JavaScript の開発効率を向上させる 28 個の VSCode プラグイン
- 青灯夜游転載
- 2020-11-02 17:41:2012222ブラウズ

Visual Studio Code (VSCode とも呼ばれる) は、TypeScript や Chrome デバッガー サポートなどの組み込み開発ツールを備えた、軽量かつ強力なクロスプラットフォーム ソース コード エディターです。より多くの開発者がそれを使用したいと考えています。
関連する推奨事項: 「vscode の基本的な使用方法のチュートリアル 」
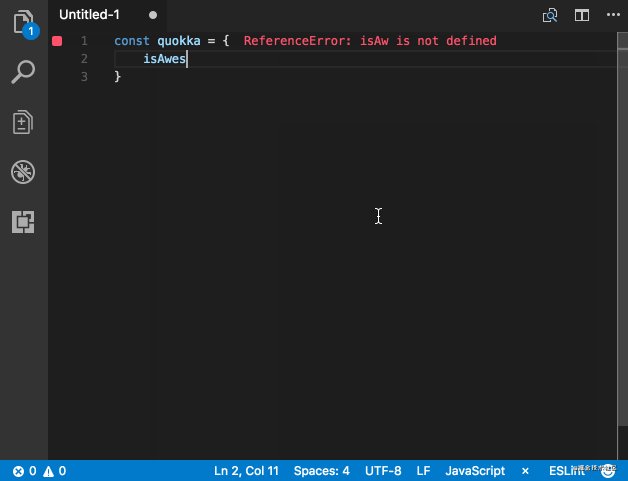
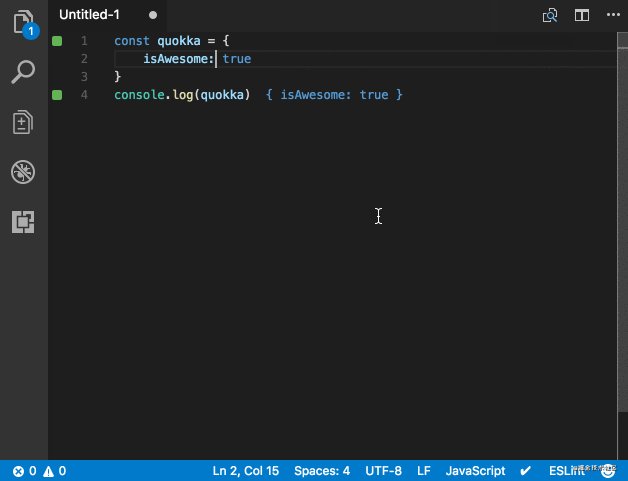
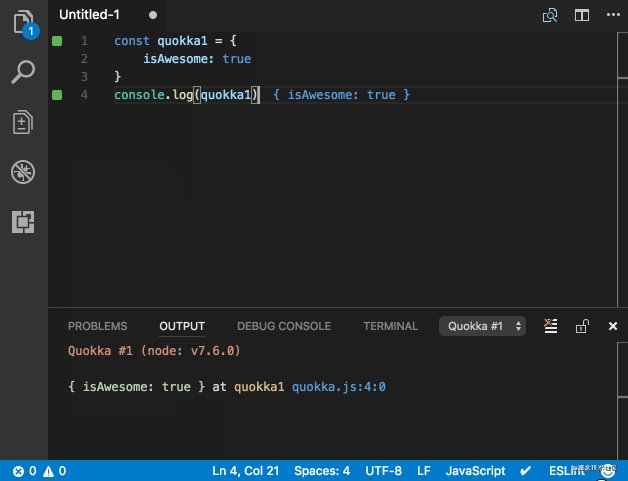
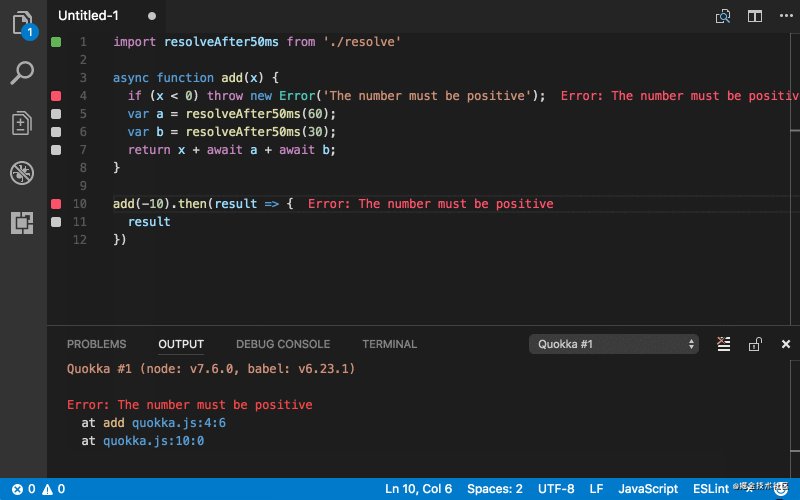
1. Quokka.js
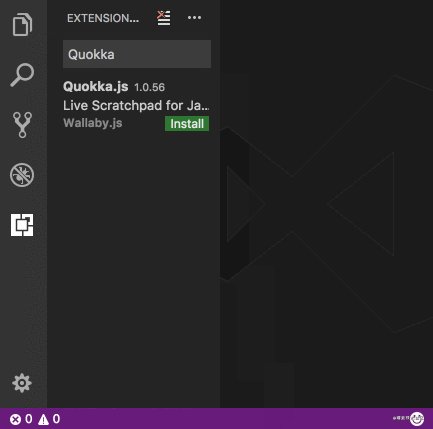
Quokka.js は A JavaScript および TypeScript 用のリアルタイム コード実行プラットフォーム。これは、入力したコードをリアルタイムに実行し、さまざまな実行結果をエディターに表示することを意味します。

この拡張機能をインストールした後、Ctrl/Cmd (⌘) Shift P を押してエディターのコマンド パレットを表示し、「Quokka」と入力して使用可能なコマンドのリストを表示できます。 。 「新しい JavaScript ファイル」コマンドを選択して実行します。 (⌘ K J) を押してファイルを直接開くこともできます。このファイルに入力された内容はすべて直ちに実行されます。

Quokka.js と同様の拡張機能 –
Code Runner – C、C#、Java、JavaScript などの複数の言語をサポートします。 PHP、Python、Perl、Perl 6 など
ランナー
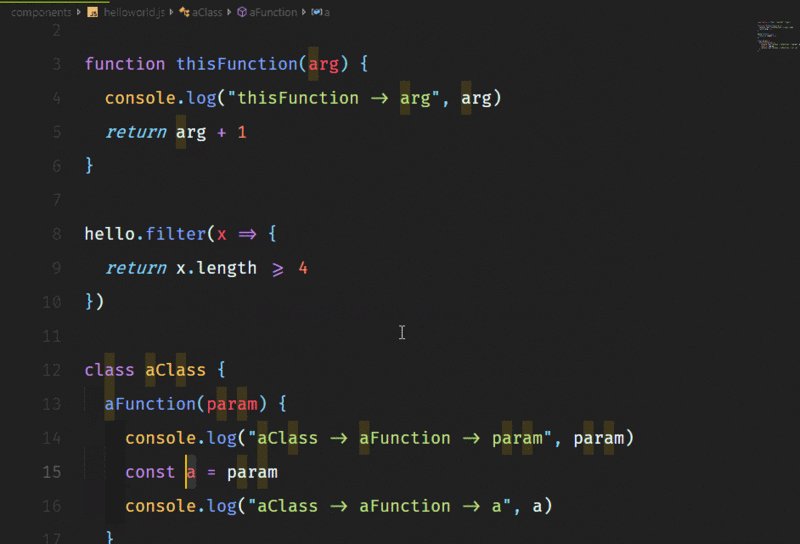
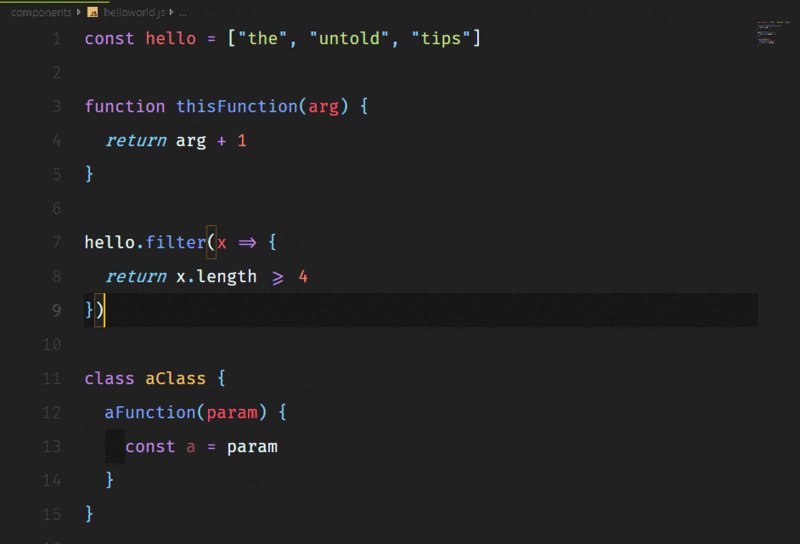
2. 括弧ペアのカラーライザーとインデントのレインボー
花括弧と括弧は、多くのプログラミングに不可欠な部分です。 JavaScript などの言語では、コード画面内で中括弧や括弧が複数のレベルで入れ子になっている場合があります。括弧によっては、どれがどれに対応するのかを簡単に識別できないものもあります。ただし、括弧を識別する簡単な方法はありません。これらの括弧間の対応関係。
ブラケット ペア カラーライザーとインデント レインボー。これらは 2 つの異なる拡張子です。しかし、彼らはまるで夫婦のように働き、完璧に連携しています。これらの拡張機能はエディターにさまざまな色を追加し、コード ブロックを見つけやすくします。これらの拡張機能に慣れると、拡張機能なしでは VSCode が味気なく感じられるでしょう。
ブラケットなし カラーライザーとレインボー インデントのペア

##カラーライザー (ブラケット ペア カラーライザー) とレインボー インデントをペアリングした後、ブラケットを使用します (インデントレインボー)

- JavaScript (ES6) コード スニペット
- React-Native/React/ Redux スニペットes6/es7 用 #React 標準スタイルのコード スニペット
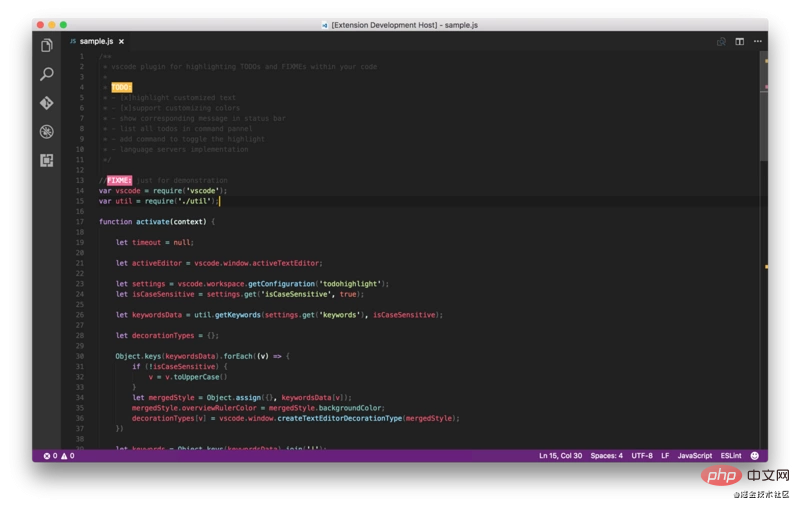
- #4. TODO の強調表示
強調表示された注釈のリスト
です。Todo ハイライターのような拡張機能を使用する –
- Todo パーサー
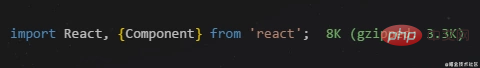
- 5. インポート コスト
6. REST クライアント
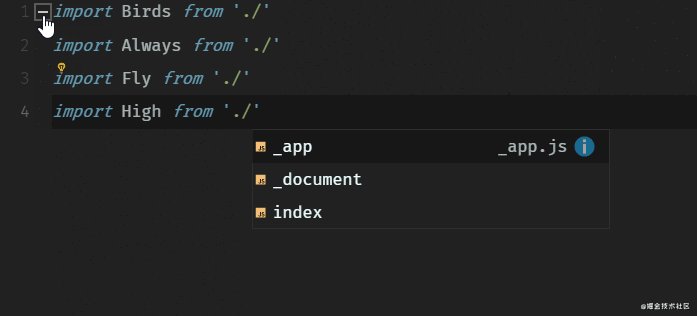
7. タグの自動終了とタグの自動名前変更
React の出現と、過去数年間で React が注目を集めて以来、JSX 形式の HTML に似た構文が現在非常に人気です。 JavaScript タグを使用してコーディングする必要もあります。 Web 開発者なら誰でも、タグの入力は面倒だと言うでしょう。ほとんどの場合、タグとそのサブタグを迅速かつ簡単に生成できるツールが必要です。 Emmet は VSCode におけるこれの好例ですが、場合によっては単純で単純なものが必要な場合もあります。たとえば、自動更新タグは、開始タグを入力すると終了タグを自動的に生成します。同じタグを変更すると、終了タグが自動的に変更されます。これは、これら 2 つの拡張機能でも行われます。
JSX や XML、PHP、Vue、JavaScript、TypeScript、TSX などの他の多くの言語でも動作します。
ここから 2 つの拡張機能 (Auto Close Tag と Auto Rename Tag) を入手します。


同様の拡張子 –
自動補完タグ — 自動名前変更と自動終了マークを組み合わせます関数。
HTML/XML タグを閉じる
8. GitLens
作成者が述べているように、GitLens は Visual Studio Code を強化します。 -Git 機能には、トレース コードによるコード作成、コミット検索、履歴、GitLens エクスプローラーなど、多くの強力な機能が含まれています。これらの機能の詳細な説明はここで読むことができます。

同様の拡張機能 –
Git History – コミット履歴などの美しいグラフを表示します。推薦する。
Git Blame — ステータス バーで現在選択されている行の Git Blame 情報を表示できます。 GitLens も同様の機能を提供します。
Git インジケーター — 影響を受けるファイルと、ステータス バーで追加または削除された行数を確認できます。
Open in GitHub/Bitbucket/Gitlab/VisualStudio.com! — 1 つのコマンドでブラウザーでリポジトリを開くことができます。
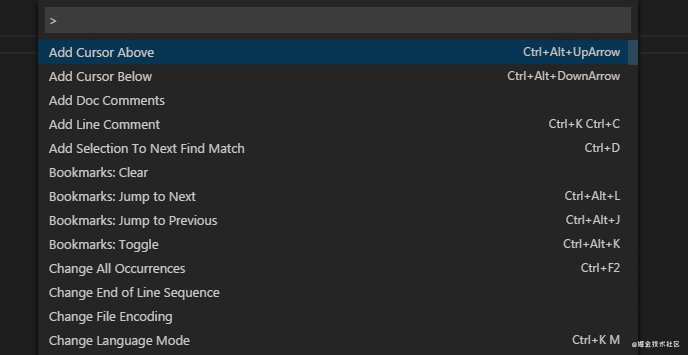
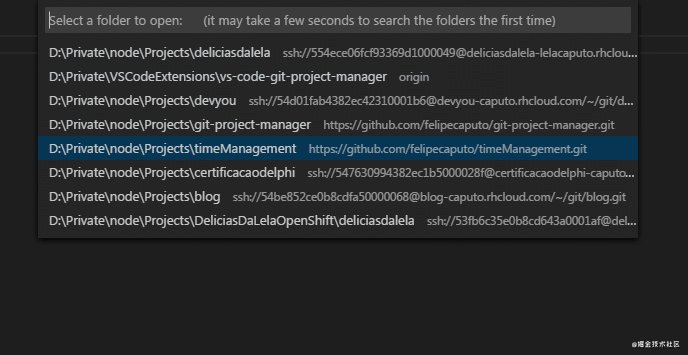
9. Git プロジェクト マネージャー (GPM)
Git プロジェクト マネージャー (Git プロジェクト マネージャー、GPM) を使用すると、VSCode ウィンドウから直接プロジェクトを開くことができます。 Git リポジトリ。基本的に、VSCode を終了せずに別のリポジトリを開くことができます。
この拡張機能をインストールした後、gitProjectManager.baseProjectsFolders をリポジトリを含む URL のリストに設定する必要があります。例:
{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}

同様の拡張機能 –
Project Manager – 個人的に使用したことはありませんが、何百万ものインストールがあります。それで、見てみることをお勧めします。
10. インデンティケーター
現在のインデント番号が視覚的に強調表示されるため、さまざまなレベルでインデントされているさまざまなコード ブロックを簡単に区別できます。

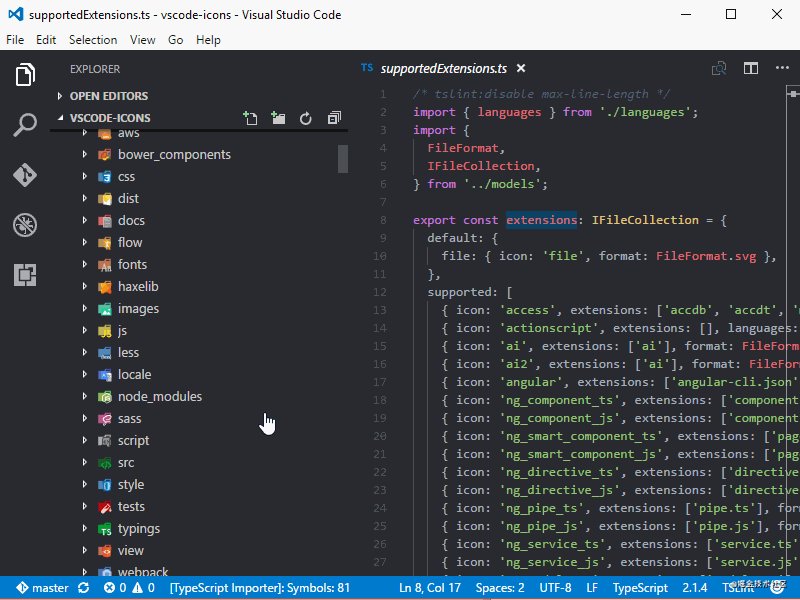
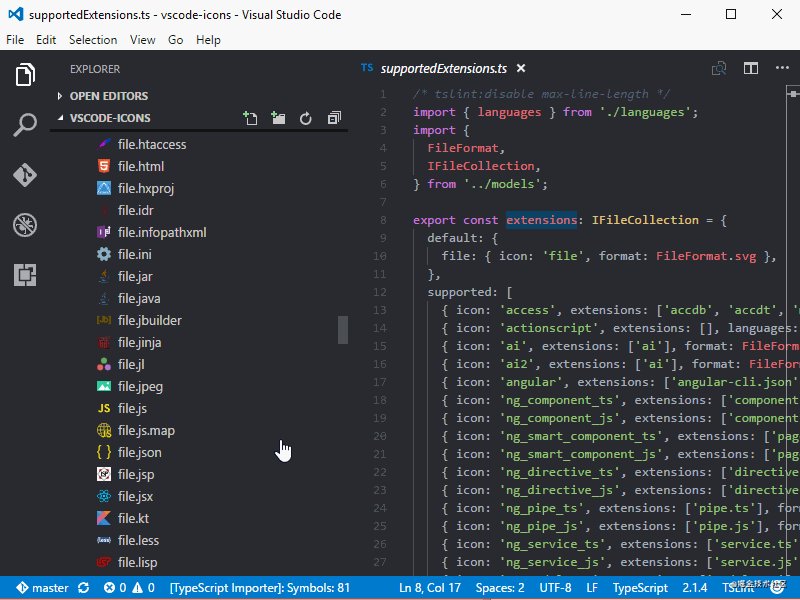
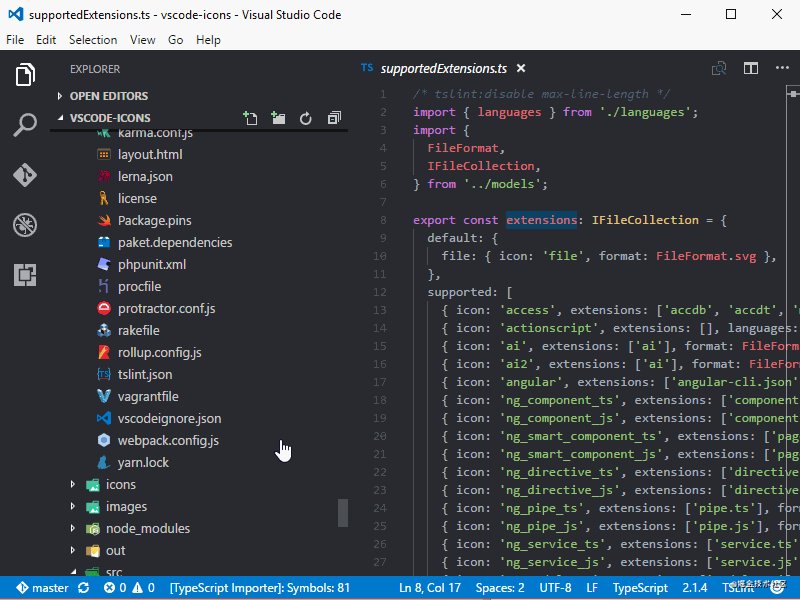
11. VSCode アイコン
編集をより魅力的にするアイコン!

類似の拡張機能 –
VSCode Great Icons
-
Studio Icons
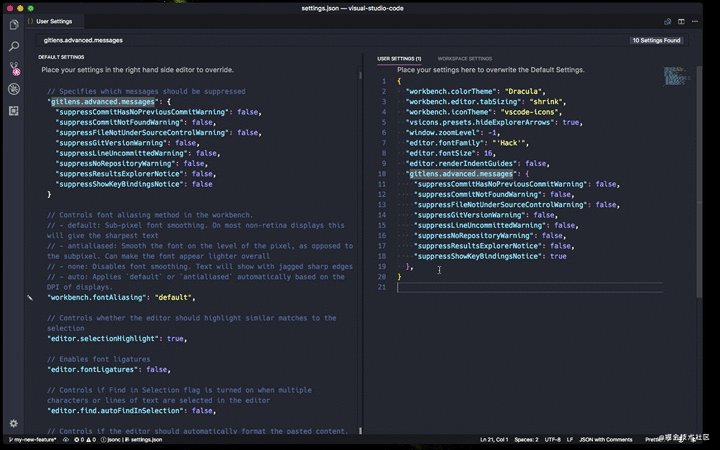
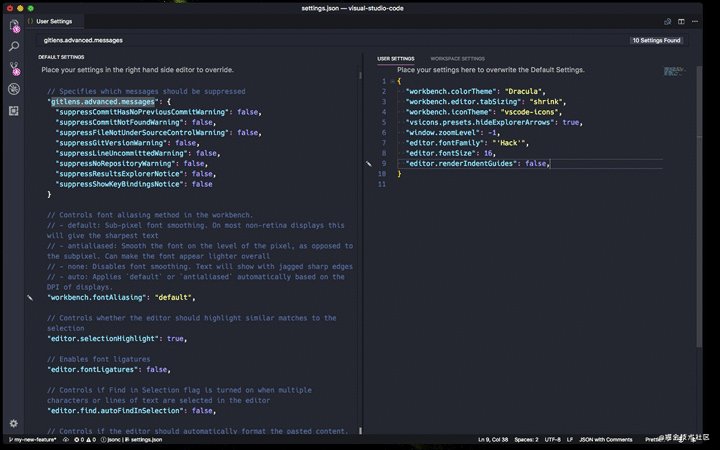
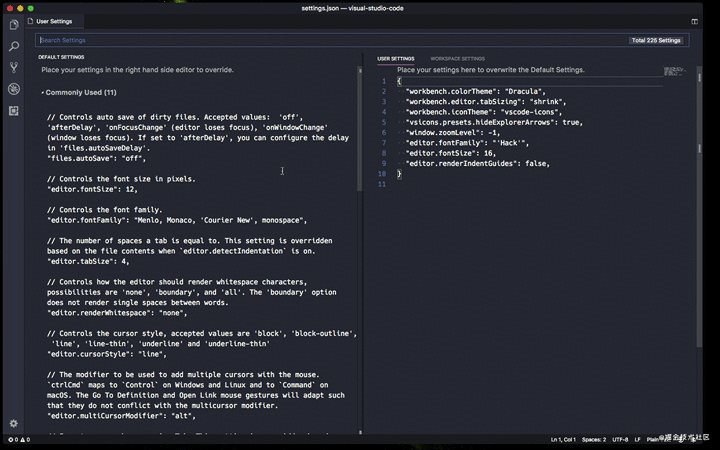
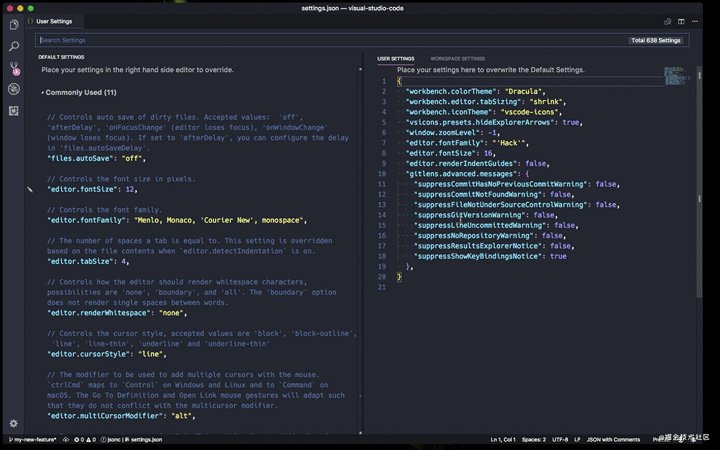
12. ドラキュラ (テーマ)
ドラキュラは私のお気に入りのテーマです。

ショートカット キーを使用すると、テーマをすばやく選択して変更できます。
まず、Ctrl k
を押してから、Ctrl t を押します。
13. その他の推奨事項
Fira Code - プログラミング フォントを備えた固定幅フォント。 Fool's Wharf 注: プロジェクトを複製した後、ttf フォルダーを見つけて、そのフォルダーにフォント ファイルをインストールします。 VSCode を再起動し、[ツール] -> [オプション] -> [フォントと色] を選択し、[Fira Code] を選択します。
ライブ サーバー — 静的ページと動的ページのライブ リロードを備えたローカル開発サーバー。
EditorConfig for VS Code – このプラグインは、.editorconfig ファイルの設定を使用してユーザー/ワークスペース設定をオーバーライドしようとします。追加のファイルや vscode 固有のファイルは必要ありません。他の EditorConfig プラグインと同様、root=true が指定されていない場合、EditorConfig はプロジェクト外の .editorconfig ファイルを探し続けます。
Prettier for VSCode — コード整形ツール。
ブックマーク – コード内を移動し、重要な場所間を簡単かつ迅速に移動するのに役立ちます。コードを検索する必要はもうありません。ブックマーク行とブックマーク行の間の領域を選択できる一連の選択コマンドもサポートされており、ログ ファイルの分析に非常に役立ちます。
Path Intellisense - ファイル名を自動的に入力する Visual Studio Code プラグイン。
Version Lens — 在Visual Studio代码编辑器中显示npm,jspm,bower,dub和dotnet核心的软件包版本信息。
14. Material Theme & Icons
这是 VS Code 主题中的重要角色。 作者认为重要的主题是在编辑器中用笔和纸书写最接近的东西(特别是在使用无对比变体主题时)。 从集成的工具到文本编辑器,你的编辑器看起来几乎是平的和无缝的。
想象一个史诗般的主题加上史诗般的图标。 Material Theme Icons 是替换默认 VSCode 图标的绝佳选择。设计的大型图标目录与主题融为一体,使其更加美观,这有助于你在资源管理器中轻松找到你的文件。

15. 具有居中布局的禅模式或者勿扰模式 (Zen Mode)
为了让广大苦逼码农能够在 coding/docing 时有清晰的思路,代表最广大码农利益的 VSCode 也加入了“禅模式”。该模式可以在你在页面编辑文件时启用,效果是全屏化你的编辑框,然后带有若隐若现的云雾效果。
打开方式:文件 > 首选项 > 设置 > 用户设置 > 工作台 > 禅模式


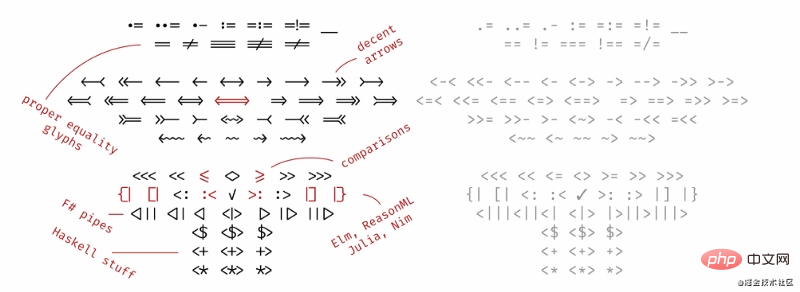
16. 具有连字的字体
文字的风格使阅读变得简单方便,你可以使用好看连字的字体使编辑器看起来更友好。 这里是支持连字的6种最佳字体 (根据www.slant.co)

你可以尝试 Fira Code,它非常棒而且是开源的。 以下是引入 Fira Code 后在 VSCode 辊更改该字体的方法。
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true

具体使用方法可以参考:
vscode中修改字体,使用 Fira Code
提高visual studio使用逼格的连体字(Fira code)以及多行编辑(MixEdit)
17. 彩虹缩进 (indent-rainbow)
缩进风格,这个扩展为文本前面的缩进着色,在每个步骤中交替使用四种不同的颜色。

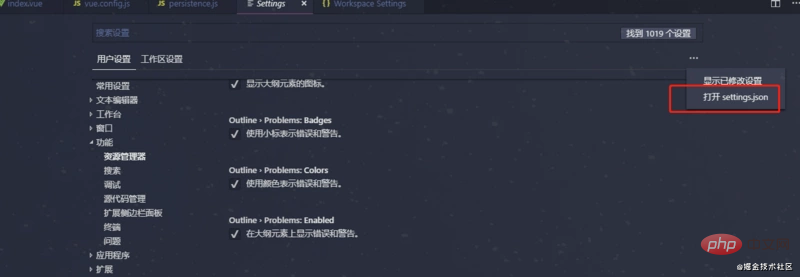
当然如果需要自定义自己喜欢的颜色,请将以下代码段复制并粘贴到 settings.json 中
"indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
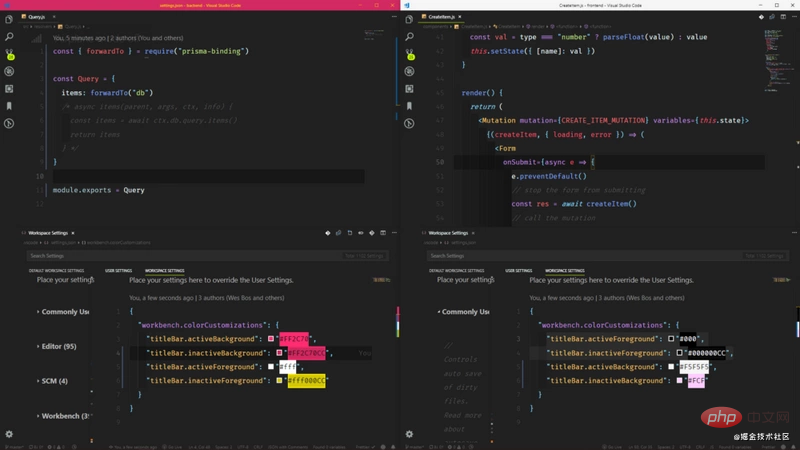
18. 自定义标题栏
这是一个很棒的视觉调整,改变了不同项目的标题栏颜色,以便轻松识别它们。 如果你处理可能具有相同代码或文件名的应用程序(例如react-native 应用程序和 React Web应用程序),这非常有用

设置方式:打开方式:文件 > 首选项 > 设置 > 工作区设置

19. Tag Wrapping
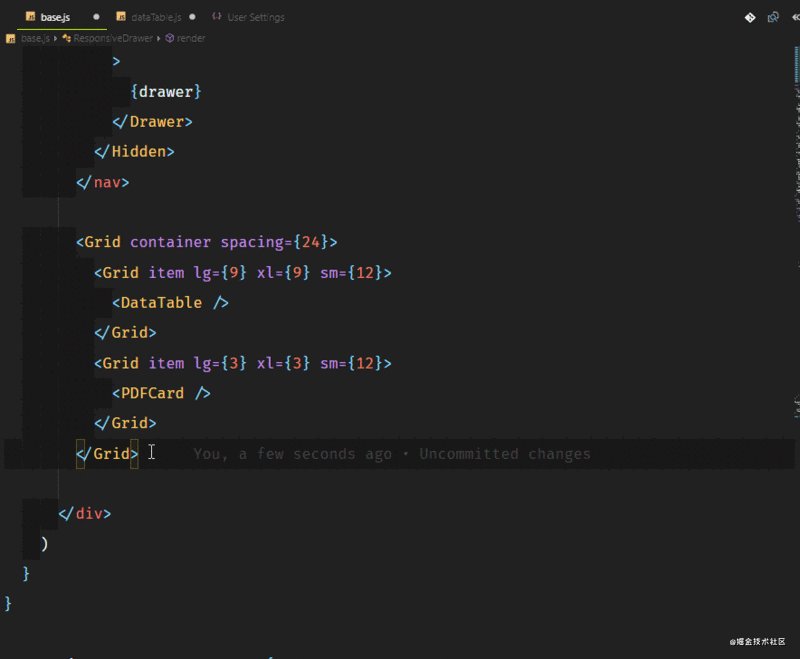
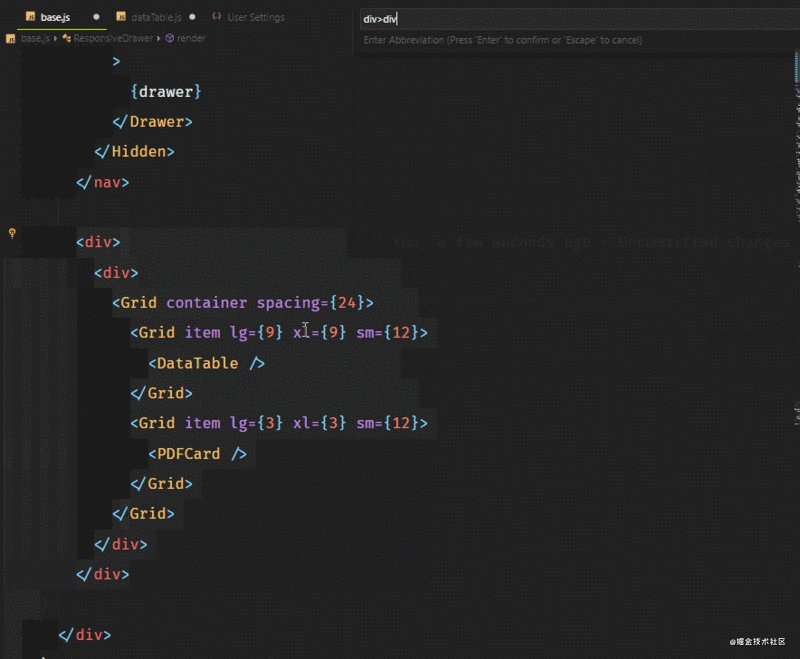
如果你不认识 Emmet,那么你可能是一个喜欢打字的人。Emmet 允许你写入缩写代码并返回的相应标记,目前 VSCode 已经内置,所以不用配置了。

如果你想了解更多的 Emmet 的简写,可以查看 Emmet Cheatsheet
20. 内外平衡
这条建议来自 https://vscodecandothat.com/,作者非常推荐它。
你可以使用 balance inward 和 balance outward 的 Emmet 命令在 VS 代码中选择整个标记。 将这些命令绑定到键盘快捷键是有帮助的,例如 Ctrl + Shift + 向上箭头用于平衡向外,而 Ctrl + Shift +向下箭头 用于平衡向内。

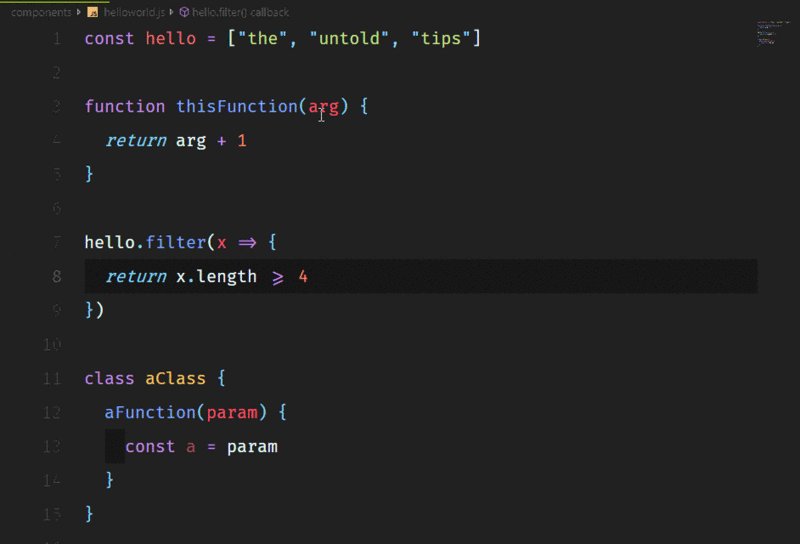
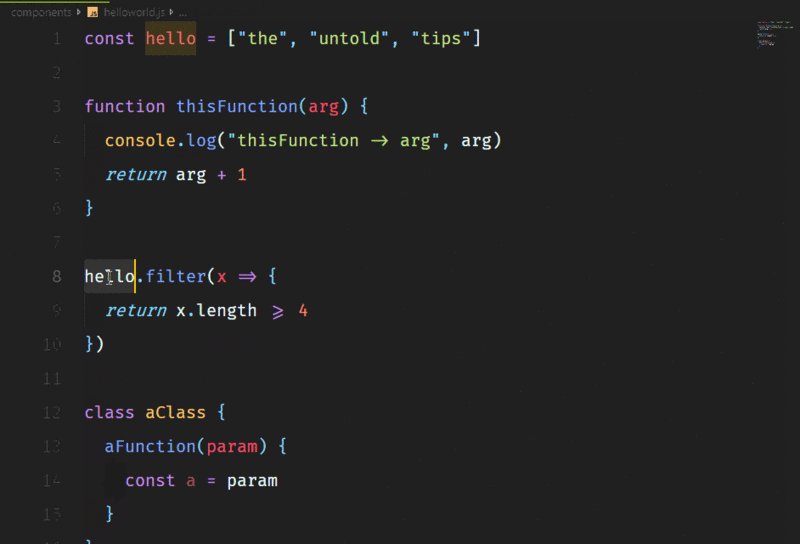
21. Turbo Console.log()
没有人喜欢输入非常长的语句,比如 console.log()。这真的很烦人,尤其是当你只想快速输出一些东西,查看它的值,然后继续编码的时候。如果我告诉你,你可以像 Lucky Luke一样快速地控制台记录任何东西呢?
这是通过名为 Turbo Console Log 的扩展来完成的。它支持对下面一行中的任何变量进行日志记录,并在代码结构之后自动添加前缀。你还可以 取消注释/注释 alt+shift+u / alt+shift+c 为所有由这个扩展添加的 console.log()。
此外,你也可以通过 alt+shift+d 删除所有:

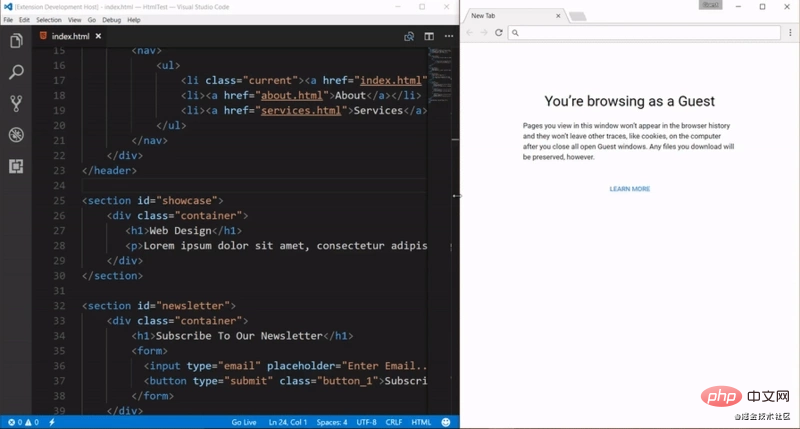
22. Live server
这是一个非常棒的扩展,可以帮助你启动一个本地开发服务器,为静态和动态页面提供实时重新加载功能,它对 HTTPS、CORS、自定义本地主机地址和端口等主要特性提供了强大的支持。

如果与 VSCode LiveShare 一起使用,它甚至可以让你共享本地主机。
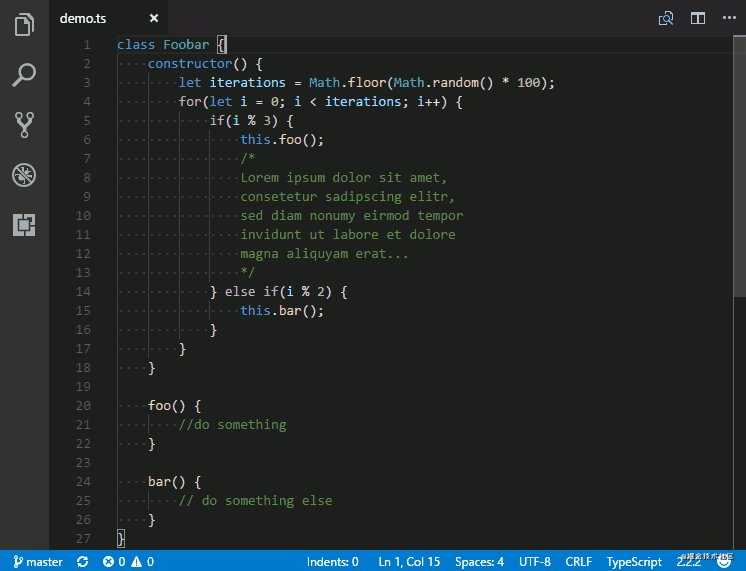
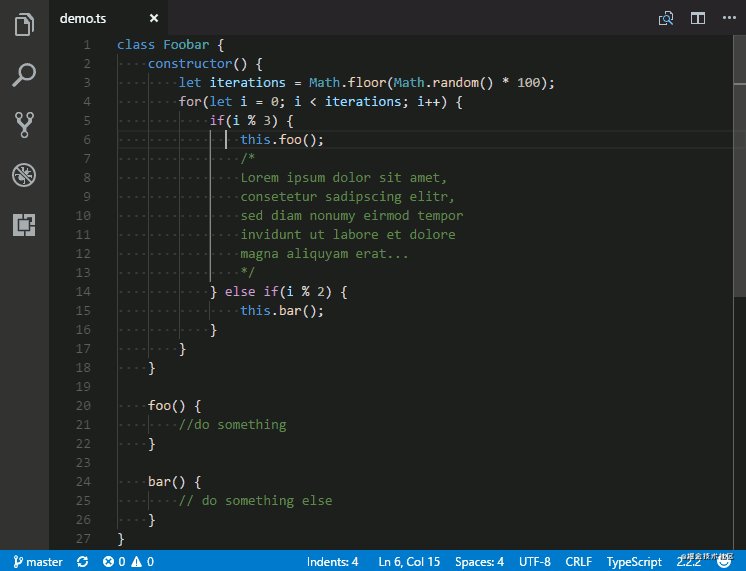
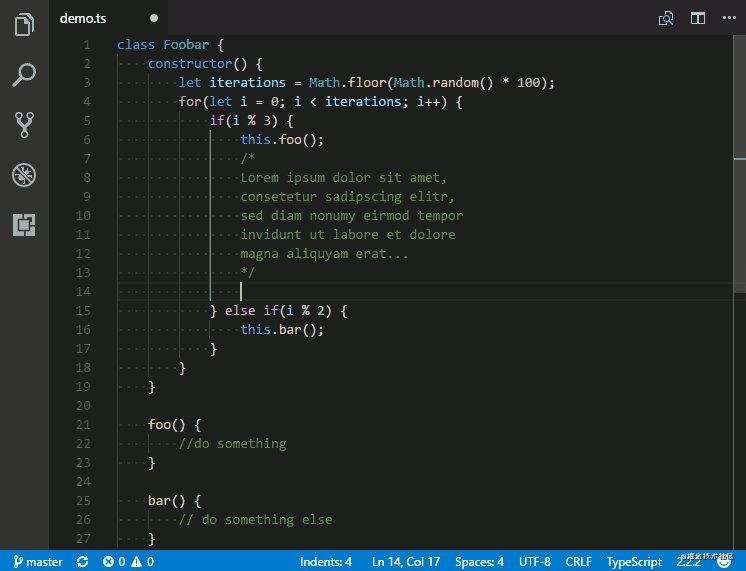
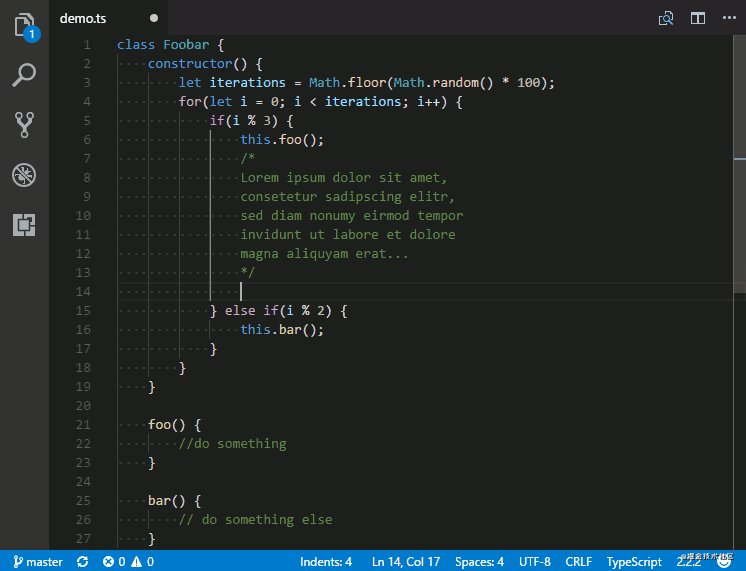
23. 使用多个游标 复制/粘贴
Mac: opt+cmd+up or opt+cmd+down Windows: ctrl+alt+up or ctrl+alt+down Linux: alt+shift+up or alt+shift+down

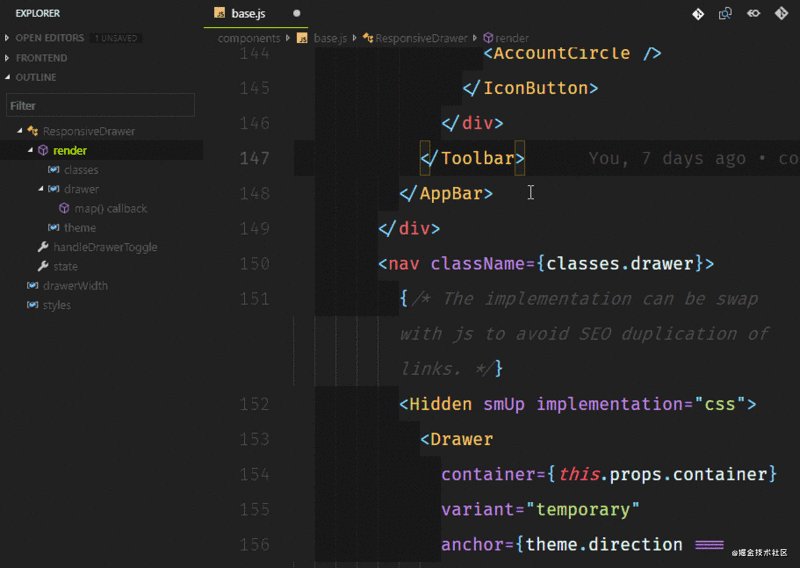
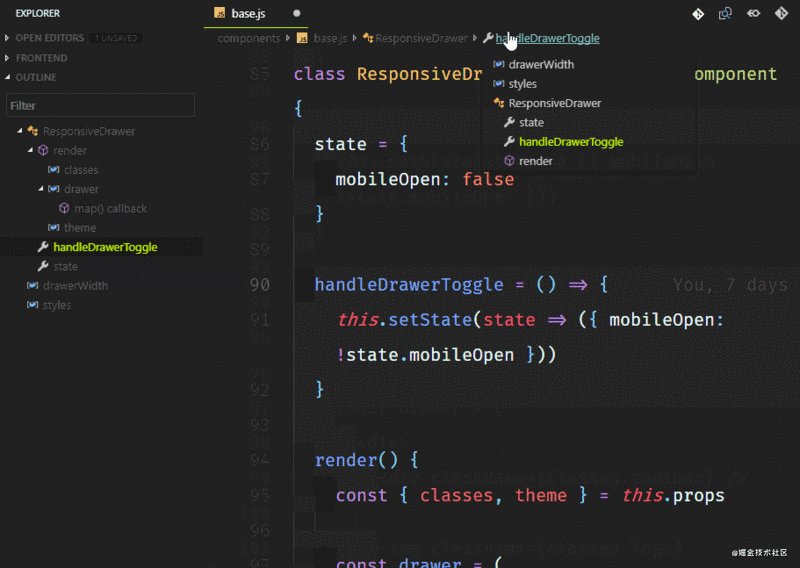
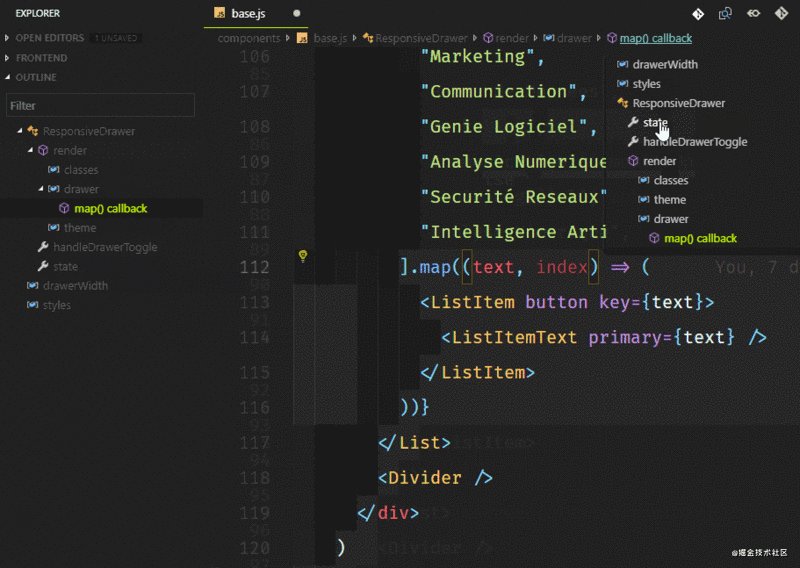
24. Breadcrumbs(面包屑)
编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View > Toggle Breadcrumbs 命令或通过 breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。

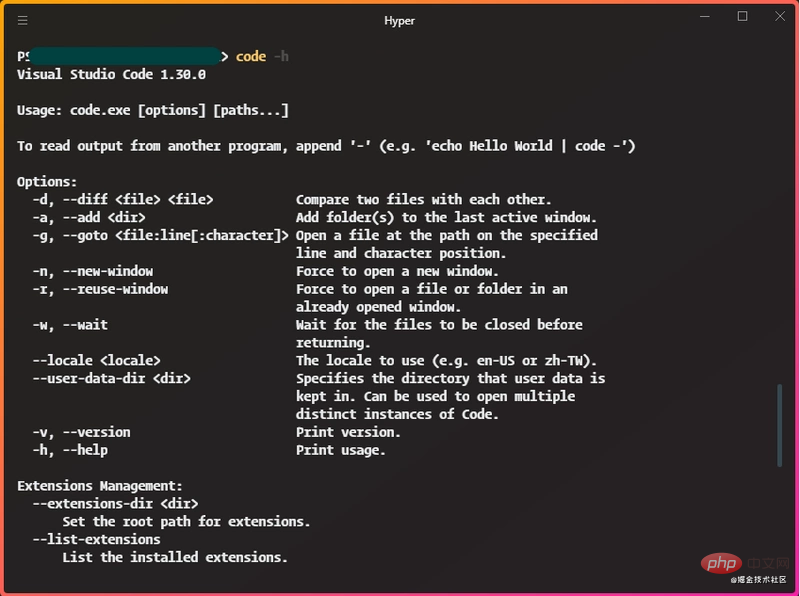
25. Code CLI
代码有一个强大的命令行界面,允许你控制如何启动编辑器。你可以通过命令行选项打开文件、安装扩展名、更改显示语言和输出诊断信息。

想象一下,你通过 git clone <repo-url> 克隆一个远程库,你想要替换你正在使用的当前 VS Code实例。 通过命令 code . -r 将在不必离开 CLI 界面的情况下完成这一操作 (在此处了解更多信息)。
26. Polacode
你经常会看到带有定制字体和主题的代码截屏,如下所示。这是在VS代码与 x 扩展

我知道 Carbon 也是一种更好,更可定制的替代品。 但是,Polacode 允许你保留在代码编辑器中并使用你可能已购买的任何专用字体,这些字体在 Carbon 中无法使用。
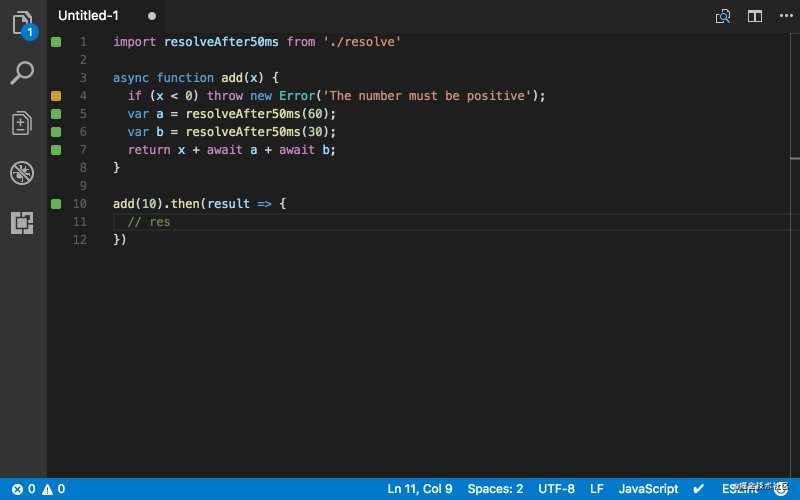
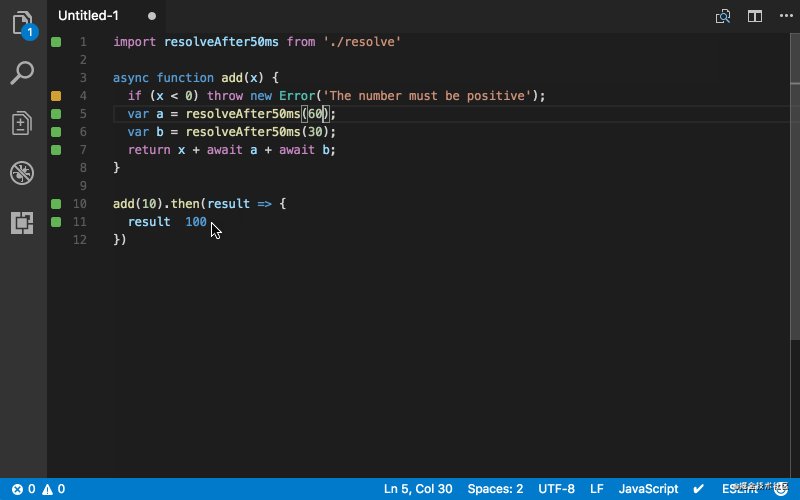
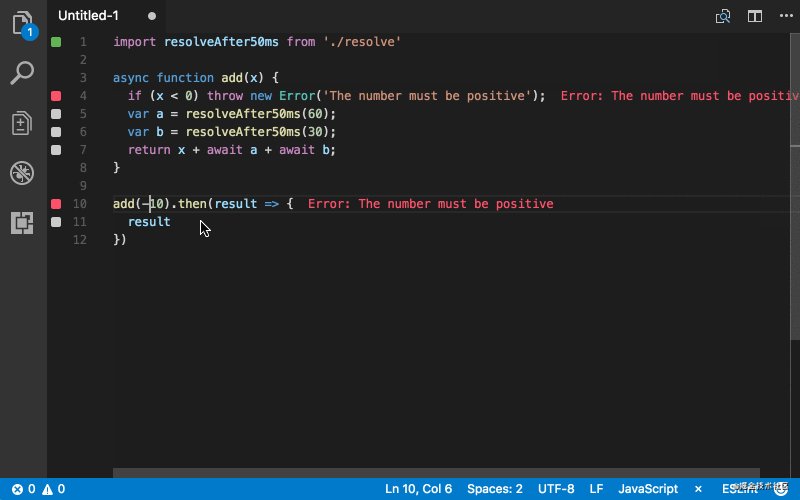
27. Quokka (JS/TS ScratchPad)
Quokka 是J avaScript 和 TypeScript 的快速原型开发平台。在你输入代码时,它将立即运行你的代码,并在代码编辑器中显示各种执行结果。
Quokka 的一个很棒的扩展插件,当你准备技术面试时,你可以输出每个步骤,而不必在调试器中设置断点。它还可以帮助您在实际使用之前研究库的函数,如 Lodash 或 MomentJS,它甚至可以用于异步调用。
28. WakaTime
如果你想记录每天编程所花的时间,WakaTime 是一个扩展,它可以帮助记录和存储有关编程活动的指标和分析。

更多编程相关知识,请访问:编程入门!!
以上がJavaScript の開発効率を向上させる 28 個の VSCode プラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

