ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery が入力が無効かどうかを判断する方法
jQuery が入力が無効かどうかを判断する方法
- coldplay.xixiオリジナル
- 2020-11-17 10:16:223096ブラウズ
jQuery が入力が無効かどうかを判断する方法: 1. 関数 [is(":disabled")] を使用して判断します; 2. 関数 [prop("disabled")] を使用して判断します; 3. [attr("disabled")]判定機能を使用します。

jquery ビデオ チュートリアル "
入力が無効かどうかを判断する JQuery メソッド:
入力が無効かどうかを判断する無効 無効、使用可能なメソッドは次のとおりです: # is(":disabled")● prop("disabled")● attr("disabled")
<script src="jquery.min.js"></script>
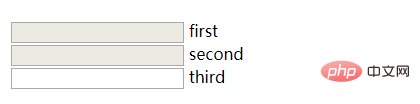
<br/><input type="text" id="first" disabled>first
<br/><input type="text" id="second" disabled <br/><input type="text" id="third">third
<script>
var v1, v2, v3;
v1 = $("#first").is(":disabled"); // true / false
v2 = $("#first").prop("disabled"); // true / false
v3 = $("#first").attr("disabled"); // disabled / undefined
console.log(v1);
console.log(v2);
console.log(v3);
v1 = $("#second").is(":disabled"); // true / false
v2 = $("#second").prop("disabled"); // true / false
v3 = $("#second").attr("disabled"); // disabled / undefined
console.log(v1);
console.log(v2);
console.log(v3);
v1 = $("#third").is(":disabled"); // true / false
v2 = $("#third").prop("disabled"); // true / false
v3 = $("#third").attr("disabled"); // disabled / undefined
console.log(v1);
console.log(v2);
console.log(v3);
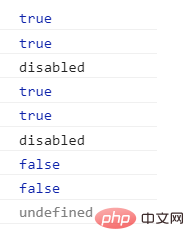
</script>ページの結果:


$("#first").prop("disabled",true); //禁用
$("#first").prop("disabled",false); //可编辑
$("#first").prop("disabled",“disabled”);//禁用
$("#first").prop("disabled",“”); //可编辑 属性設定を使用して無効化または無効化解除します: $("#first").attr("disabled",true); //禁用
$("#first").attr("disabled",false); //可编辑
$("#first").attr("disabled","disabled");//禁用
$("#first").attr("disabled",""); //禁用
$("#first").removeAttr("disabled"); //可编辑
関連する無料学習の推奨事項:JavaScript (ビデオ)
以上がjQuery が入力が無効かどうかを判断する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

