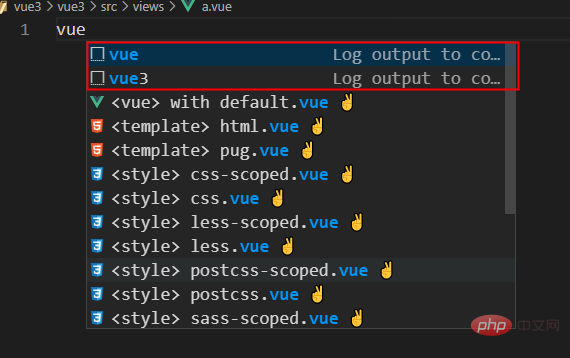
搜索vue
vue2.x添加下方代码
{
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $0 -->",
"<template>",
" <p></p>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
" };",
" },",
"",
" components: {},",
"",
" computed: {},",
"",
" mounted: {},",
"",
" methods: {}",
"}",
"",
"</script>",
"<style lang='scss' scoped>",
"</style>"
],
"description": "Log output to console"
}
}vue3.x添加下方代码
{
"Print to console": {
"prefix": "vue3",
"body": [
"<!-- $0 -->",
"<template>",
" <p></p>",
"</template>",
"",
"<script>",
"import { computed, reactive, ref, watch, onMounted,onUpdate,onUnmounted} from 'vue';",
"export default {",
"setup(){",
"//类mounted",
"onMounted(()=>{",
"",
"})",
"//相当于updated",
"onUpdate(()=>{",
"",
"})",
"//相当于destroyen",
"onUnmounted(()=>{",
"",
"})",
"return {}",
"}",
"}",
"",
"</script>",
"<style lang='scss' scoped>",
"</style>"
],
"description": "Log output to console"
}
}新建.vue文件后

相关推荐:
更多编程相关知识,请访问:编程入门!!
以上がvscode で vue テンプレートをすばやく構築する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はsegmentfault.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
関連記事
続きを見る- VSCode の 2 つの便利な vue コード プロンプト プラグイン (推奨)
- VSCode エンジニアリングのハイライトは何ですか?
- VSCode に役立つプラグインをいくつかお勧めします
- VSCode を使用して C および C++ プログラムを作成して実行する方法
- 生産性を向上させる 5 つの VSCode プラグイン (推奨)
- Vue.js 学習 2: データ駆動型開発
- Vue で手ぶれ補正とイベントの調整を行うにはどうすればよいですか?
- Vue.js 学習 3: サーバーとのデータ対話
- Vue の非レンダリング動作スロットの詳細な説明
- Vue を使用して Chrome 拡張機能を開発する方法
- Vue.jsを使用して画像のトリミング機能を実装する

